I am trying to get my popup that I created using Popup Maker to show when clicking on one of my nav menu items. I found this tutorial here that explains 3 methods of doing so... NONE of them are working for me.
Going the route of the CSS class method in the tutorial, I could not get the CSS class to show on the anchor tag in the markup (or anywhere in the nav menu). I found that if I manually added the css class through the chrome debugger to the anchor tag, it would work. So...I also tried using this code to have php add the css class when the html is generated:
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if($item->title == 'Request Maintenance Form'){
$classes[] = 'popmake-1845';
}
return $classes;
}
However, this code seems to do nothing. I'm a newbie to PHP so I'm not sure how to debug that code that I found.
Is my code wrong? Are there other known good methods that I should use instead?
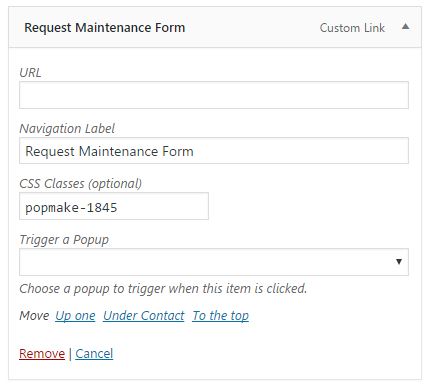
Here is the configuration for the menu item:

P.S. I added a custom anchor tag in the header like so just to make sure the popup works. The pop up DOES work when clicking this tag so it's not a problem with the popup or the form:
<a class="request-maintenance-open" href="#contact_form_pop">Request Maintenance</a>
