I have a problem in the customizer. I want to see the live-preview from the CSS pseudo-elements and custom_css, too. So I append the <style> in the <head> like this, in the customizer.js:
wp.customize( 'custom_css', function( value ) {
value.bind( function( newval ) {
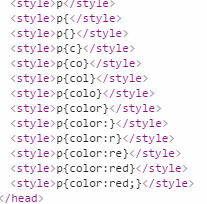
$('head').append("<style>"+ newval + "</style>");
} );
} );
So every change, append the style in the head.

This is ok with the pseudo-elements, but when i delete the custom_css in the customizer: the change would be not remove.
How can I delete the old custom-css-stuff in the customizer-live-preview?
Thanks for your help. :)
