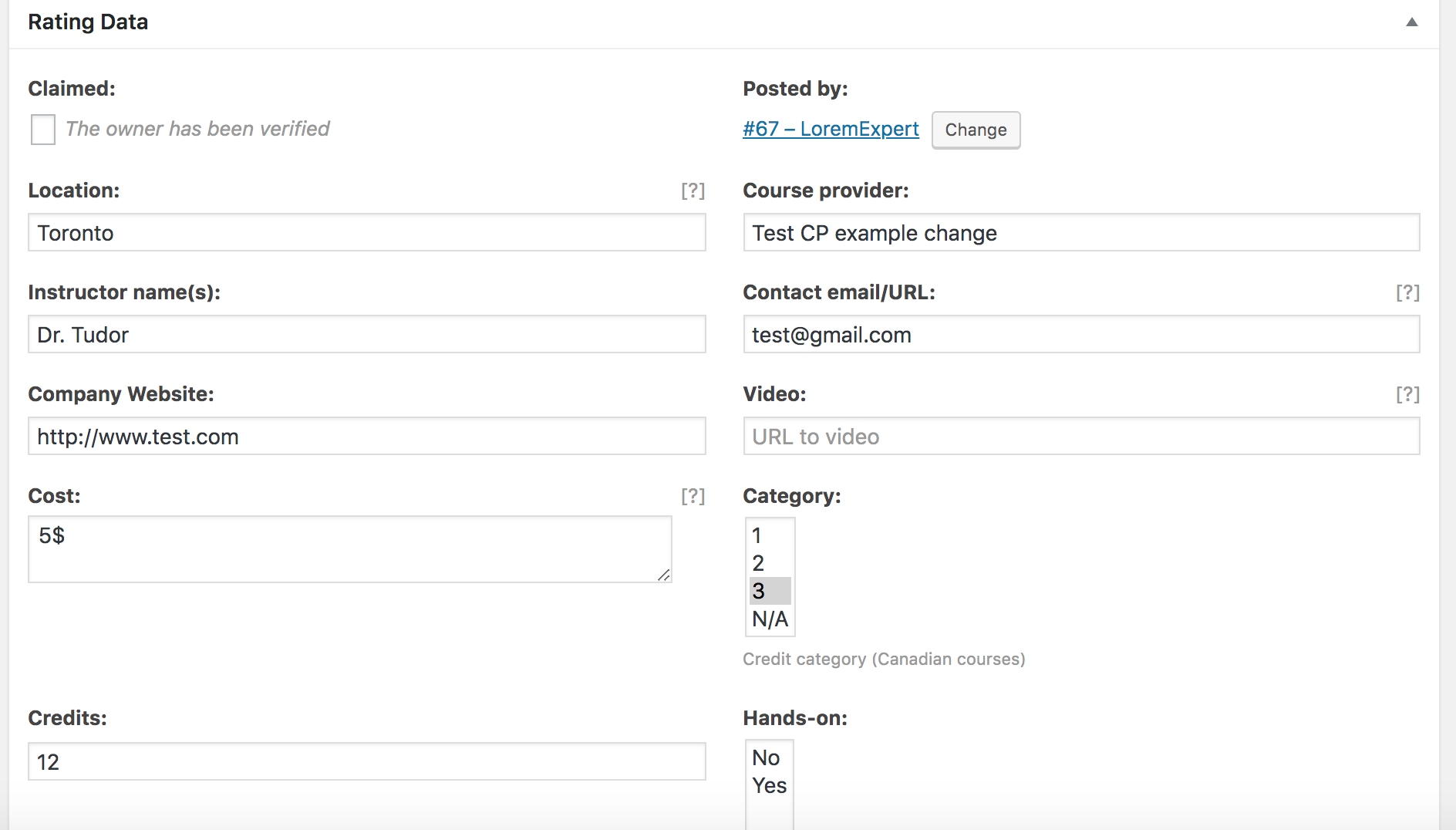
I need to make my listing data searchable:
Specifically for Course Provider and Instructor. I haven't used meta queries before, anyone know where I can start?
This is my current search form:
Form:
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<label>
<span class="screen-reader-text"><?php esc_html_e( 'Search for:', 'listify' ); ?></span>
<input type="search" class="search-field" placeholder="<?php esc_attr_e( 'Search', 'listify' ); ?>" value=""
name="s" title="<?php echo esc_attr_e( 'Search for:', 'listify' ); ?>" />
</label>
<button type="submit" class="search-submit"></button>
</form>
Search Results:
if ( isset( $_GET['listings'] ) ) {
return locate_template( array( 'archive-job_listing.php' ), true );
}
global $style;
$blog_style = get_theme_mod( 'content-blog-style', 'default' );
$style = 'grid-standard' == $blog_style ? 'standard' : 'cover';
$sidebar = 'none' != esc_attr( listify_theme_mod( 'content-sidebar-position', 'right' ) ) && is_active_sidebar( 'widget-area-sidebar-1' );
get_header(); ?>
<div <?php echo apply_filters( 'listify_cover', 'page-cover' ); ?>>
<h1 class="page-title cover-wrapper"><?php printf( __( 'Search: %s', 'listify' ), get_search_query() ); ?></h1>
</div>
<div id="primary" class="container">
<div class="row content-area">
<?php if ( 'left' == esc_attr( listify_theme_mod( 'content-sidebar-position', 'right' ) ) ) : ?>
<?php get_sidebar(); ?>
<?php endif; ?>
<main id="main" class="site-main col-12
<?php
if ( $sidebar ) :
?>
col-sm-7 col-md-8<?php endif; ?>" role="main">
<?php if ( 'default' != $blog_style ) : ?>
<div class="blog-archive blog-archive--grid
<?php
if ( $sidebar ) :
?>
blog-archive--has-sidebar<?php endif; ?>" data-columns>
<?php add_filter( 'excerpt_length', 'listify_short_excerpt_length' ); ?>
<?php endif; ?>
<?php
while ( have_posts() ) :
the_post();
if ( 'default' == $blog_style ) :
get_template_part( 'content' );
else :
get_template_part( 'content', 'recent-posts' );
endif;
endwhile;
?>
<?php if ( 'default' != $blog_style ) : ?>
<?php remove_filter( 'excerpt_length', 'listify_short_excerpt_length' ); ?>
</div>
<?php endif; ?>
<?php get_template_part( 'content', 'pagination' ); ?>
</main>
<?php if ( 'right' == esc_attr( get_theme_mod( 'content-sidebar-position', 'right' ) ) ) : ?>
<?php get_sidebar(); ?>
<?php endif; ?>
</div>
</div>
Function:
global $listify_facetwp, $listify_widget_search_listings_instance;
// Make sure FacetWP Assets are loaded.
add_filter( 'facetwp_load_assets', '__return_true' );
// Get widget instance.
$instance = $listify_widget_search_listings_instance;
// Active facets for this widgets.
$facets_list = isset( $instance['facets'] ) ? array_map( 'trim', explode( ',', $instance['facets'] ) ) : listify_theme_mod( 'listing-archive-facetwp-home', array( 'keyword', 'location', 'category' ) );
// Load active facets datas.
$facets = array();
$_facets = $listify_facetwp->get_homepage_facets( $facets );
if ( is_array( $_facets ) && $_facets ) {
foreach ( $_facets as $_facet ) {
if ( in_array( $_facet['name'], $facets_list ) ) {
$facets[] = $_facet;
}
}
}
?>
<div class="job_search_form job_search_form--count-<?php echo absint( count( $facets ) ); ?>">
<?php echo $listify_facetwp->template->output_facet_html( $facets ); // WPCS: XSS ok. ?>
<div class="facetwp-submit">
<input type="submit" value="<?php esc_attr_e( 'Search', 'listify' ); ?>" onclick="facetWpRedirect()" />
</div>
<div style="display: none;">
<?php echo do_shortcode( '[facetwp template="listings"]' ); ?>
</div>
</div>
<script>
function facetWpRedirect() {
FWP.parse_facets();
FWP.set_hash();
window.location.href = '<?php echo listify_get_listings_page_url(); ?>?' + FWP.build_query_string();
}
(function( window, undefined ){
var $ = window.jQuery;
var document = window.document;
$(document).on( 'keyup', '.facetwp-facet .facetwp-search', function(e) {
if ( e.keyCode == '13' ) {
facetWpRedirect();
}
} );
})( window );
Not sure if this is even the right information you need. Any help would be much appreciated!