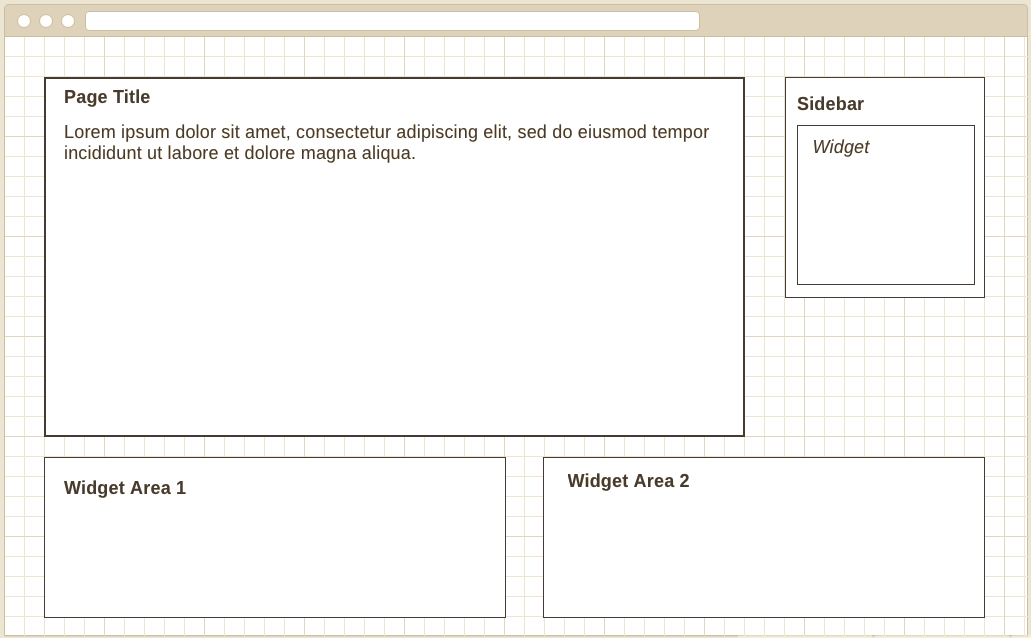
I'm trying to build my first Gutenberg theme, and I want to build a page template with the layout as shown below:
Pre-Gutenberg I would have built widget areas into the page template to create the layout. i.e. widget areas for the sidebar, and widget area 1 + 2.
I'm trying to do this now with blocks, and I want to know what correct approach or best practise is for replacing widget areas in Gutenberg when developing themes, could this be achieved with InnerBlocks, or NestedBlocks? Or some other means? Can anyone point me to examples?