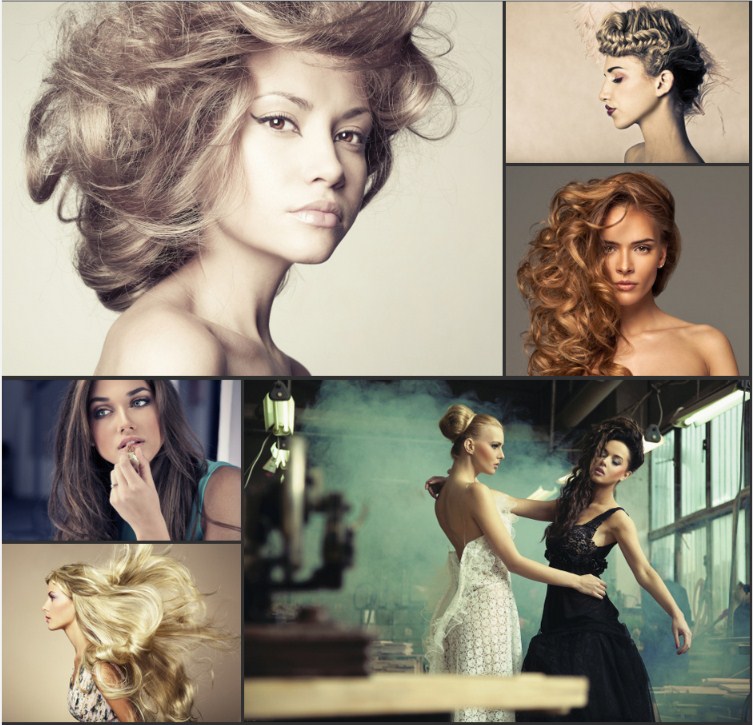
I want to create a project with the following image grid gallery. I try to do with the using of masonry JQuery

My code :
functions.php
wp_register_script( 'pkgd', get_template_directory_uri() .'/lib/js/vendor/masonry.pkgd.min.js');
wp_enqueue_script( 'pkgd');
header.php
<script>
jQuery(document).ready(function($){
$("#grid").masonry({
columnWidth: 150,
itemSelector: ".item",
gutter: 15
});
});
</script>
category-36.php
<div class="container">
<div class="three columns">
<div id="menu-cat">
<?php wp_nav_menu(array('menu' => 'Print-menu'));?>
</div>
</div>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID();?>">
<div id="grid" class="thirteen columns">
<div class="item">
<?php the_post_thumbnail(); ?>
<?php the_content (); ?>
</div>
</div>
</div>
</div>
I upload some images to category but the massory didn't load. How can fix that? Is there any jQuery script that can generate a completely dynamic grid in respect to image size?
Thanks in advanced and for any help.

wp_enqueue_scriptand not header.php, one of the reasons it exists is because it has a dependency parameter.wp_enqueue_scriptand notheader.phpbut it is not work.