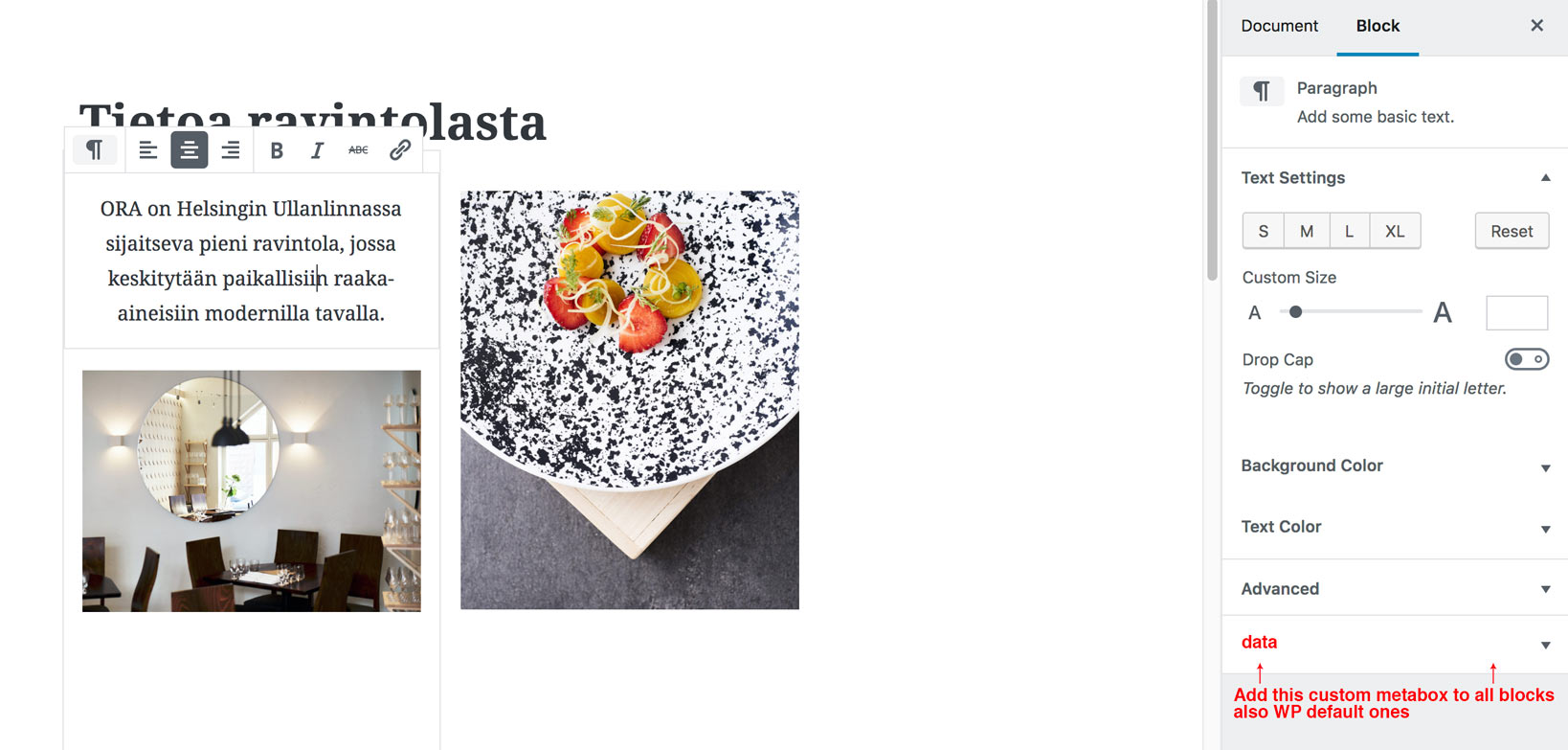
Is it possible to add custom meta boxes to the default blocks in Gutenberg? I would need to add a user-defined data-attribute to each block. This data-attribute then would be printed on the frontend to the wrapper element. I havent been able to find any documentation on how to do this.
2 Answers
Using filters we can modify the props and attributes of blocks. First we extend the attributes to include the new attribute:
const { addFilter } = wp.hooks;
// Register/add the new attribute.
const addExtraAttribute = props => {
const attributes = {
...props.attributes,
extra_attribute: {
type: "string",
default: "default_value"
}
};
return { ...props, attributes };
};
addFilter(
"blocks.registerBlockType",
"my-plugin/extra-attribute",
addExtraAttribute
);
Then we extend the edit function of the block to include a control to modify the attribute:
const { addFilter } = wp.hooks;
const { createHigherOrderComponent } = wp.compose;
const { Fragment } = wp.element;
const { InspectorControls } = wp.editor;
const { PanelBody, TextControl } = wp.components;
const addTextControl = createHigherOrderComponent(BlockEdit => {
return props => {
const { attributes, setAttributes } = props;
return (
<Fragment>
<BlockEdit {...props} />
<InspectorControls>
<PanelBody>
<TextControl
value={attributes.extra_attribute}
onChange={value => {
setAttributes({ extra_attribute: value });
}}
/>
</PanelBody>
</InspectorControls>
</Fragment>
);
};
}, "withInspectorControl");
addFilter("editor.BlockEdit", "my-plugin/extra-attribute", addTextControl);
Finally we extend the props assigned to the save function and include the data attribute with the added attribute value:
const { addFilter } = wp.hooks;
// Add extra props. Here we assign an html
// data-attribute with the extra_attribute value.
const addExtraData = (props, block_type, attributes) => {
return {
...props,
"data-extra": attributes.extra_attribute
}
};
addFilter(
"blocks.getSaveContent.extraProps",
"my-plugin/extra-attribute",
addExtraData
);
For custom meta boxes usees in Gutenberg, please check the following link. https://wordpress.org/gutenberg/handbook/extensibility/meta-box/
-
I understood that with those functions you can add meta boxes to the page or post but not to individual blocks?– BonttimoCommented Jul 24, 2018 at 12:45


datainput value from Inspector will appear in e.g.data-nameattribute in the HTML.