I know this question has been asked a few times, but after a lot of research I can't seem to find the answer.
The main question is: how do I convert this HTML menu to Wordpress? I don't really care if it's static, i.e. I don't have to dynamically put in into Wordpress via the admin back-end, but it won't work if it's static, because I can't give a menu item a class to know to that it's active, since I won't know which page will be active. And I can't create a different php file for every single page on my website.
When converting it to Wordpress, I don't know how to implement the dividers...
This is the code of my menu. I also have a button to open and close it and Jquery to enable that, but I don't think that's useful right now.
<nav id="main-menu" class="main-menu">
<div class="main-menu-top">
<div class="main-menu-search"><?php get_search_form(); ?></div>
<div class="main-menu-logo"><a href="/"><img src="logo.png" alt"website title" title="website title"></div></a>
</div>
<div class="main-menu-panel">
<ul>
<li class="main-menu-item">
<a href="/"><span class="fas fa-home"></span>Home</a>
</li>
<li class="main-menu-item">
<a href="/"><span class="fas fa-calendar-plus"></span>Updates</a>
</li>
<li class="main-menu-item main-menu-item-before-divider">
<a href="/"><span class="fas fa-comments"></span>Live</a>
</li>
<li class="main-menu-item main-menu-item-divider">
Berichten
</li>
<li class="main-menu-item">
<a href="/"><span class="fas fa-tv"></span>Televisie</a>
</li>
<li class="main-menu-item main-menu-item-selected">
<a href="/"><span class="fas fa-film"></span>Film</a>
</li>
<li class="main-menu-item main-menu-item">
<a href="/"><span class="fas fa-headphones"></span>Radio</a>
</li>
<li class="main-menu-item main-menu-item-before-divider">
<a href="/"><span class="fas fa-plus"></span>Andere</a>
</li>
<li class="main-menu-item main-menu-item-divider">
Database
</li>
<li class="main-menu-item">
<a href="/"><span class="fas fa-tv"></span>Televisie</a>
</li>
<li class="main-menu-item main-menu-item">
<a href="/"><span class="fas fa-film"></span>Film</a>
</li>
<li class="main-menu-item">
<a href="/"><span class="fas fa-headphones"></span>Radio</a>
</li>
</ul>
</div>
<div class="main-menu-bottom">
<div class="main-menu-bottom-social social-mail">
<a href="mailto:myemail"><span class="fas fa-envelope"></span></a>
</div>
<div class="main-menu-bottom-social social-facebook">
<a href="https://www.facebook.com/myfacebook" target="_blank"><span class="fab fa-facebook-f"></span></a>
</div>
<div class="main-menu-bottom-social social-twitter">
<a href="https://www.twitter.com/mytwitter" target="_blank"><span class="fab fa-twitter"></span></a>
</div>
</div>
</nav>
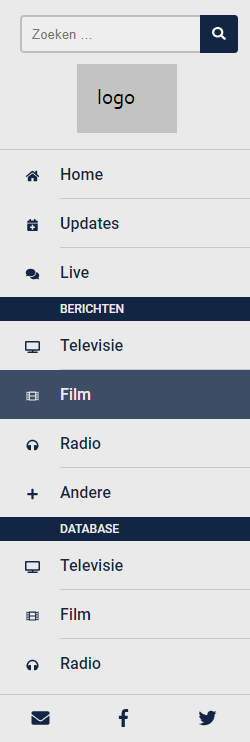
The menu looks like this: