I'm developing a system where I have a Deck presentation.
I have a field that takes the post by the 'copas' type of card being within the 'meta_value' array specification, and I would like it to be sorted exactly as it is in the array:
array('K','Q','J','10','9','8','7','6','5','4','3','2'),
But the next order is:
'10','9','8','7','6','5','4','3','2','J','Q','K'
I do not know how to do it, can you help me?
$args = array(
'post_type' => 'copas',
'posts_per_page' => '12',
'meta_key' => 'dbt_carta',
'meta_value' => array('K','Q','J','10','9','8','7','6','5','4','3','2'),
'compare' => 'LIKE',
'orderby' => 'meta_value_num',
'order' => 'DESC'
);
// A Query
$cartas = new WP_Query( $args );
Remember that I need it to be in this order, because then another filter will come in $ args, because the cards will have an Active / Inactive status, and they must always remain in the order of the array and not in the order of the post.
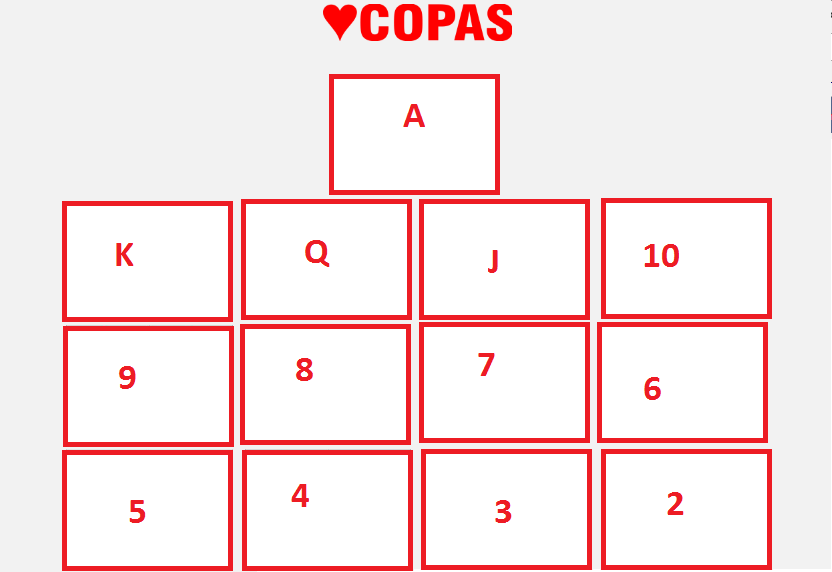
It worked perfectly as indicated by @PatJ, I am grateful for everyone's help! Below the result
This is my meta-box-field:
array(
//Texto referente ao campo | ponto (N)
'name' => 'Carta',
//Texto de exemplo
'desc' => 'Selecione a Carta',
//SEMPRE MUDE - Nome registrado no Banco de dados
'id' => $prefix . 'carta',
//NÃO MUDE
'type' => 'select',
'options' => array('A','K','Q','J','10','9','8','7','6','5','4','3','2')
)
This is the part of the code where I look for the post of the letters and I present on the screen:
<ul id="wpbgallery" class="clearfix">
<?php
$contador = 1 ;
?>
<li class="carta-as" style="justify-content: center;">
<!-- inicio do loop -->
<?php
// Os argumentos
$args_A = array(
'post_type' => 'copas',
'posts_per_page' => '1',
'meta_key' => 'dbt_carta',
'meta_value' => 'A'
);
// A Query
$carta_as = new WP_Query( $args_A );
// O Loop
while ( $carta_as->have_posts() ) : $carta_as->the_post();
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' );
?>
<a href="<?php echo $image[0]; ?>" title="<?php the_title(); ?>" data-gallery="">
<?php the_post_thumbnail("baralho"); ?>
</a>
<?php endwhile; ?>
<!-- fim do loop -->
</li>
<br>
<li class="cartas">
<!-- inicio do loop -->
<?php
$args = array(
'post_type' => 'copas',
'posts_per_page' => '12',
'meta_key' => 'dbt_carta',
'meta_value' => array('K','Q','J','10','9','8','7','6','5','4','3','2'),
'compare' => 'LIKE'
);
// A Query
$cartas = new WP_Query( $args );
usort( $cartas->posts, 'sort_cartas' );
function sort_cartas( $a, $b ) {
$single = true;
$a_dbt_carta = get_post_meta( $a->ID, 'dbt_carta', $single );
$b_dbt_carta = get_post_meta( $b->ID, 'dbt_carta', $single );
// If they're the same, don't worry about sorting.
if ( $a_dbt_carta == $b_dbt_carta ) {
return 0;
}
// Converts 'K', 'Q', and 'J' to numbers, for easier comparisons.
$face_card_numbers = array( 'K' => 13, 'Q' => 12, 'J' => 11 );
if ( in_array( $a_dbt_carta, array_keys( $face_card_numbers ) ) ) {
$a_dbt_carta = $face_card_numbers[ $a_dbt_carta ];
}
if ( in_array( $b_dbt_carta, array_keys( $face_card_numbers ) ) ) {
$b_dbt_carta = $face_card_numbers[ $b_dbt_carta ];
}
if ( $a_dbt_carta > $b_dbt_carta ) {
return -1;
}
return 1;
}
if ($cartas->have_posts()) : while ($cartas->have_posts()) : $cartas->the_post();
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' );
?>
<a href="<?php echo $image[0]; ?>" title="<?php the_title(); ?>" data-gallery="">
<?php the_post_thumbnail("baralho"); ?>
</a>
<?php if($contador == 4): ?>
</li>
<li class="cartas">
<?php endif; $contador++; ?>
<?php endwhile; ?>
<?php else : ?>
<p class="text-center">Não existe conteúdo aqui!</p>
<?php endif; ?>
</ul>
This is a representation of the result I'm getting, exactly what I wanted (PS: I can not show the print of the original screen since each card has sensitive and restricted data):