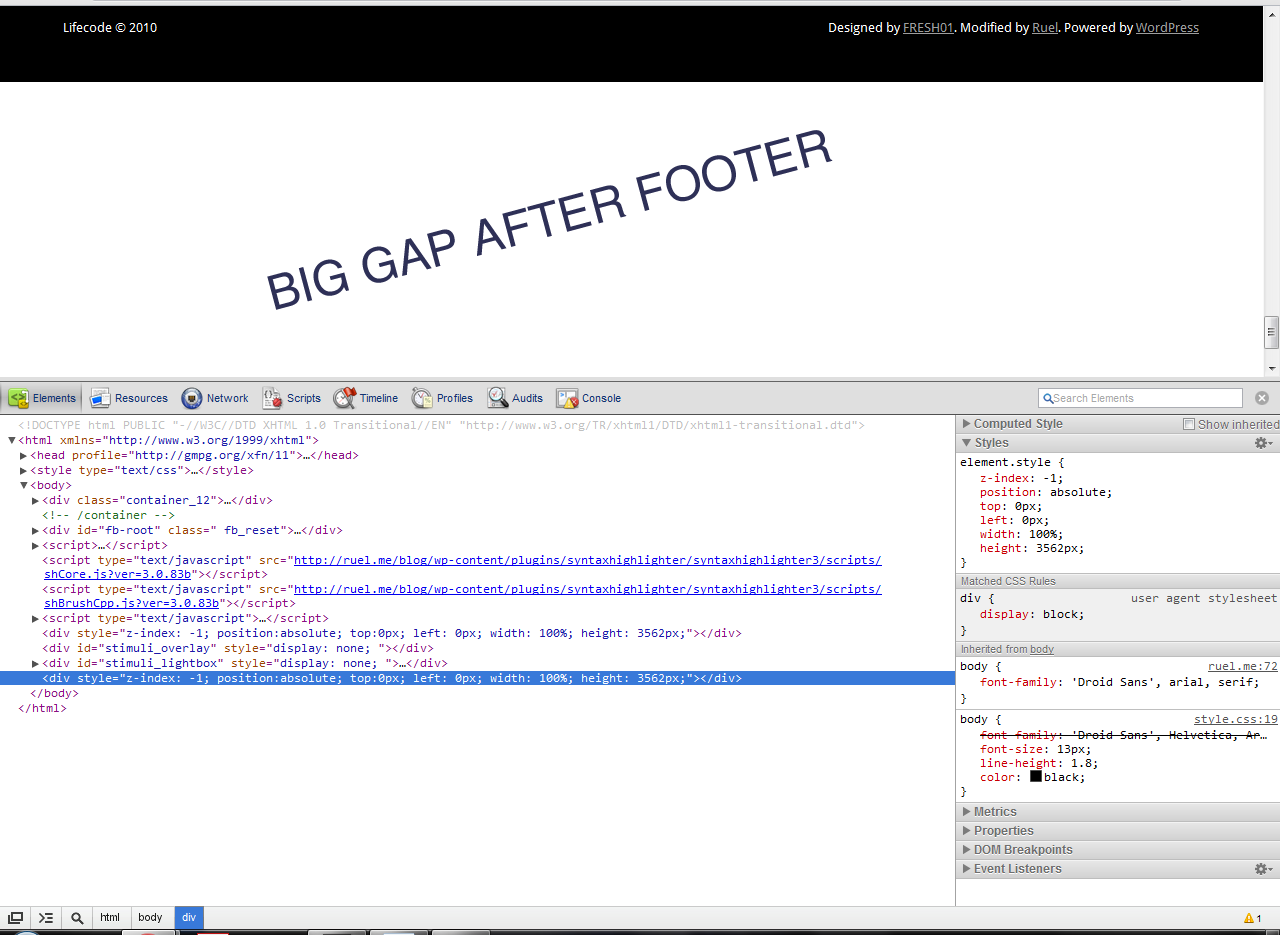
This div element is causing a big gap on my wordpress page, specifically on the single post page. It's nowhere in the themes, I can't seem to find where this div element is coming from. Have you encountered this before (the highlighted element)?

PS: Happens on chrome only. UPDATE: Still having this problem even with the stable chrome. Help anybody?
UPDATE2: I think its the syntax highlighter plugin. And I also found out all other wordpress blogs (that I've checked) have this div. And the code's height in the post adds to the height of the div.
