I'm fairly new to wordpress and the content management system. I've been following a couple of tutorials to get started. I've been searching for specifically how to include a date picker in the add new custom post type.
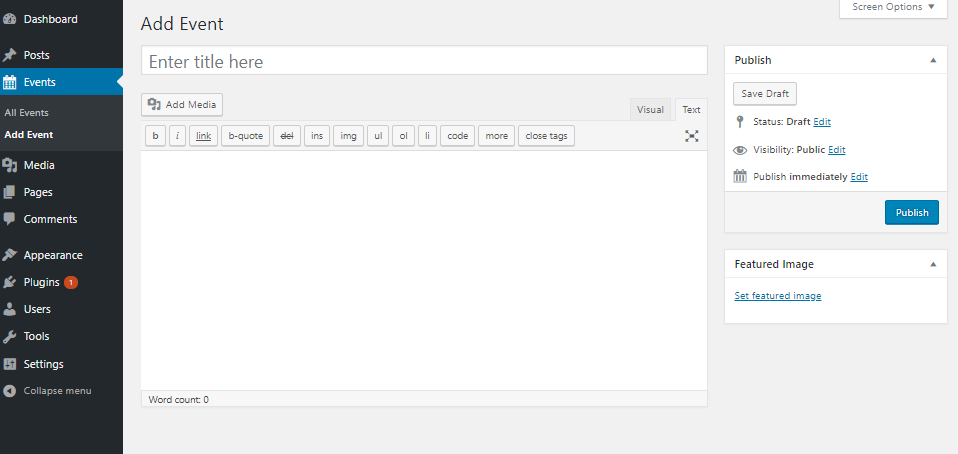
I want to add an extra field in here for the user to select a date to specify when the event will take place. I don't want the user to manually type out the date through text but want to use a date picker, whether it be a normal html5 datepicker or a jquery one.
The code i used to generate this is within the functions.php, I understand that this is probably not the best place to put all my code but i'm currently just experimenting for now but can't seem to find a solution to my problem.
/*
Custom post types
*/
function awesome_custom_post_type ()
{
$labels = array(
'name' => 'Events',
'singular_name' => 'Event',
'add_new' => 'Add Event',
'all_items' => 'All Events',
'add_new_item' => 'Add Event',
'edit_item' => 'Edit Event',
'new_item' => 'New Event',
'view_item' => 'View Event',
'search_item_label' => 'Search Events',
'not_found' => 'No Events Found',
'not_found_in_trash' => 'No Events Found in Trash',
'parent_item_colon' => 'Parent Event'
);
$args = array(
'labels' => $labels,
'public' => true,
'has_archive' => true,
'publicly_queryable' => false,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
),
'menu_icon' => 'dashicons-calendar-alt',
'menu_position' => 5,
'excluse_from_search' => true
);
register_post_type( 'awesome_events', $args );
}
add_action( 'init', 'awesome_custom_post_type' );
Thanks in advance.