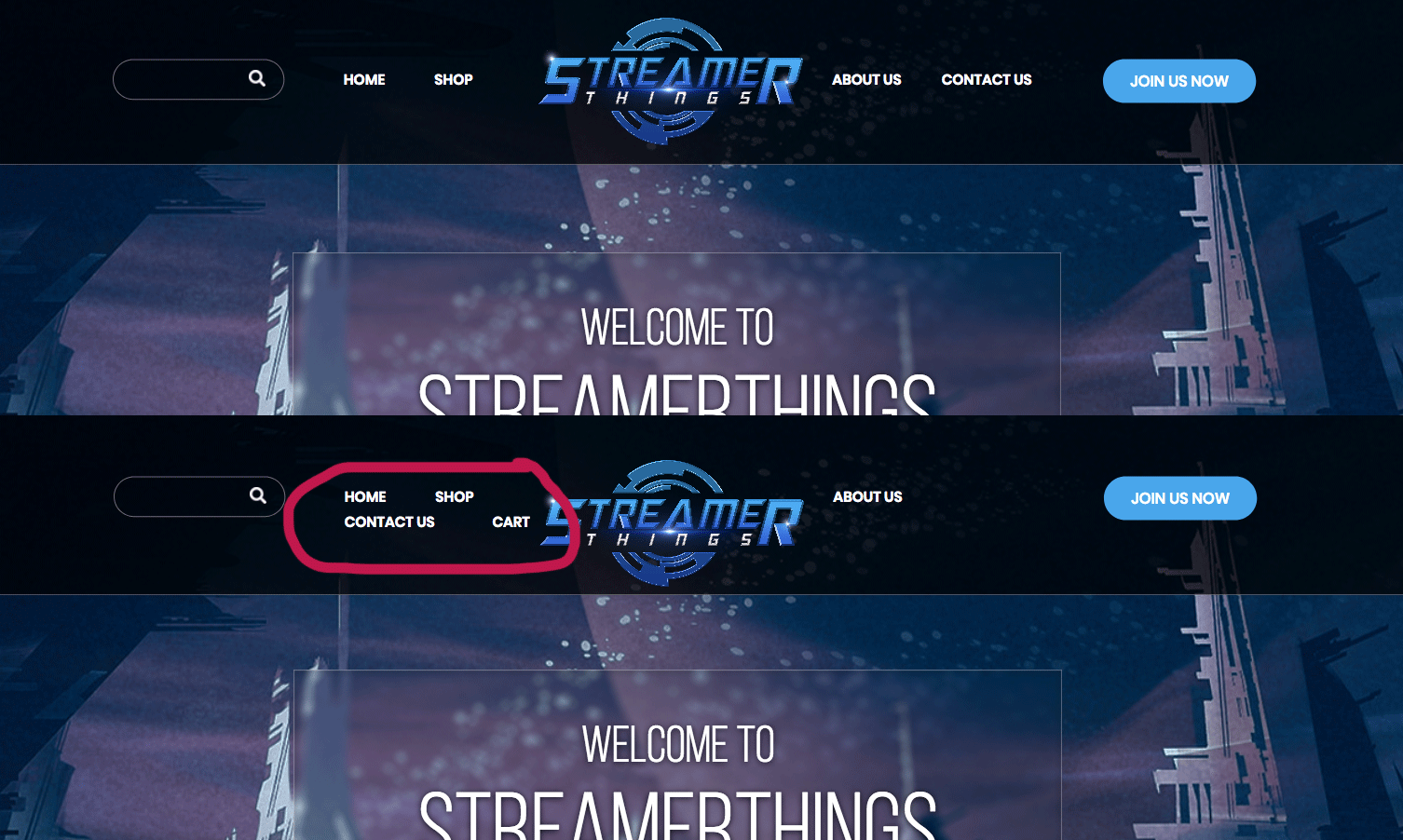
When I add a new menu item to the header menu there is an alignment issue (please see the image).
I'm not exactly sure which part of the header.php file to modify to address this problem.
Update - below is the code from my theme header file:
<?php
global $gaming;
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Streamer</title>
<!-- fav icon -->
<?php if($gaming['site_favicon_upload']['url']!=""){?>
<link rel="icon" href="<?php echo $gaming['site_favicon_upload']['url'];?>"
sizes="16x16">
<?php }?>
<?php wp_head();?>
</head>
<body <?php body_class();?>>
<div class="wrapper">
<header class="header">
<div class="header-main">
<div class="container">
<div class="col-md-3 col-sm-3 col-xs-12">
<form action="<?php echo esc_url( home_url( '/' ) ); ?>" method="get">
<input type="text" name="s" id="search" value="<?php
the_search_query(); ?>" />
<input type="submit" placeholder="">
</form>
</div><!--col-md-3 col-sm-3 col-xs-12-->
<div class="col-md-6 col-sm-6 col-xs-12">
<nav class="nav">
<?php
wp_nav_menu( array(
'theme_location' => 'nav',
'menu_class' => '',
'container' => 'ul',
'container_class' => '',
'container_id' => '',
) );
?>
</nav><!--nav-->
<div class="logo">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo $gaming['site_logo_upload']['url'];?>" alt=""></a>
</div><!--logo-->
</div><!--col-md-6 col-sm-3 col-xs-12-->
<div class="col-md-3 col-sm-3 col-xs-12 header-right">
<a href="<?php echo $gaming['btn_url'];?>" class="btn">JOIN US NOW</a>
</div><!--col-md-3 col-sm-3 col-xs-12-->
</div><!--container-->
</div><!--header-main-->
</header><!--header-->