If you are deleting code from the main WordPress files, this means that you know your way around a whole bunch of PHP files, so it's time now to learn how to do things without touching core files.
Side note to the hook presented in the Question:
the filter global_terms_enabled only works for Multisite (/wp-includes/functions.php, line 3006).
In many cases, there are no hooks to modify the administrative interface, so the modification needs to be done with CSS or jQuery.
The solution bellow shows how to print scripts in a specific screen (edit-tags.php) of the admin_head-SCREEN-ID.php. There, many checks can be done, in this case URL params.
add_action( 'admin_head-edit-tags.php', 'wpse_58799_remove_parent_category' );
function wpse_58799_remove_parent_category()
{
// don't run in the Tags screen
if ( 'category' != $_GET['taxonomy'] )
return;
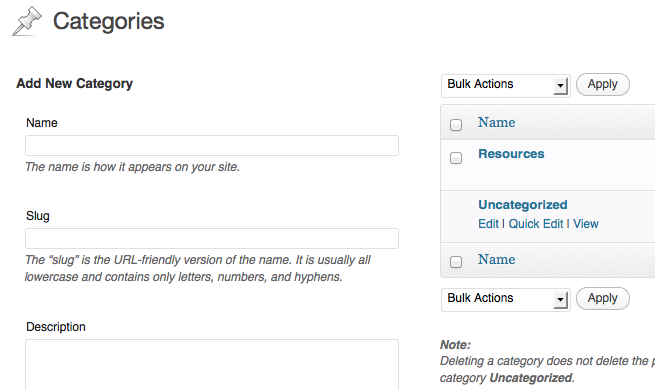
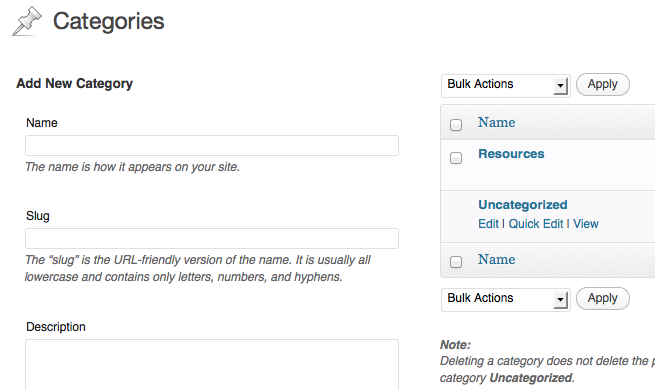
// Screenshot_1 = New Category
// http://example.com/wp-admin/edit-tags.php?taxonomy=category
$parent = 'parent()';
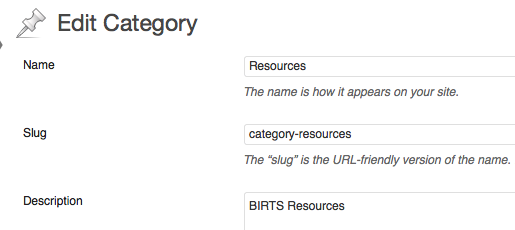
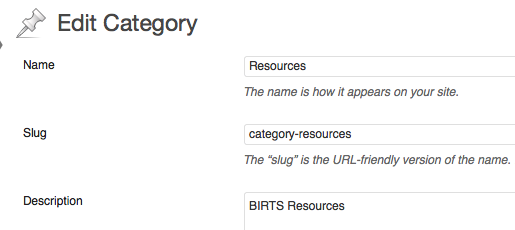
// Screenshot_2 = Edit Category
// http://example.com/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=17&post_type=post
if ( isset( $_GET['action'] ) )
$parent = 'parent().parent()';
?>
<script type="text/javascript">
jQuery(document).ready(function($)
{
$('label[for=parent]').<?php echo $parent; ?>.remove();
});
</script>
<?php
}
Screenshot_1

Screenshot_2