I've tried a few solutions I found online on this site and many others, but most issues are with theme users and not theme developers. There is a issue with my theme that I am building it is not setting Featured Image/Thumbnail in any type of template meaning pages, post, etc... I also can't remove ones that I preset manually!
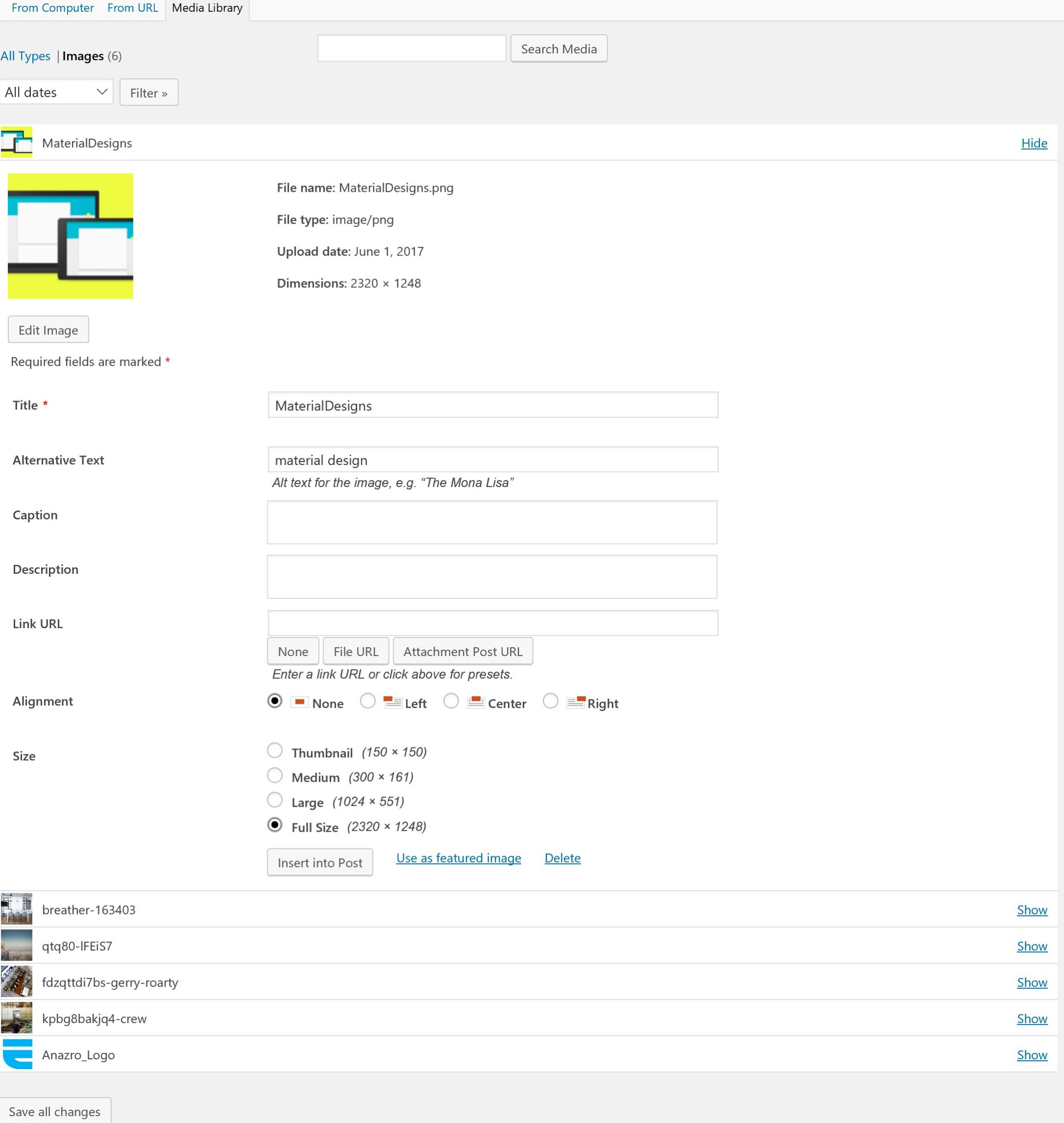
I also noticed if I click Set Featured Image before the WordPress post page before it has full time to load it loads like a low bandwith window showing the media library and that allows me to select/set the image! Image of low bandwith media library below:

What I tried:
- Removing Plugins
- Changing themes (which did allow me to set image)
- Looking in the themes PHP for errors and reviewed documents on WP official development guide
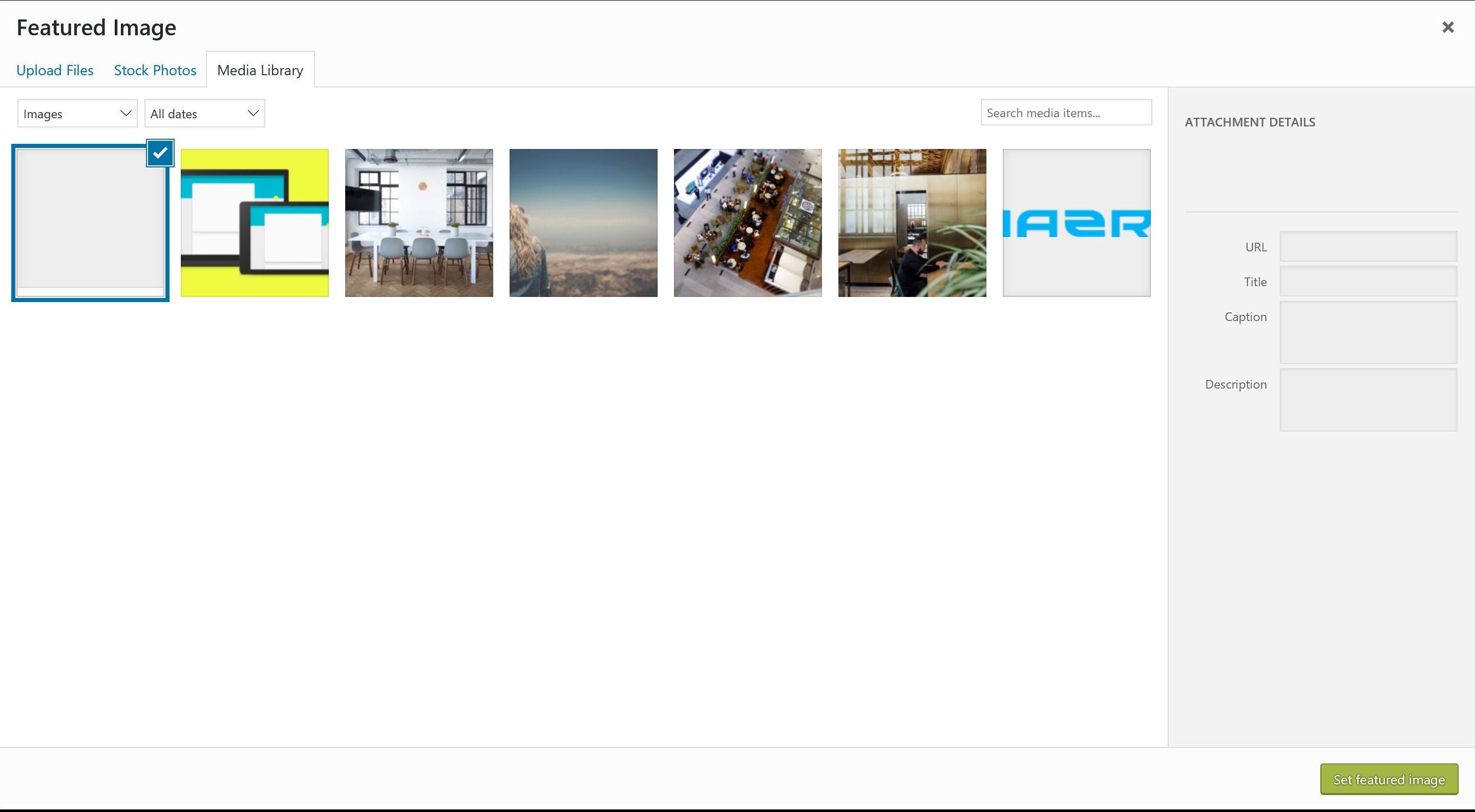
But one thing I did notice is that on the media library when I go in to set a featured image there is this blank attachment that shows nothing no information. It only shows when setting featured image, does not show in the Media Library page. (See Image below)
I've added code that may be relevant to the issue:
if ( $post_type !== 'post' ) {
register_post_type( $post_type,
array(
'labels' => array(
'name' => __( ucfirst( $post_type ) ),
'singular_name' => __( $post_type ),
),
'supports' => array( 'title', 'thumbnail', 'editor', 'excerpt', 'author', 'comments', 'revisions', 'custom-fields'),
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'taxonomies' => array( 'category' ),
'public' => true,
'has_archive' => true,
'rewrite' => array(
'slug' => strtolower( $post_type ),
),
)
);
The error in the console shows:
load-scripts.php?c=1&load[]=utils,jquery-core,jquery-migrate,plupload,quicktags&ver=4.7.5:5 POST admin-ajax.php 403 (Forbidden)