I think you should be able to achive what you need with wp_list_categories() and a little bit of custom CSS.
I tested this, with the default WP category and an custom taxonomy.
First, remove the "parent" => 0 from your wp_list_categories() function.
I dont know where you got this from.
And also be sure to wrap some <ul> around your list function. wp_list_categories() seems to generate <li>´s only but no wrapper around it.
I tested this code:
$args = array(
'taxonomy' => 'kategori',
'title_li' => '',
'orderby' => 'name',
'order' => 'ASC',
);
echo '<ul class="category-list">';
wp_list_categories( $args );
echo '</ul>';
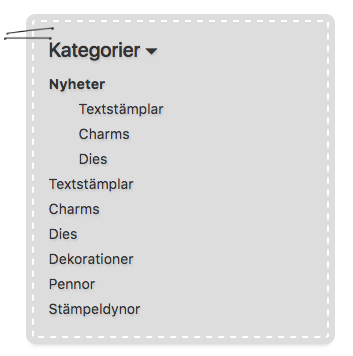
With that you will already see an indented, hierarchical list of all categories. (OK yeah, it also depends of your theme CSS if the children will be indented or not)
Now if a category is active (means, if you are currently on a category page) the single list-item of that category will have a special class, .current-cat.
With that class you could simply hide and show the indented sub-items (ul element with the class .children) like so:
/* hide all sub menus */
.category-list ul.children {display:none;}
/* only show sub menus on the current cat */
.category-list .current-cat ul.children {display:block;}
Update:
Just tested this with a custom taxonomy, it is working without a problem.
Edited the above answer.
Also be sure there are some posts which actually have some custom taxonomy-terms added. When you just have some empty taxonomy-terms nothing will be displayed.
Update:
If you are on a category child page, we can also use some CSS.
The parent menu-item in wp_list_categories() gets also a special class if you are viewing a child, .current-cat-parent.
So you could use
.category-list .current-cat-parent ul.children {display:block;}
Or the full snippet
.category-list .current-cat ul.children,
.category-list .current-cat-parent ul.children {display:block;}
However another limitation you will run into with this solution, if you are on a single post view, wp_list_categories() will be collapsed, cause no special classes will be generated (because you are not in a category view).
Maybe the post classes can help you here, as they generate some custom classes based on the current taxonomy/terms like this <taxonomyslug>-<termslug> and add these classes to the current .post element.
For example:
kategori-kategoriterm