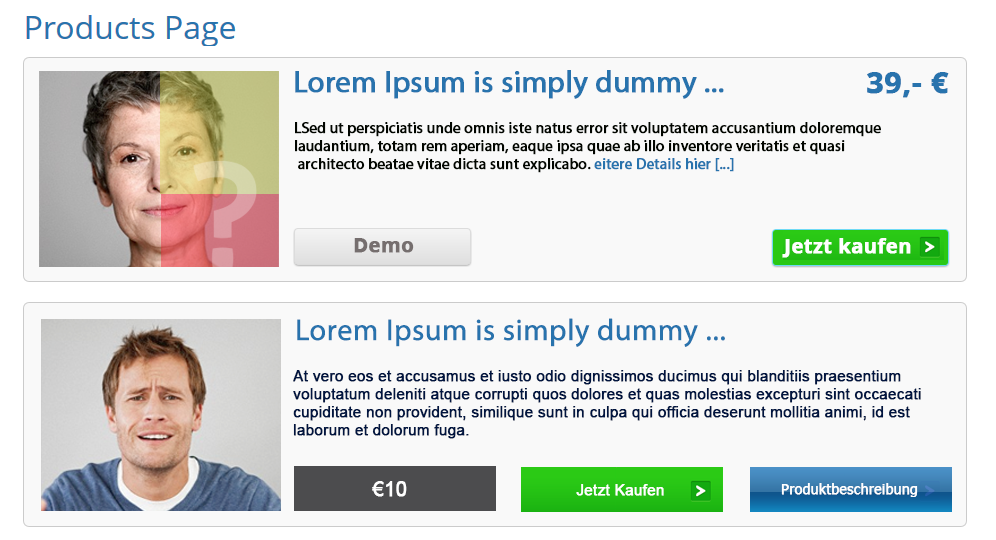
Hi I am editing Jigoshop loop-shop.php to create a customize look list and the code is below .... Please do let me know where I can get below things ...
- Add to Cart - Link Only
- Price Text - List item
- and Product Description

Below is my code of loop-shop.php
<?php
global $columns, $per_page;
do_action('jigoshop_before_shop_loop');
$loop = 0;
if (!isset($columns) || !$columns) $columns = apply_filters('loop_shop_columns', 4);
//if (!isset($per_page) || !$per_page) $per_page = apply_filters('loop_shop_per_page', get_option('posts_per_page'));
//if ($per_page > get_option('posts_per_page')) query_posts( array_merge( $wp_query->query, array( 'posts_per_page' => $per_page ) ) );
ob_start();
if (have_posts()) : while (have_posts()) : the_post(); $_product = new jigoshop_product( $post->ID ); $loop++;
?>
<div class="row show-grid">
<div class="span12" class="custom-product" id="custom-product">
<?php do_action('jigoshop_before_shop_loop_item'); ?>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2"><?php do_action('jigoshop_before_shop_loop_item_title', $post, $_product); ?></td>
<td colspan="3" align="left" valign="top"><h2><strong><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></strong></h2>
<p><strong></strong> </p></td>
</tr>
<tr>
<td align="left" valign="middle"><div class="euro-button"><strong> </strong></div></td>
<td align="center" valign="middle"><a href="#"><img src="<?php bloginfo('template_directory'); ?>/img/add-tocart-button.png" alt="Add to Cart"></a></td>
<td align="right" valign="middle"><a href="<?php the_permalink(); ?>"><img src="<?php bloginfo('template_directory'); ?>/img/product-description.png" alt="Product Information"> </a></td>
</tr>
</table>
</div>
</div>
<br/>
<?php
if ($loop==$per_page) break;
endwhile; endif;
if ($loop==0) :
$content = '<p class="info">'.__('No products found which match your selection.', 'jigoshop').'</p>';
else :
$found_posts = ob_get_clean();
$content = '<ul class="products">' . $found_posts . '</ul><div class="clear"></div>';
endif;
echo apply_filters( 'jigoshop_loop_shop_content', $content );
do_action('jigoshop_after_shop_loop');
