I have a quick question and I hope some of you can help me out.
The thing is I have this plugin that can put a badge to a profile picture manually. But since my website is a community it would be kind of a pain in the a** (sorry for the language) if I have to put the badge manually for every user with a certain role.
I try to do that automatically but I'm stuck on the part where I need to get the user ids from all premium users (s2member_level1)so that I can check a box in the backend automatically.
I'm searching for the correct code that simply does this logic here:
<input type="checkbox" name="verified" value="1"
<?php
if (get all users with membership level "s2member_level1") {echo 'checked'; }
else {echo'';}
?>
/>
All i have for now is this:
<td><input type="checkbox" name="verified" value="1" <?php echo 'checked="checked"'; ?> />
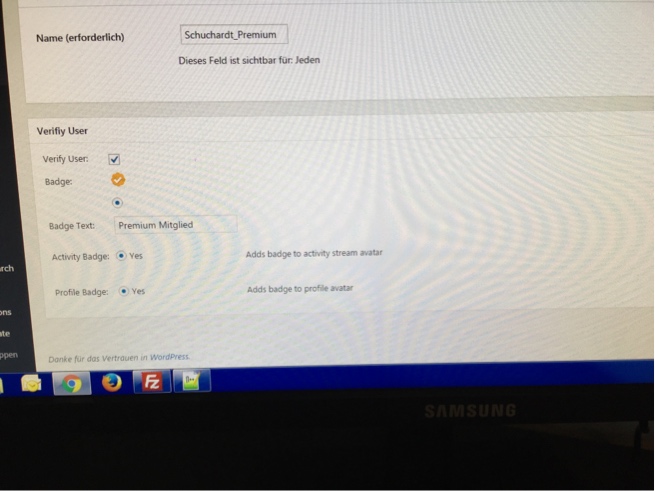
Here is a screenshot of how it should looks like if the user has the s2member_level1:
I coustomized this in the admin.php of the Plugin BuddyVerified version 2.2. This is the relevant code from the admin.php that generates the form shown in the screenshot:
function buddyverified_inner_meta_box() {
$user_id = isset($_GET['user_id']) ? $_GET['user_id'] : 0;
$meta = get_user_meta( $user_id, 'bp-verified', true) ? get_user_meta( $user_id, 'bp-verified', true) : null ;
$verified = get_user_meta( $user_id, 'bp-profile-verified', true) ? get_user_meta( $user_id, 'bp-profile-verified', true) : null ;
?>
<table cellspacing="3px" style="border-collapse: collapse;">
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align:middle">Verify User:</td>
<td><input type="checkbox" name="verified" value="1" <?php echo 'checked="checked"'; ?> />
</td>
</tr>
<tr class="alt">
<td style="vertical-align:middle">Badge:</td>
<td><img src="<?php echo VERIFIED_URL; ?>/images/5.png"></td>
</tr>
<tr class="alt">
<td></td>
<td><input type="radio" name="verified_image" value="5" <?php if ($meta['image'] == '5') echo 'checked="checked"' ?> /></td>
</tr>
<tr>
<td style="vertical-align:middle">Badge Text:</td>
<td><input type="text" id="verified_text" name="verified_text" placeholder="Verified User" value="<?php echo $meta['text'] ?>" size="25" /></td>
</tr>
<tr class="alt">
<td >Activity Badge:</td>
<td><input type="radio" name="verified_activity" value="yes" <?php echo 'checked="checked"' ?> />Yes </td>
<td><p>Adds badge to activity stream avatar</p></td>
</tr>
<tr>
<td >Profile Badge:</td>
<td><input type="radio" name="verified_profile" value="yes" <?php if ( $meta['profile'] == 'yes') echo 'checked="checked"' ?> />Yes </td>
<td><p>Adds badge to profile avatar</p></td>
</tr>
</tbody>
</table>
<?php
}
I'm currently working with Wordpress Version 4.6.1, Buddypress 2.7.2 and s2Member Framework Version 2.7.3
Thanks for your help.