I need to create a simple responsive splash page where there is a full background image with a logo, text and CTA on the top half of the image.
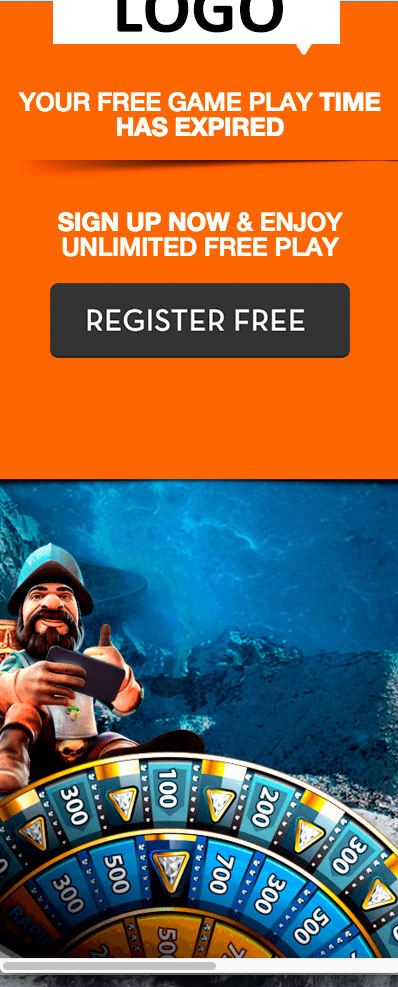
The Mobile_View image is how the page looks when shrinking the browser down to a mobile device view.[![enter image description here][1]][1]

As you can see on the mobile view, the logo is going offpage. I've tried everything i could think off and every "solution" I found online and still cant get it to work.
Also, even in full resolution, it looks fine on a large resolution monitor, but as soon as I view it on a smaller one, it gets cut off like this:
Here is the code I'm using:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sign up to Betsson today</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" </script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<style>
html{
background:url('images/page_background.png') no-repeat center center;
min-height:100%;
background-size:cover;
}
.fullbackground {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
.container-fluid {
padding-top: 10px;
padding-bottom: 600px;
}
body {
font-size:100%; /* flexible baseline */
}
h1 {
font-size: 25px; Montserrat, sans-serif;
line-height: 1.0;
color: #ffffff;
}
.button{
max-width: 100%;
height: auto;
}
.logo{
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="fullbackground">
<div class="container-fluid bg-1 text-center">
<div class="logo">
<br>
--> Here goes logo
SAMPLE TEXT LINE ONE TSAMPLE TEXT TWO
<img src="images/page_shadow.png" alt="Page Shadow">
<h1><b>SIGN UP NOW</b> & SAMPLE TEXT FOR DEMO</h1>
<br>
<div class="button">
--> Here would be a link
<img src="images/company_EN_CTA.png" alt="CTA">
</a>
</div>
</div>
</div>
</div>
</body>
</html>
I'm still learning the ropes in responsive design, so please bear with me if it is something stupidly siple that I missed.
Any help would be greatly appreciated
PS.I had to remove some links from the code as I dont have enough reputation to do that