I've seen techniques on how to remove specific Admin Bar items, but how do we do with those extra menus added by plugins/themes?
How to remove all Admin Bar items?

Related Q&A's
I've seen techniques on how to remove specific Admin Bar items, but how do we do with those extra menus added by plugins/themes?
How to remove all Admin Bar items?

Related Q&A's
I'm solving this getting all nodes from the Admin Bar, iterating through them and removing all that doesn't have a parent.
An exception is made to the User Actions menu ("Howdy, user_name"), which needs an extra checking.
add_action( 'admin_bar_menu', 'wpse_76491_admin_bar_menu', 200 );
function wpse_76491_admin_bar_menu()
{
global $wp_admin_bar;
if ( !is_object( $wp_admin_bar ) )
return;
// Clean the AdminBar
$nodes = $wp_admin_bar->get_nodes();
foreach( $nodes as $node )
{
// 'top-secondary' is used for the User Actions right side menu
if( !$node->parent || 'top-secondary' == $node->parent )
{
$wp_admin_bar->remove_menu( $node->id );
}
}
// end Clean
}
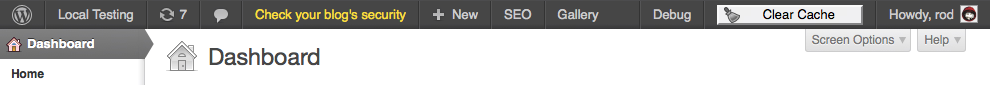
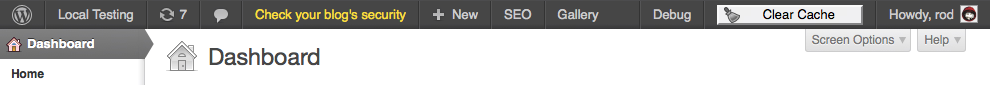
This produces the following Admin Bar:

The only remnant is the Debug Bar plugin, which is added with a priority of 1000.
add_action('admin_bar_menu', array(&$this, 'admin_bar_menu'), 1000);
The problem is that if we hook with a priority higher than 200, we cannot add items to the top-secondary node. And that's a mystery for me...
But ok, that's a developer item and shouldn't be an issue. And all 4 extra items added by plugins were removed.
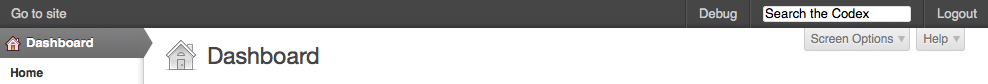
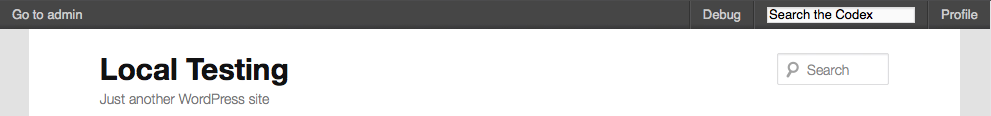
For completeness, an example of what to add after we clean up the Admin Bar. The following goes after // end Clean:
// Conditional button, 'Go to Site' or 'Go to Admin' rendered
$title_goto = is_admin() ? 'Go to site' : 'Go to admin';
$url_goto = is_admin() ? site_url() : admin_url();
$wp_admin_bar->add_menu( array(
'id' => 'go_to_site_or_admin',
'title' => $title_goto,
'href' => $url_goto
) );
// end Conditional button
// Conditional Logout or Profile button
$title_logout = is_admin() ? 'Logout' : 'Profile';
$url_logout = is_admin() ? wp_logout_url() : get_edit_profile_url( get_current_user_id() );
$wp_admin_bar->add_menu( array(
'id' => 'wp-custom-logout',
'title' => $title_logout,
'parent'=> 'top-secondary',
'href' => $url_logout
) );
// end Conditional Logout/Profile button
// Codex search form item
$codex_search = '<form target="_blank" method="get" action="http://wordpress.org/search/do-search.php">
<input type="text" onblur="this.value=(this.value==\'\') ? \'Search the Codex\' : this.value;" onfocus="this.value=(this.value==\'Search the Codex\') ? \'\' : this.value;" maxlength="100" value="Search the Codex" name="search" class="adminbar-input">
</form>';
$wp_admin_bar->add_menu( array(
'parent' => 'top-secondary',
'title' => $codex_search,
'href' => FALSE
) );
This will produce a different Admin Bar if viewing the admin or the site.