I'm try to add a custom button to the toolbar for paragraph blocks.
I followed the steps reproduced in this great tutorial: https://neliosoftware.com/blog/how-to-add-a-button-to-the-gutenberg-editor-using-wordpress-scripts/
The button is correctly showing up and every piece of code in that project is working good.
I have some trouble to get the content updated inside the editor when the button is clicked.
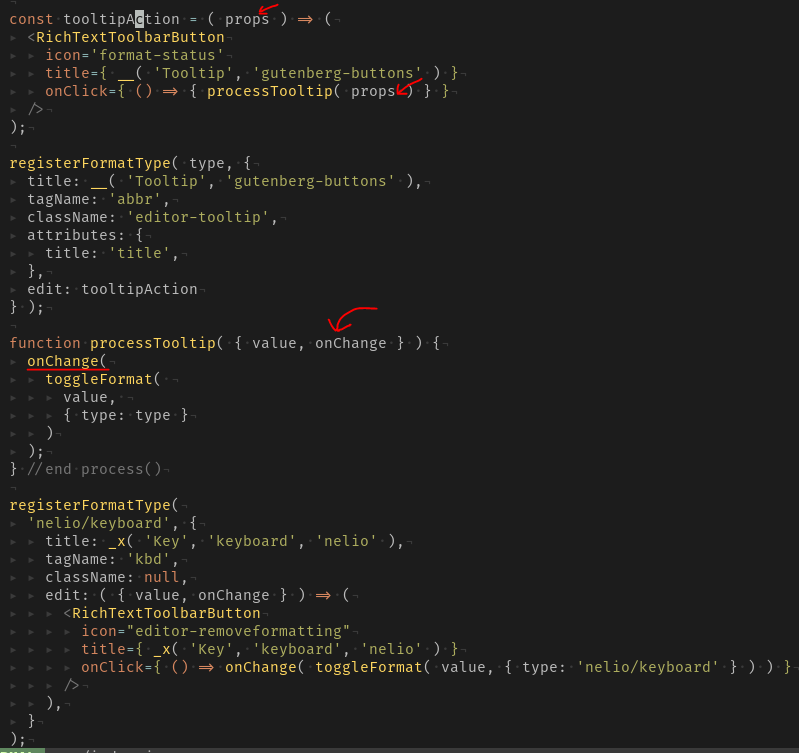
I tried to follow this guidelines: https://developer.wordpress.org/block-editor/tutorials/format-api/3-apply-format/ but I get a console error saying that the method toggleFormat is undefined.
I share this github: Gutenberg Buttons, if someone can help me to fix the issue.
Thank you