Is there a way to make sure the "Media Library" tab does not show any images until I start uploading some in the "Upload Files" tab?
I am creating a wp.media frame with the following code:
var myframe = wp.media({
title : 'Bla Bla',
frame : 'select',
library: {
//query : false, // not working
type : 'image',
},
//library : '', // not working either
multiple : true,
button : { text : 'Finish' },
});
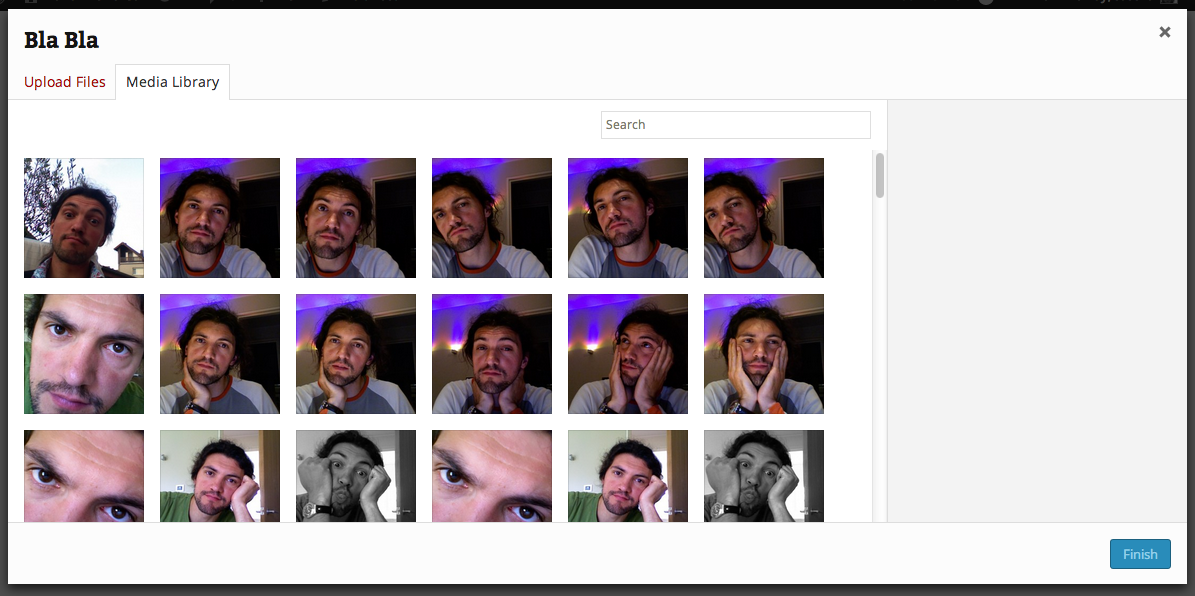
It creates this:

Is there a way to make sure the "Media Library" tab does not show any images until I start uploading some in the "Upload Files" tab? And then obviously only shows those images that I just uploaded from the "Upload Images" tab.
