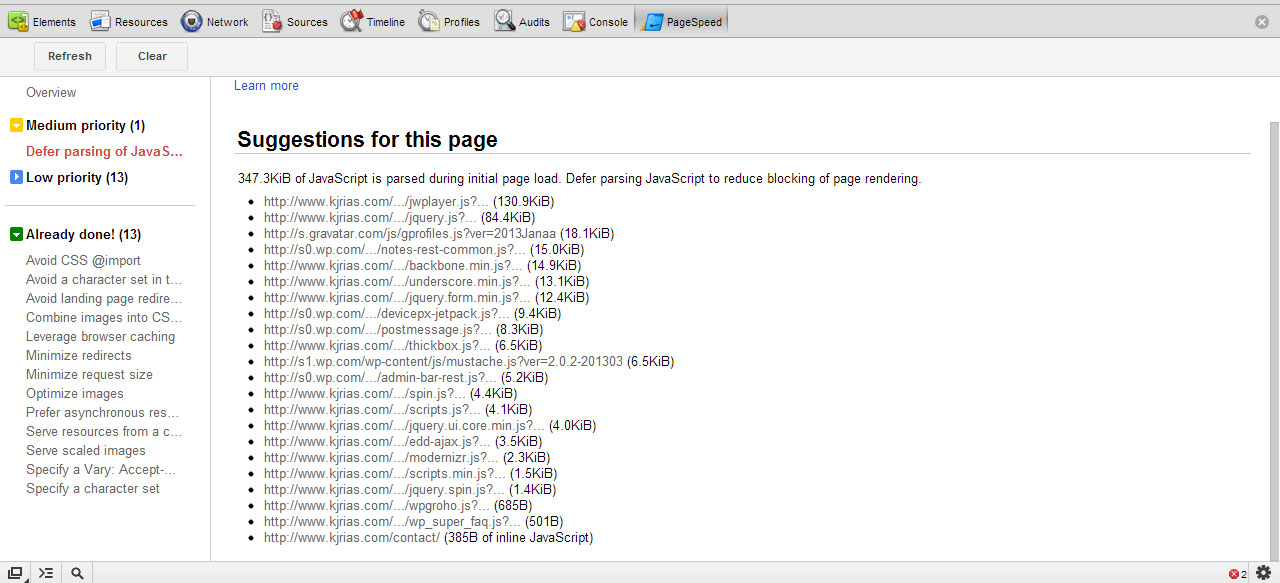
At the first glance, you sure have a lot of Javascript included in your Website. You can take a few steps towards reducing/speeding up this section.
Before I start, please let me remind you that the PageSpeed by Google is not an actual tool to keasure how fast a website loads, it is more a tool to see how you can set up your website to ensure to get the most best load time your server allows. To see the actual load time, go to the network tab on your console and load the page without the cached files (cmd - f5) and look for the two vertical bars, the first being document ready and the second for the fully loadedpage.
Enough with the theory, let's get working :-)
Determine which scripts you actually need
This may seem trivial, but it is a really important step.
You should just load the needed Javascript on each page. In your example, you have the cool, but extensive JWPlayer installed. Are you sure you need it on every Page?
Also check through your files to see leftovers from Plugins or not needed other files, and eliminate those.
Load minified versions
The next step would be to minify your files. For example, you load jquery.js instead of jquery.min.js. This will allow you to reduce the transmitted data.
For non-standard Javascript files like your own scripts.js, there are a lot of free Javascript minifyers out there. Just save the minified file and you are good to go by adding this line of code to your functions.php: (this example is with jQuery, but it works for every properly enqueued piece of Javascript)
function modify_jquery() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', get_bloginfo( 'template_url' ) . 'js/jquery.min.js', false, '1.8.1');
wp_enqueue_script('jquery');
}
}
add_action('init', 'modify_jquery');
Load common Javascript from the Google Library
Now talking of the files like jQuery, you can load them very fast and reliable from Google's (or other sources) CDN, by adding this code to your functions.php (please note that you should not do both this and the befor action with jQuery - the last point was just to illustrate how to change the include path of enqueued Javascript files)
//Making jQuery Google API
function modify_jquery() {
if (!is_admin()) {
// comment out the next two lines to load the local copy of jQuery
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js', false, '1.8.1');
wp_enqueue_script('jquery');
}
}
add_action('init', 'modify_jquery');
Combine Javascriptfiles
Another Step you could take is to combine some of your Javascriptfiles into one, to reduce the amount of Requests the Browser sends to your Server.
Load Javascript in the Footer
This is very important!
Move all the Javascript that is not necessary on the Pageload from your Head to the Footer section, to allow the buildup of the Page before the heavy Javascript is loaded.
This does not change the amount of transferred data, but the user of your Website can see results faster, as the Page is loaded first.
The wp_enqueue_script() function has a parameter to load the specific script in your Footer (the fifth parameter has to be set to true). Please see the code refence here.
Using the same functions as above, you can accomplish that behaviour.
Pease be sure to set the dependencies right, so the javascript loads in the right order. The dependecies (third parameter) tell WordPress which files should be loaded first, so if you put 'jquery' in there, it will always load after 'jquery' is loaded.
So far so good, a lot of work to be done
You may get frustrated by modifying the code as mentioned above, because it's not always clear, especially if you use a lot of plugins, how the dependecies work, which files actually can be loaded in the footer, etc.
Always take one step at a time, and check out if your site still works as expected.
What about a plugin that does it all?
Of course, you can always use a Plugin like W3 Total Cache that handles the combination, minifcation and position of your Javascript, but this is hard to handle. If you figure it out, how to do it, great! It takes a lot of time to really understand how this works, and it is the one Part of W3 Total Cache that I often get frustrated about.
However, if you follow the above rules, and make sure you and all your plugins enqueue the javascript correctly in the WordPress way, this should be a huge step towards a faster loadingtime concerning your Javascripts.
last but not least
Wow, I hate this words. But then again, I always wanted to write 'last but not least', for at least once in my life ;-)
Your Google PageSpeed is already really good. The Javascriptstuff will only lead to a few points increase max, so don't just look out for that - look at the actual load times, and post the results.
And now, have fun! :-)