I have a multi-author website and I use the WyPiekacz plugin to require that authors add 1-5 tags, select only a single category, and include a featured image (and require minimum dimensions for the featured image).
WyPiekacz also can restrict title/content min/max length. WyPiekacz is great, but it will only tell the author after they have done something wrong, not let them know the requirements before they make a mistake.
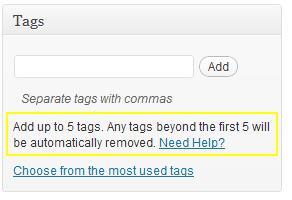
I would like to be able to add a note/reminder to each meta box to guide the author. Currently I have written the notes directly into the wordpress files. Here is a screen shot of my addition.

Featured image meta box located in wp-admin/includes/post.php Tags and categories boxes located in wp-admin/includes/meta-boxes.php
I would like to include these notes in the functions.php file or as settings in WyPiekacz.
I am not a coder, so any assistance would be greatly apprectiated.
