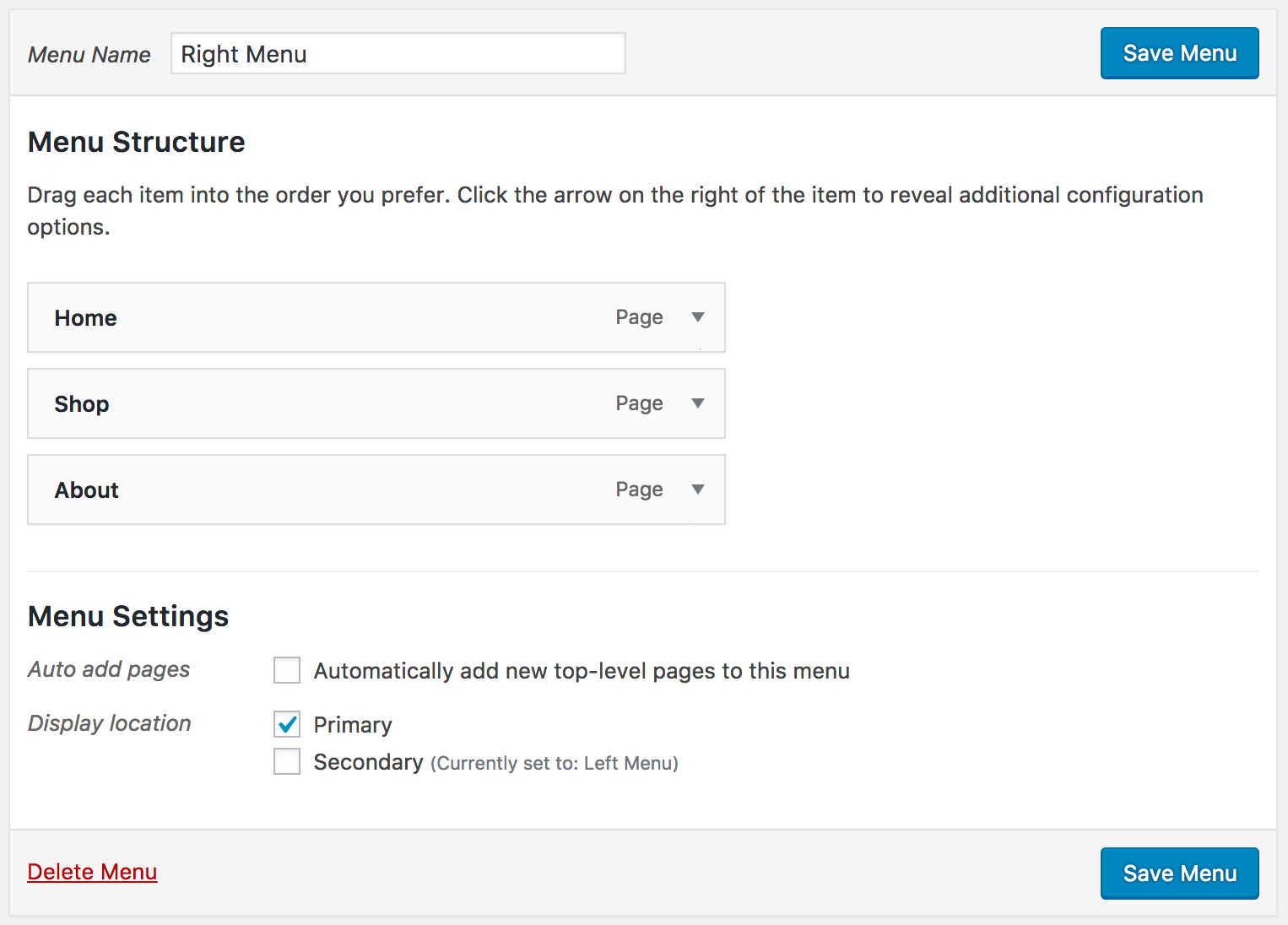
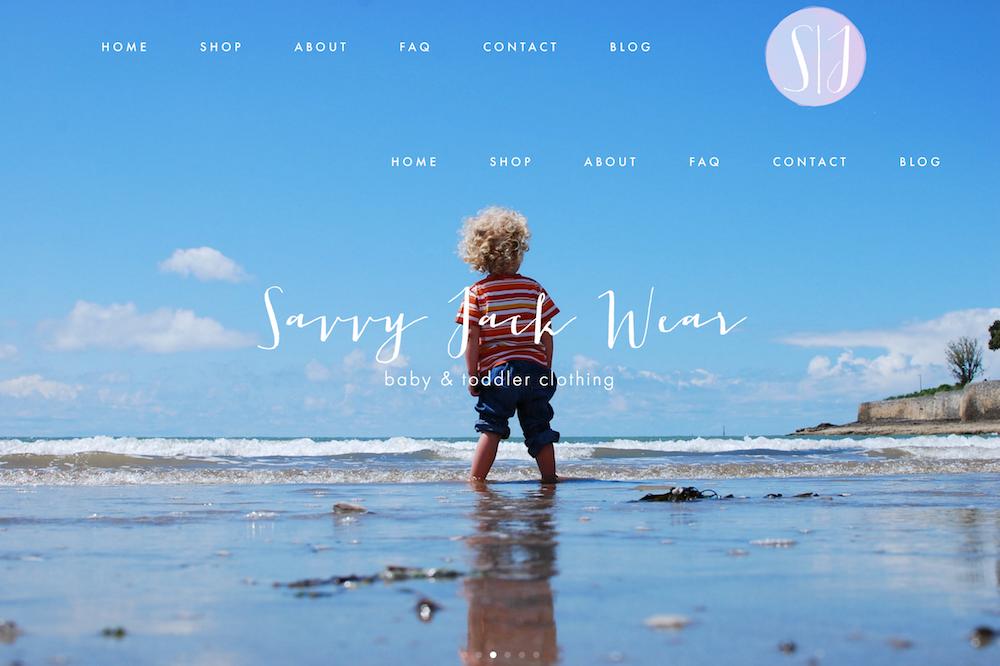
This is my first questions, so go easy on me! I am developing a website where the logo is placed in the middle of the navigation. I am using Bootstrap and Wordpress to achieve this menu, but am running into a strange issue. Although I have "Automatically add new top-level pages" unchecked on both menus, all pages are showing up on both menus.
The left menu should contain FAQ, Contact, and Blog and the Right Menu should contain Home, Shop and About. Instead, the left and right menu are displaying all pages.
Here are some screenshots to give you a better idea. :
Below is my header.php code for the navigation:
<section id="navbar">
<div class="navbar-wrapper">
<div class="navbar navbar-default navbar-static" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</div><!-- navbar-header -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'container' => 'nav',
'container_class' => 'navbar-collapse collapse',
'menu_class' => 'nav navbar-nav navbar-left'
));
?>
<img src="<?php bloginfo('stylesheet_directory'); ?>/assets/img/SJ-circle.png" width="200px" height="200px" alt="Savvy Jack Wear" class="logo img-responsive center-block">
<?php
wp_nav_menu( array(
'theme_location' => 'secondary',
'container' => 'nav',
'container_class' => 'navbar-collapse collapse',
'menu_class' => 'nav navbar-nav navbar-right'
));
?>
</div><!-- container -->
</div><!-- navbar -->
</div><!-- navbar-wrapper -->
</section>
As you can see, I have a left and right menu and have placed the image in between them. I have also registered my secondary menu in the functions.php file.
register_nav_menus( array(
'menu-1' => esc_html__( 'Primary', 'savvyjack' ),
'menu-2' => esc_html__( 'Secondary', 'savvyjack'),
) );
I'm not sure whats going on here. I've never had this issue before and have had multiple menus on other sites. Any insight would be greatly appreciated!