Hi we all know by default tiny MCE's blockquote generates this
<blockquote> content here </blockquote>
I am styling this via CSS :

the css im using :
blockquote { border: none; font-family: 'Georgia', serif; color: #444; font-size: 1.2em;
font-weight: bold; font-style: italic; font-weight: normal;
padding: 0; text-indent: 1.2em; color: #222;
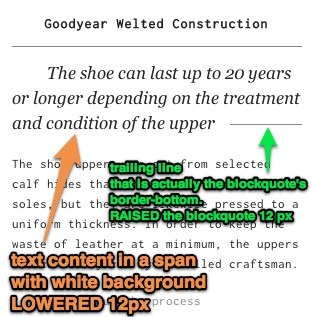
border-bottom: 1px solid #888;
position: relative; bottom: 12px; }
.no-js blockquote { position: static; bottom: auto; border: none; }
blockquote span { position: relative; top: 12px; background-color: white; padding: 0 15px; }
for the trailing line to appear without adding unneccesary unsemantic markup i need to generate a span inside the blockquote :
<blockquote>
<span>
content here
</span>
</blockquote>
preferably without making a separate shortcode for this and just use the native blockquote button.
can anybody help?
