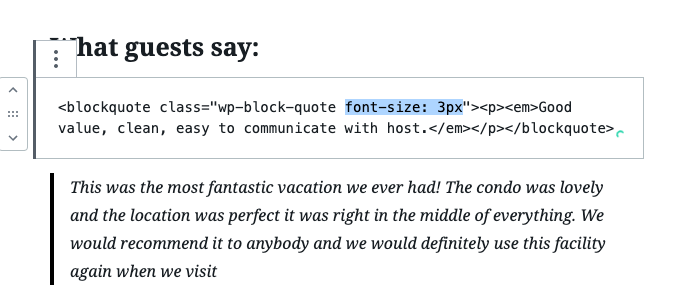
Hello I have tried to change the size of the blockquote in Gutenberg editor by switching to HTML and changing the text font. But it doesn't work. I still have gigantic size block quotes that take up too much space. See screenshots. Can somebody help?
2 Answers
This is controlled by your theme's css and currently this is not customizable directly within the side editing panel within Gutenberg but can be updated by updating your theme's CSS (typically named style.css) .
The exact css selectors may slightly change for each theme but the following may work for many themes.
.entry-content .wp-block-quote p {
font-size: 3px;
font-style: normal;
line-height: 1.8;
}
Note that if you place inside your theme's CSS file and update your theme, the change will be lost. so you can either make a child theme or save this somewhere else and then if your theme is updated, copy this back in.
-
Hello Will, thanks a lot for your help. I have tried but it doesn't work. nothing changes after i have added the code. Any idea? Commented Aug 1, 2020 at 17:46
-
-
Hello yes, thanks I was able to change the size but the quote line and space is still giant. it looks bad. I have used a different style. but this should be fixed because it looks really bad Commented Aug 16, 2020 at 21:53
just add blockquote to div
<div class="blo">
<blockquote>
your text (no need to add <p> tag)
</blockquote>
</div>
CSS file:
.blo blockquote{
font-size: 3px;
color: red;
//or any style you need
}
this code is tested, and worked fine