I'm setting up an events page in a wordpress site I'm building.
Let's take a look at the page menu hierarchy:
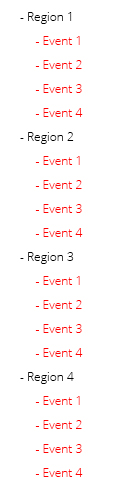
First of all there is a Events landing page. It will display four regions where events are held. Inside the region are the events.

This page is working as intended. The problem arrises when you click through to these pages and what is now shown.
When you click through to a region, I want a list of the events in that specific region to be shown. For example if you are on the page of region 2, I want all the events in region 2 listed.
I've made sure I've set this up correctly in the backend, with parent pages and such.
I'm using an example taken from the codex of wp_list_pages and I have created a new events template and created a new sidebar for the events template. I have added this within the sidebar of the events template (sorry a bit of a mouthful!):
http://codex.wordpress.org/Function_Reference/wp_list_pages
<?php
if($post->post_parent)
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0&depth=1");
else
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0&depth=1");
class="icon-something"></i>');
if ($children) { ?>
<ul class="submenu-children">
<?php echo $children; ?>
</ul>
<?php } ?>
This code is currently showing a list of pages on the same level as the page. So if I'm on Region 1, it shows all the regions and nothing else. I want to be able to see the Events if I'm on a Region. I'm thinking this may be the wrong chunk of code I'm looking for and perhaps below is more what I need to go with? (child of).
<ul>
<?php
wp_list_pages('title_li=&child_of='.$post->ID.'&show_date=modified
&date_format=$date_format'); ?>
</ul>
If anyone has any better ways or creating this kind of menu hierarchy I would love to hear how you would approach this. Thanks people.
