I created a Gutenberg block but after saving it and going back into the post I receive this error:
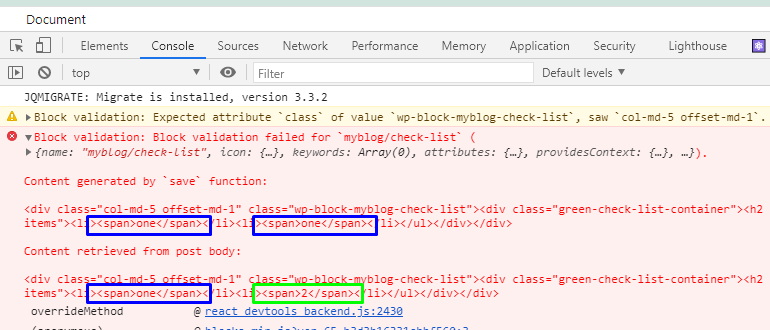
This block contains unexpected or invalid content
I couldn't find any inconsistencies and I had a friend also take a look over to see if there was anything amiss. What am I doing wrong?
registerBlockType('myblog/check-list', {
//Built-in Attributes
title: 'Check List',
description: 'Generate a bulleted list with green checkmarks',
icon: 'list-view',
category: 'design',
//Custom Attributes
attributes: {
title: {
type: 'string',
source: 'html',
selector: 'h2'
},
text: {
type: 'string',
source: 'html',
selector: 'p'
},
titleColor: {
type: 'string',
default: '#383838'
},
checkListItemOne: {
type: 'string',
source: 'html',
selector: 'span'
},
checkListItemTwo: {
type: 'string',
source: 'html',
selector: 'span'
}
},
//Built-in Functions
edit({attributes, setAttributes}) {
const{
title,
text,
titleColor,
checkListItemOne,
checkListItemTwo,
} = attributes;
//Custom Functions
function onChangeTitle(newTitle) {
setAttributes( { title: newTitle } );
}
function onChangeText(newText) {
setAttributes( { text: newText } );
}
function onTitleColorChange(newColor){
setAttributes( { titleColor: newColor } );
}
function onChangeCheckListItemOne(newListItemOne) {
setAttributes( { checkListItemOne: newListItemOne})
}
function onChangeCheckListItemTwo(newListItemTwo) {
setAttributes( { checkListItemTwo: newListItemTwo})
}
return ([
<InspectorControls style={ { marginBottom: '40px' } }>
<PanelBody title={ 'Headline Color' }>
<p><strong>Choose Title Color</strong></p>
<ColorPalette
value={titleColor}
onChange={onTitleColorChange}
/>
</PanelBody>
</InspectorControls>,
<div class="col-md-5 offset-md-1">
<div class="green-check-list-container">
<RichText
key="editable"
tagName="h2"
placeholder="Headline for check list"
value= { title }
onChange= { onChangeTitle }
style= { { color: titleColor } }
/>
<RichText
key="editable"
tagName="p"
placeholder="Additional context for the list"
value= { text }
onChange= { onChangeText }
/>
<ul class="green-check-list-items">
<li>
<RichText
key="editable"
tagName="span"
placeholder="List Item"
value= { checkListItemOne }
onChange= { onChangeCheckListItemOne }
/>
</li>
<li>
<RichText
key="editable"
tagName="span"
placeholder="List Item"
value= { checkListItemTwo }
onChange= { onChangeCheckListItemTwo }
/>
</li>
</ul>
</div>
</div>
]);
},
save({ attributes }) {
const {
title,
text,
titleColor,
checkListItemOne,
checkListItemTwo,
} = attributes;
return (
<div class="col-md-5 offset-md-1">
<div class="green-check-list-container">
<h2 style={ { color: titleColor } }>{title}</h2>
<p>{ text }</p>
<ul class="green-check-list-items">
<li>
<span>{ checkListItemOne }</span>
</li>
<li>
<span>{ checkListItemTwo }</span>
</li>
</ul>
</div>
</div>
);
}
});