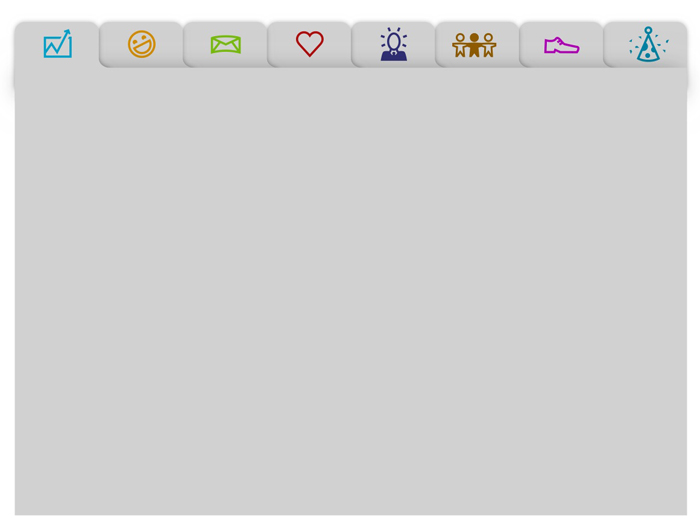
I am currently looking for a way to replicate the image I have below. I have come across many tabbed content plugin's and snippets of code, but I cannot figure out how to add different background images to each tab.

You will have to use some jQuery and jQuery UI on your tabs.
Load it with wp_enqueue_script - Codex, How-To.
In any case: Google for "jQuery Tabs".
The mark-up will look close to this one.
<!-- These are the tabs -->
<ul class="wpse-tabs">
<li>
<a href="#your-target-div-A" title="Your target description A">
<span class="wpse-tabs-icon smilie-icon"></span>
A: Some descriptive text
</a>
</li>
<li>
<a href="#your-target-div-B" title="Your target description B">
<span class="wpse-tabs-icon stats-icon"></span>
B: Some descriptive text
</a>
</li>
</ul>
<!-- This is your content with wrapper -->
<div class="tab-target-wrapper">
<div id="your-target-div-A">Your content A</div>
<div id="your-target-div-B">Your content B</div>
</div>
<style>
/* Assumin you're using an image sprite as background.
In case you don't know what that is, ask google */
.wpse-tabs-icon {
display: block;
width: 16px;
height: 16px;
background: url('iconsprite.png') no-repeat;
}
.smilie-icon {
background-position: 0px 0px;
}
.stats-icon {
background-position: 20px 0px;
}
</style>