Is there any way to get information about the current page displayed in the preview window via the customizer API?
I need to obtain page information on initial customizer load and whenever a link in the preview window is clicked such as if it's an archive page, or singular post and post ID etc.
I've tried to grab page information by looking at the body class of the preview page but this doesn't quite work. Every time you click a link in the preview window it shows the CSS classes of the previous page:
wp.customize.bind( 'ready', function() {
api.previewer.bind( 'ready', function() {
var previewBodyClass = document.querySelector('#customize-preview iframe').contentWindow.document.querySelector('body').className;
var previewBodyClassArr = previewBodyClass.split(" ");
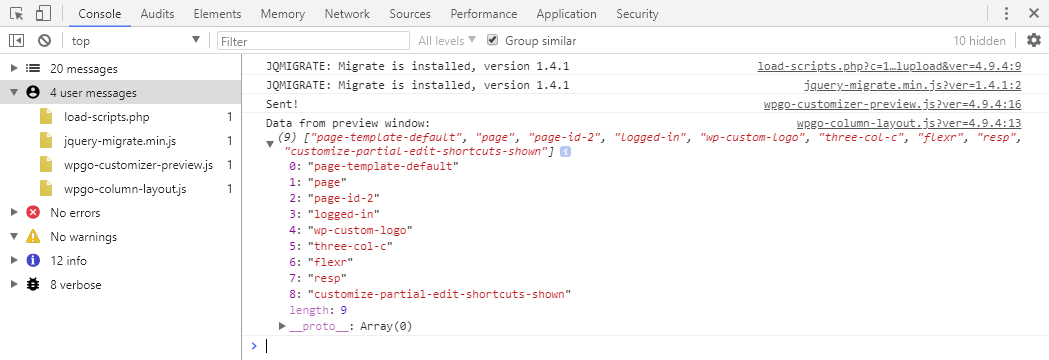
console.log(previewBodyClassArr);
} );
} );
This approach is a bit of a hack anyway. I'm hoping that page info gets passed to the customizer API for consumption.