function add_predefined_custom_field_names( $query ) {
$predefined = array(
'www.cyberxoft.com'
);
global $table_prefix;
$query = preg_replace('/[\r\n\t]/', ' ', $query); //minify by removing all tabs and line breaks
$query = preg_replace('/\s+/', ' ', $query); //minify by replacing spaces, tabs and carriages to single space
//SELECT meta_key FROM wp_postmeta GROUP BY meta_key HAVING meta_key NOT LIKE '\\_%' ORDER BY meta_key LIMIT 30
$pattern = ("/SELECT meta_key FROM ".$table_prefix."postmeta/i");
if( preg_match($pattern, $query) ) {
$keys = '';
foreach($predefined as $key){$keys .= (" UNION SELECT '$key' AS meta_key");}
$query = preg_replace('/SELECT/i', 'SELECT meta_key FROM (SELECT', $query);
$query = preg_replace('/FROM wp_postmeta/i', ('FROM wp_postmeta'.$keys), $query);
$query = preg_replace('/ GROUP BY/i', ')t GROUP BY', $query);
}
return $query;
}
add_filter('query', 'add_predefined_custom_field_names');
Just add the above code anywhere in your themes function.php.
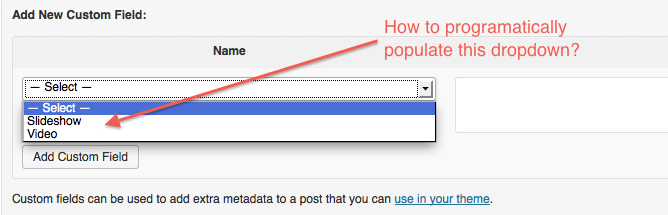
After you've added the above code, it would add 'www.cyberxoft.com' to the drop down as one of the option to select.
If you get to see it, then just replace 'www.cyberxoft.com' with your required field name and refresh the admin page and when you see that happened just go ahead and add as many as you like BUT remember that only 30 could be viewed as thats the default limit set for it.
Enjoy...