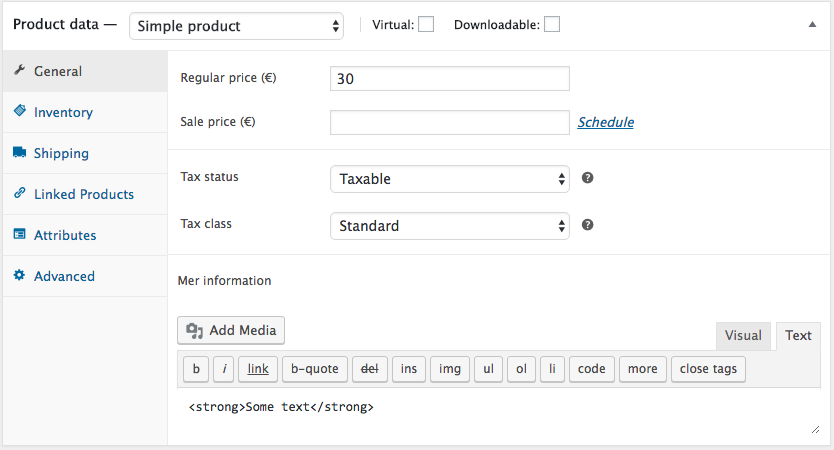
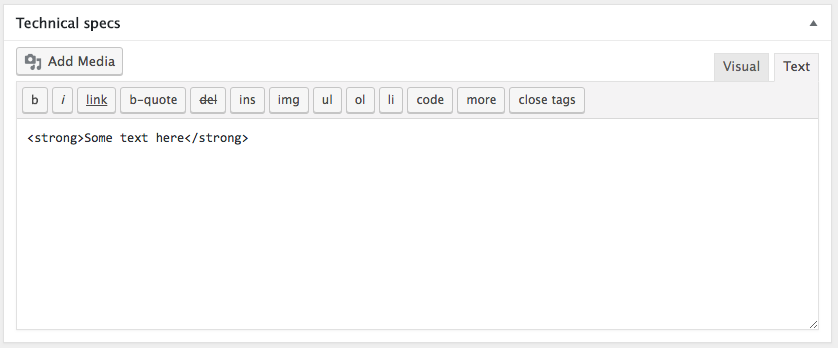
Some of the products in my store has quite long descriptions. Therefore I want to use the main Description for just a basic description and add an extra tab for i.e. Technical Specs.
I'm using the main WooCommerce import tool to import my products, and it would be great if I could add the technical specs into the correct tab during import.
The following piece of code does the trick, but it saves the HTML as text. How do I go about to change that?
/**
* WooCommerce: Adds custom fields to backend
**/
// Display fields
add_action('woocommerce_product_options_general_product_data', 'woocommerce_product_custom_fields');
// Save fields
add_action('woocommerce_process_product_meta', 'woocommerce_product_custom_fields_save');
function woocommerce_product_custom_fields()
{
global $woocommerce, $post;
echo '<div class="product_custom_field">';
//Custom Product Textarea
woocommerce_wp_textarea_input(
array(
'id' => '_custom_product_textarea',
'placeholder' => 'Vill du ange ytterligare information om produkten?',
'label' => __('Mer information', 'woocommerce')
)
);
echo '</div>';
}
// Save to database
function woocommerce_product_custom_fields_save($post_id)
{
// Custom Product Textarea Field
$woocommerce_custom_procut_textarea = $_POST['_custom_product_textarea'];
if (!empty($woocommerce_custom_procut_textarea))
update_post_meta($post_id, '_custom_product_textarea', esc_attr($woocommerce_custom_procut_textarea));
}
/**
* Add a custom product data tab
*/
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'Mer information', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
function woo_new_product_tab_content() {
// The new tab content
echo get_post_meta(get_the_ID(), '_custom_product_textarea', true);
}
I'm guessing it has something to do with update_post_meta() and it sanitizes the text?