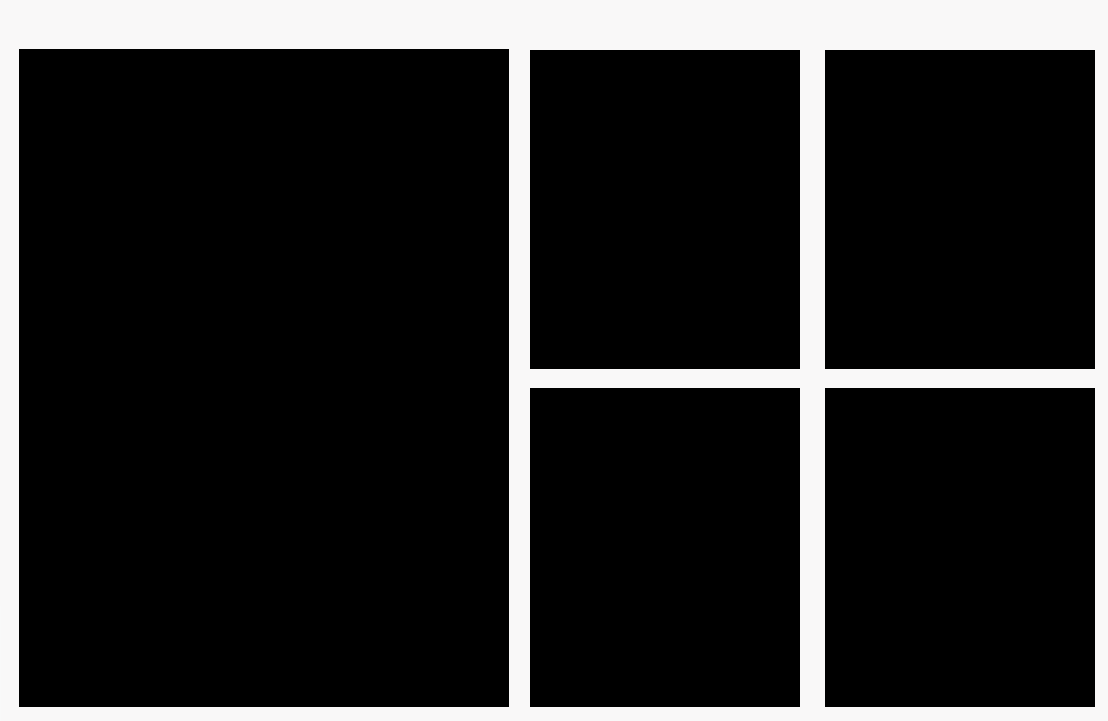
use % to set the template(style) or you can use :nth-child(16n+1) ...
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php $st = 16; //after how many blocks you want to repeat the pattern
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<?php if ($count%$st == 1) : ?>
<div class="style-1"><?php the_content(); ?></div>
<?php elseif ($count%$st == 2 || $count%$st == 3) : ?>
<div class="style-2"><?php the_content(); ?></div>
<?php elseif ($count%$st == 4 || $count%$st == 5 || $count%$st == 6) : ?>
<div class="style-3"><?php the_content(); ?></div>
<?php elseif ($count%$st == 7 || $count%$st == 8 || $count%$st == 9 || $count%$st == 10) : ?>
<div class="style-4"><?php the_content(); ?></div>
<?php elseif ($count%$st == 11 || $count%$st == 12 || $count%$st == 13 || $count%$st == 14 || $count%$st == 15 ) : ?>
<div class="style-5"><?php the_content(); ?></div>
<?php elseif ($count%$st == 0 ) : ?>
<div class="style-6"><?php the_content(); ?></div>
<?php endif; ?>
<?php endwhile; ?>
or (I'm not sure if I understand what you need)
<?php if($count % $st == 0){?>
// do your code
<?php }?>
//continue with your loop code
Try this code
<?php if (have_posts()) :
$count = 0;
while (have_posts()) : the_post();
$count++;
if ($count == 1) : ?> <!--first box -->
<div class="style-1"><?php the_content(); ?>
<?php elseif ($count > 1 && $count <5) : ?></div> <!--next three boxes -->
<div class="style-2"><?php the_content(); ?></div>
<?php elseif ($count == 5) : ?> <!-- box five and break div -->
<div class="style-2"><?php the_content(); ?></div>
<div class="first-break-div"><?php /* the content from first break div */ ?></div>
<?php elseif ($count >5 && $count < 11) : ?> <!--next five boxes -->
<div class="style-3"><?php the_content(); ?></div>
<?php elseif ($count == 12) : ?> <!--last box and last break div -->
<div class="style-3"><?php the_content(); ?></div>
<div class="last-break-div"><?php /* the content from last break div */ ?></div>
<?php endif;
endwhile;
endif; ?>
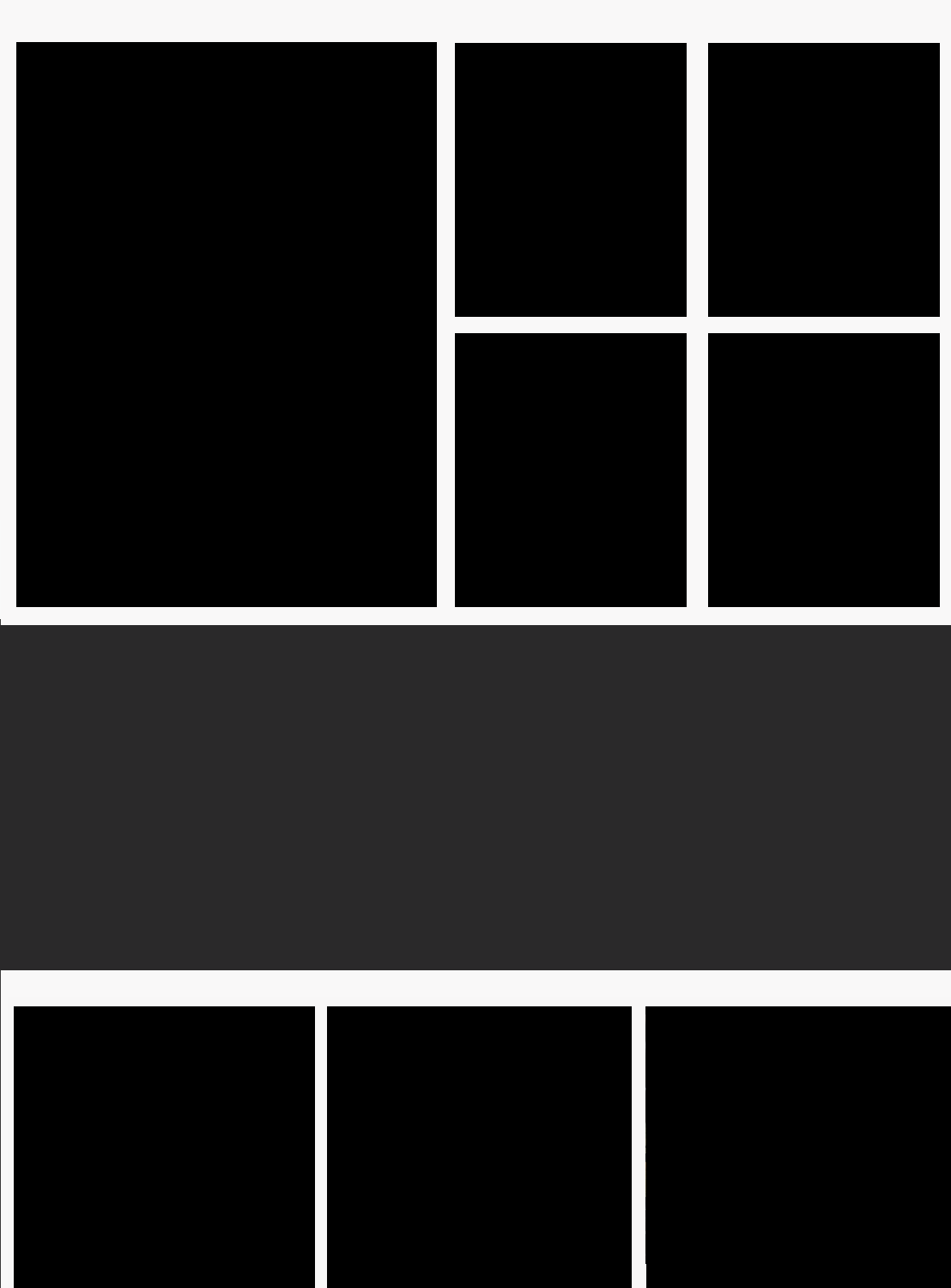
This was my output
<div class="style-1"></div>
<div class="style-2"></div>
<div class="style-2"></div>
<div class="style-2"></div>
<div class="style-2"></div>
<div class="first-break-div"></div>
<div class="style-3"></div>
<div class="style-3"></div>
<div class="style-3"></div>
<div class="style-3"></div>
<div class="style-3"></div>
<div class="style-3"></div>
<div class="last-break-div"></div>