Using add_menu_page and add_submenu_page is generally used for adding pages to the dashboard to serve a specific purpose, such as accessing the options page for a plugin settings. Using them is unnecessary, however, if your intentions are to add/edit posts/tags/categories to a custom post type (CPT). When a CPT is correctly registered, with it's corresponding taxonomies, the Dashboard will display these menu options in the sidebar by default based on the conditions set in the $args when registering the cpt/tax.
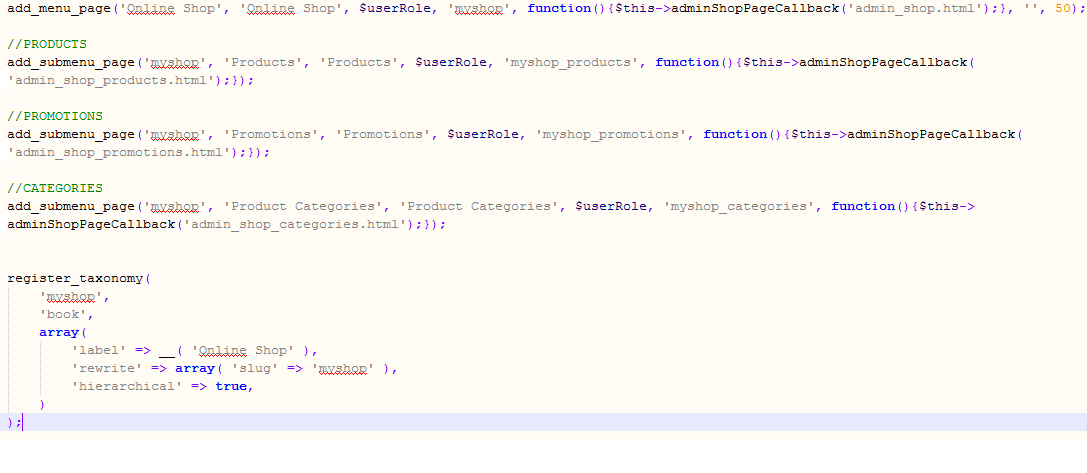
Following is the code for creating a custom post type called "store_product", using a hierarchical organization structure for an associated taxonomy called "product_category". Note that hierarchical taxonomies are similar to categories - organized as a tree, with parent/child/sibling taxonomies, whereas non-hierarchial use a tag-like structure. You will want to replace all of the current code shown in your screenshot with the following.
(For future reference, the preferred means of providing your code is including it as a code sample, not an image - this makes it much easier for others to help you, and incidentally will increase your chances of getting help :)
/*
Setup Custom Post Type "store_product"
========================================================================== */
function dm_create_online_store_post_type() {
$labels = array(
'name' => 'Products',
'singular_name' => 'Product',
'menu_name' => 'Online Store',
'parent_item_colon' => 'Parent Product:',
'all_items' => 'All Products',
'view_item' => 'View Product',
'add_new_item' => 'Add New Product',
'add_new' => 'Add New',
'edit_item' => 'Edit Product',
'update_item' => 'Update Product',
'search_items' => 'Search Products',
'not_found' => 'Not found',
'not_found_in_trash' => 'Not found in Trash',
);
$rewrite = array(
'slug' => 'product', // http://your-domain.com/product/product-name/
'with_front' => true,
'pages' => true, // Allow pagination
'feeds' => true,
);
$args = array(
'label' => 'store_product',
'description' => 'Online Store',
'labels' => $labels, // This just pulls from the previous array of labels
'supports' => array( 'title', 'editor', 'thumbnail', ), // Fields available on the add/edit screen
'taxonomies' => array( 'product_category' ), // Referencing the taxonomy, created in next section, to replace the default categories
'hierarchical' => true, // If true, structure would be like pages. If false, it's like posts.
'public' => true,
'show_ui' => true,
'show_in_menu' => true, // This tells it to show up in your admin menu
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5, // Position in admin menu
'menu_icon' => 'http://', // Change this to the location of your icon
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'rewrite' => $rewrite,
'capability_type' => 'post',
);
register_post_type( 'store_product', $args ); // Now that everything is setup, register it.
}
add_action( 'init', 'dm_create_online_store_post_type', 0 ); // Necessary to actually run the above function
/*
Setup Custom Taxonomy "product_category" for use with above post type
========================================================================== */
function dm_create_online_store_product_categories() {
$labels = array(
'name' => 'Product Categories',
'singular_name' => 'Product Category',
'menu_name' => 'Product Categories',
'all_items' => 'All Categories',
'parent_item' => 'Parent Category',
'parent_item_colon' => 'Parent Category:',
'new_item_name' => 'New Category Name',
'add_new_item' => 'Add New Category',
'edit_item' => 'Edit Category',
'update_item' => 'Update Category',
'separate_items_with_commas' => 'Separate categories with commas',
'search_items' => 'Search categories',
'add_or_remove_items' => 'Add or remove categories',
'choose_from_most_used' => 'Choose from the most used categories',
'not_found' => 'Not Found',
);
$rewrite = array(
'slug' => 'product-category', // http://your-domain.com/product-category/product-category-name
'with_front' => true,
'hierarchical' => true,
);
$args = array(
'labels' => $labels,
'hierarchical' => true, // If true, they act like categories. If false, like tags.
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
'rewrite' => $rewrite,
);
register_taxonomy( 'product_category', array( 'store_product' ), $args ); // Register it to our post type
}
add_action( 'init', 'dm_create_online_store_product_categories', 0 ); // Necessary to actually run the above function
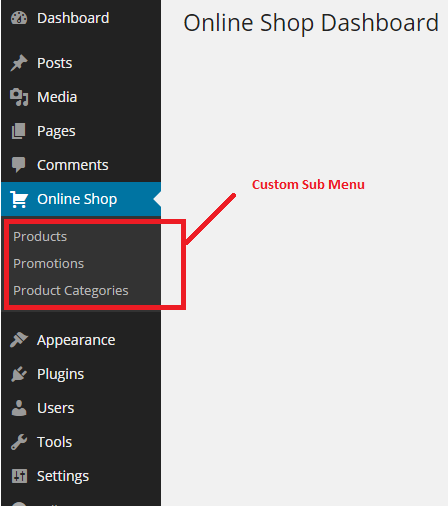
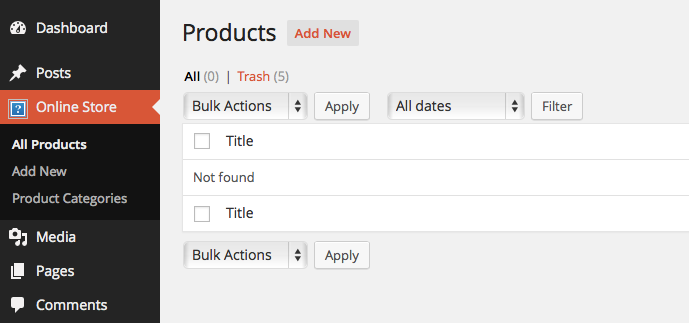
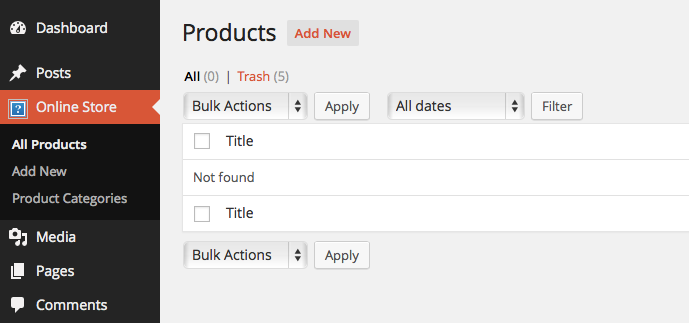
The result, as shown in the dashboard screen, appears as such:

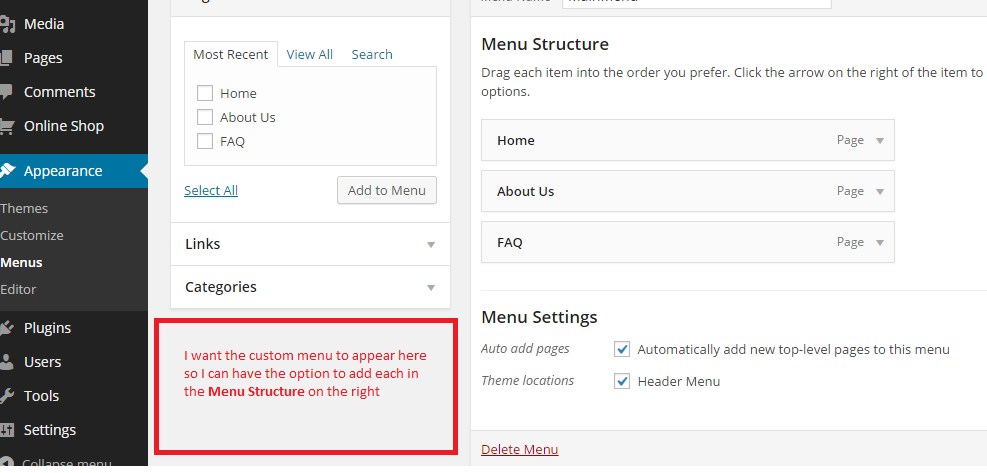
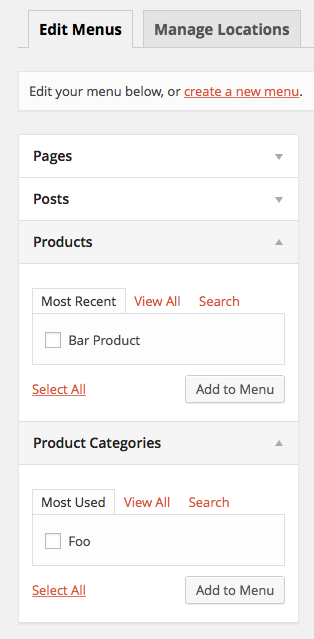
A look at Appearance / Menus will show "Products" and "Product Categories", just like it was showing "Genres/Authors" before (if you don't see it, open the "Screen Options" tab in the top right, and make sure they are checked).
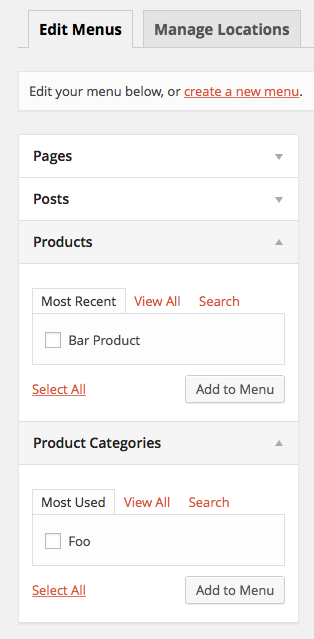
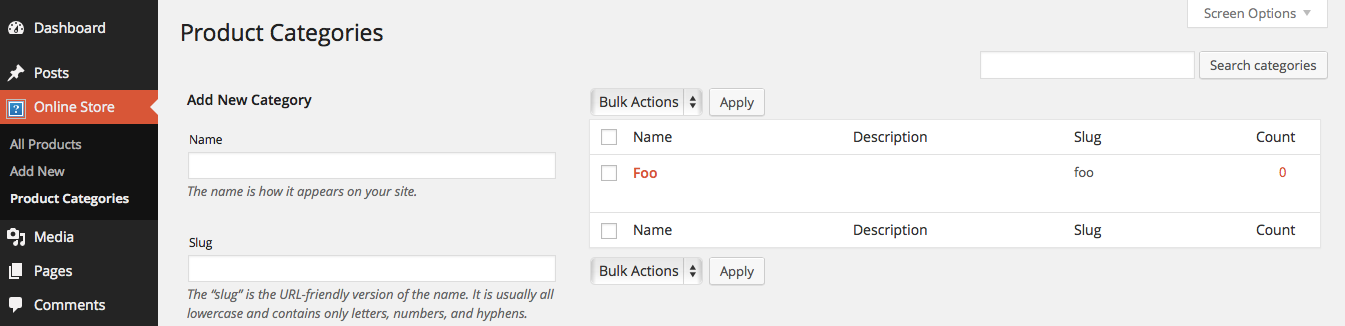
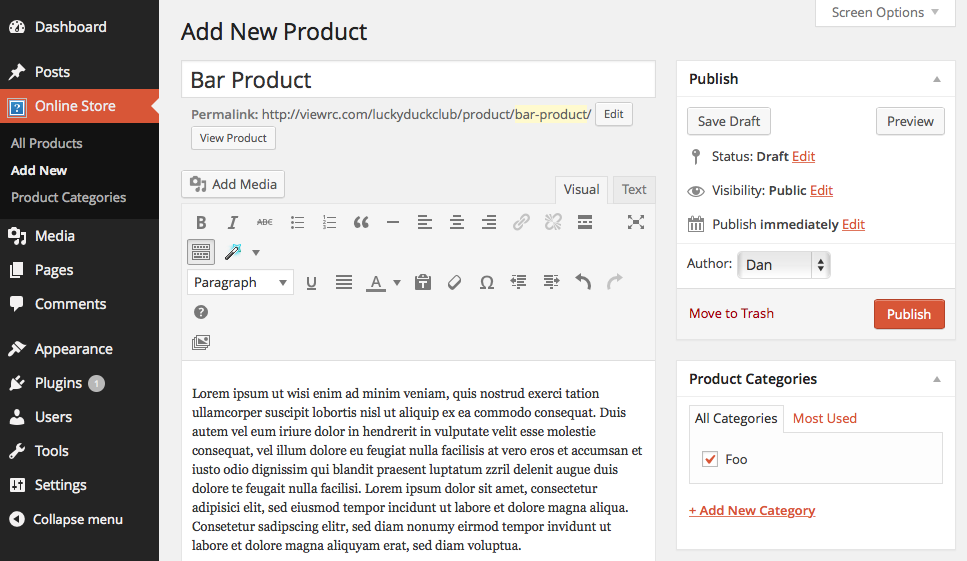
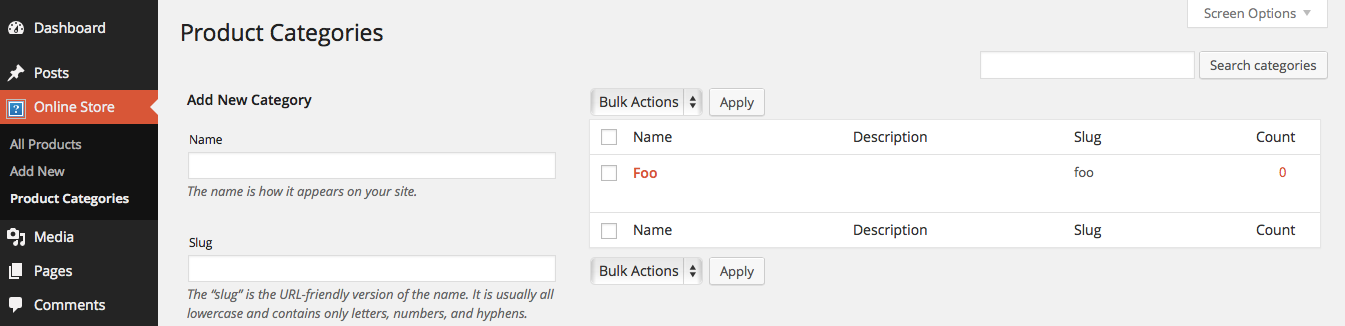
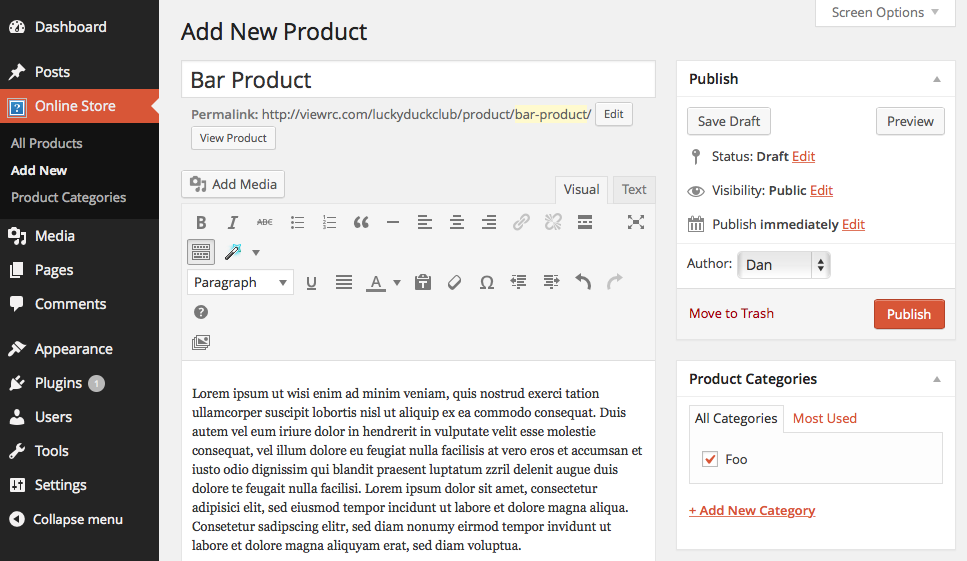
To populate them, simply add a product category, and a product - assigning that product to the category, like so:


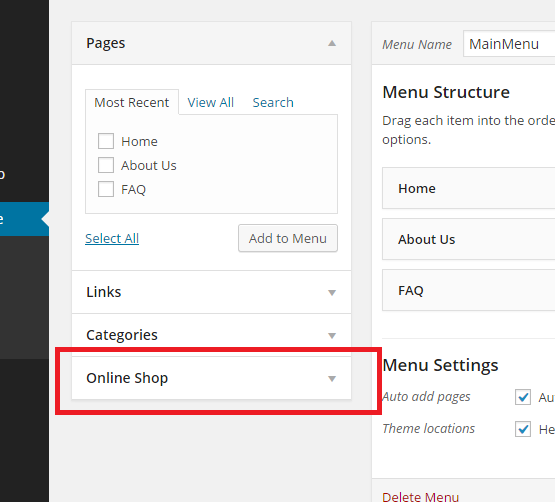
Looking back at your menus screen in the dashboard, you should see both listed: