I have created a plugin for custom logo and its working fine, but when I tried to add this functionality into my exiting theme options its not working.
I have this js code.
jQuery(document).ready(function() {
jQuery('#upload_logo_button').click(function() {
formfield = jQuery('#eo_theme_options[logo]').attr('name');
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = jQuery('img',html).attr('src');
jQuery('#eo_theme_options[logo]').val(imgurl);
tb_remove();
}
});
and this is html structure,
<div class="grid col-620 fit">
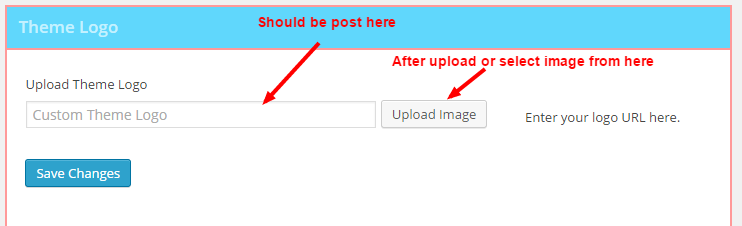
<input id="eo_theme_options[logo]" class="regular-text" type="text" name="eo_theme_options[logo]" value="" placeholder="Custom Theme Logo"> <input id="upload_logo_button" type="button" value="Upload Image" class="button-secondary">
<label class="description" for="eo_theme_options[logo]">Enter your logo URL here.</label></div>
and this is php code which generates html,
protected function text( $args ) {
extract( $args );
$value = ( !empty( $this->eo_options[$id] ) ) ? ( $this->eo_options[$id] ) : '';
$upload = (!empty($options)) ? '<input id="upload_logo_button" type="button" value="'.esc_attr($options).'" class="button-secondary"/>' : '';
$html = '<input id="' . esc_attr( 'eo_theme_options[' . $id . ']' ) . '" class="regular-text" type="text" name="' . esc_attr( 'eo_theme_options[' . $id . ']' ) . '" value="'. esc_html( $value ) . '"
placeholder="' . esc_attr( $placeholder ) . '" /> '.$upload.'
<label class="description" for="' . esc_attr( 'eo_theme_options[' . $id . ']' ) . '">' . esc_html( $description ) . '</label>';
return $html;
}
My media up-loader is working fine, but its not inserting into the text field name=eo_theme_options[logo]
I tried everything and every thing is working fine only just instead inserting into post which should post into this,

so what problem could it be?
