Please assist. I have followed a tutorial to create a custom template with a sidebar. The sidebar has been implemented successfully and the page template is called "Custom page Template Wizard". The issue I am having is getting the sidebar to appear left and content on the right. The theme I am using is Ultra7
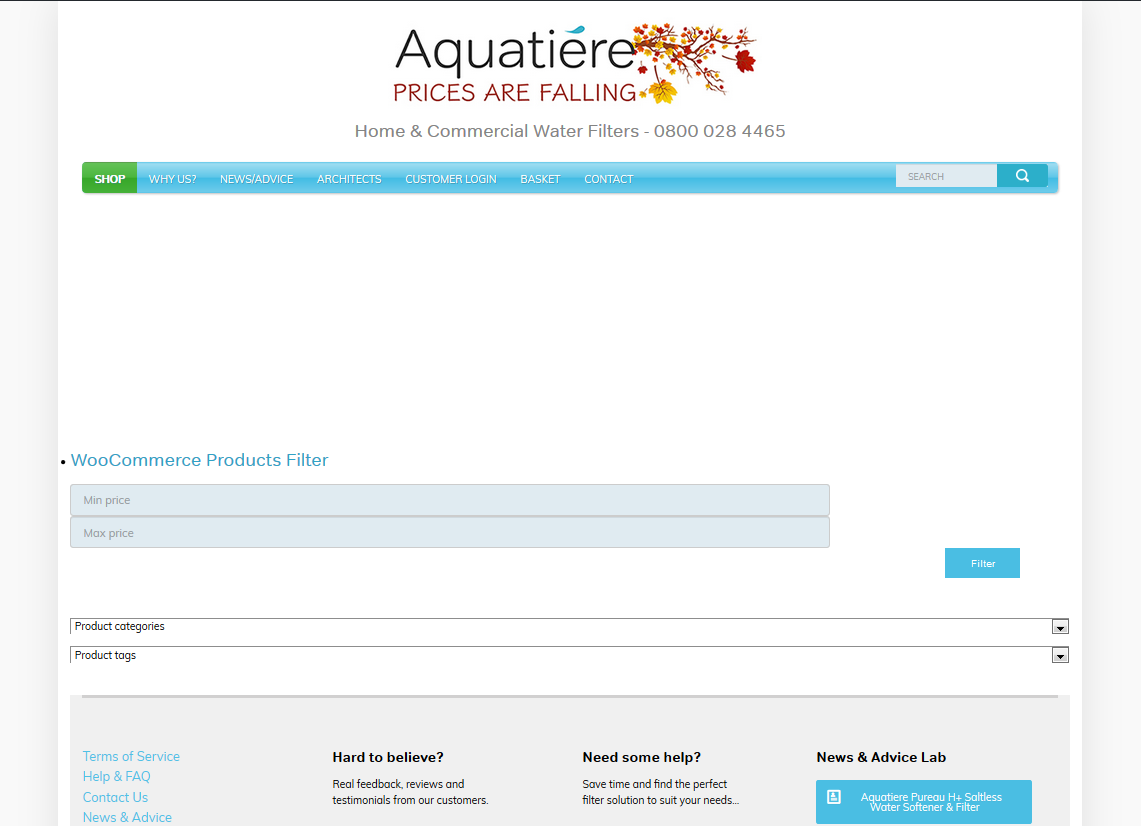
The issue I am having lies within this test page: https://devtest2017.aquatiere.co.uk/product-filter-wizard/
The desired layout is not showing up. Does this require css?
This is custom_page.php coding:
<?php
/*
* Template Name: Custom Page Template Wizard
*/
?>
<?php get_header(); ?>
<?php if ( is_active_sidebar( 'wizard-sidebar' ) ) : ?>
<?php dynamic_sidebar( 'wizard-sidebar' ); ?>
<?php endif; ?>
<?php get_footer(); ?>
This is my custom sidebar template coding (sidebar-wizard.php):
<div id="sidebar">
<ul>
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('wizard-sidebar') ) :
endif; ?>
</ul>
</div>
AND I have added this code to my themes functions.php file:
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
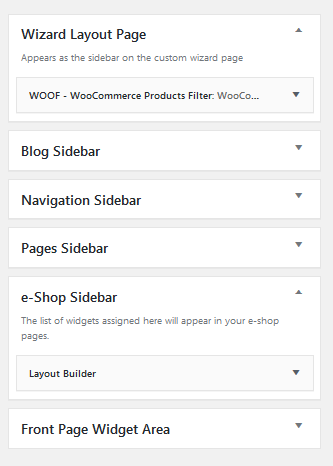
'name' => 'Wizard Layout Page',
'id' => 'wizard-sidebar',
'description' => 'Appears as the sidebar on the custom wizard page',
'before_widget' => '<div style="height: 280px"></div><li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
}
This is what the page looks like at present: