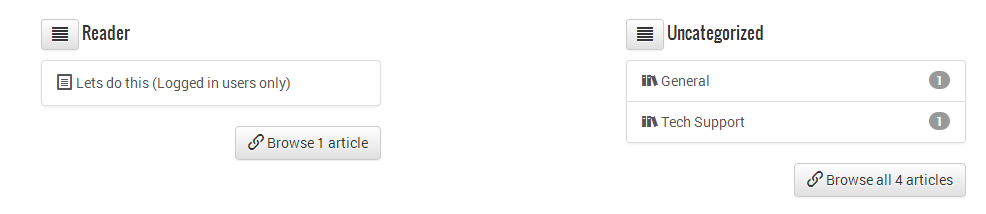
I'm using the WP Knowledge Base theme, which is almost perfect for the project I'm on, but I discovered an unfortunate bug. On the home page, if you have both SubCategories and loose Articles under a single Category, it won't display the Articles along side the SubCategories. You can see in the following picture how on the left, a single article is displayed that category, but on the right, two subcategories are shown, when the top category should have two sub categories and an article

The inside of the category on the right looks like the following picture. Notice that although there are 4 articles listed, only 3 are present under subcategories, and there is no fourth article.

I went through the code and found this section:
<div class="list-group">
<?php if ( ! empty( $sub_categories ) ) : ?>
<?php foreach ( $sub_categories as $scat ) : ?>
<?php $sterm_meta = get_option( 'ipt_kb_category_meta_' . $scat->term_id, array() ); ?>
<a href="<?php echo esc_url( get_term_link( $scat, 'category' ) ); ?>" class="list-group-item">
<span class="badge"><?php echo $scat->count; ?></span>
<?php if ( isset( $sterm_meta['icon_class'] ) && '' != $sterm_meta['icon_class'] ) : ?>
<i class="glyphicon <?php echo esc_attr( $sterm_meta['icon_class'] ); ?>"></i>
<?php else : ?>
<i class="glyphicon ipt-icon-books"></i>
<?php endif; ?>
<?php echo $scat->name; ?>
</a>
<?php endforeach; ?>
<?php else : ?>
<!-- so get the number of posts per page(UD) -jfa -->
<?php $cat_posts = new WP_Query( array(
'posts_per_page' => get_option( 'posts_per_page', 5 ),
'cat' => $cat->term_id,
) ); ?>
<?php if ( $cat_posts->have_posts() ) : ?>
<?php while ( $cat_posts->have_posts() ) : $cat_posts->the_post(); ?>
<?php get_template_part( 'category-templates/content', 'popular' ); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'category-templates/no-result' ); ?>
<?php endif; ?>
<?php wp_reset_query(); ?>
<?php endif; ?>
</div><!--end list-group - jfa-->
This is the section that defines what populates that list. I changed the else statement of the initial if to an endif and took out the endif at the very end, now the SubCategories and Articles being displayed are no longer exclusive. But, it displays all the articles, that is all the leaves, alongside the SubCategories. I.e., it displays all the subcategories alongside the articles that are in those SubCategories. In order to fix this, I have to change the WP_Query, I think, so that it only returns articles in the current category and not the Subcategories.
I'm looking at the documentation currently, but does anyone have any ideas for this? I'm not as familiar with this as I'd like to be.
Edit:
A working example of this theme can be found on their site
Edit 2:
Ok, I'm really not getting this query. Here is a closeup.
<?php $cat_posts = new WP_Query( array(
'posts_per_page' => get_option( 'posts_per_page', 5 ),
'cat' => $cat->term_id,
) ); ?>
So posts per page gets the option that I set in WordPress. 'cat' => $cat->term_id looks like the same one that is on the examples page. $cat->term_id returns the particular category number. Unfortunately, it's also returning all the articles in the subcategories that are in that category. Is there a way to change that so it only returns articles at that level and not levels below?
