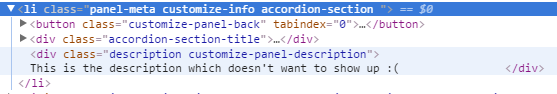
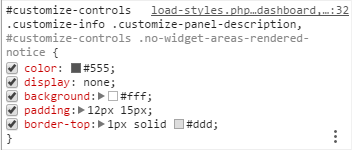
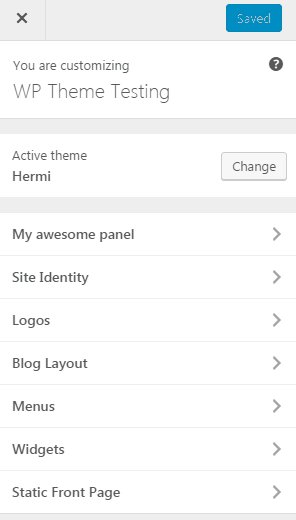
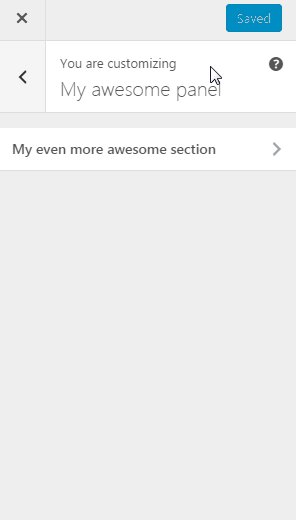
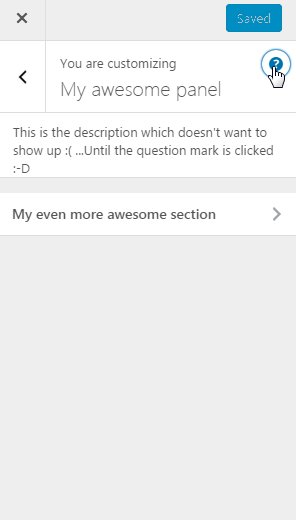
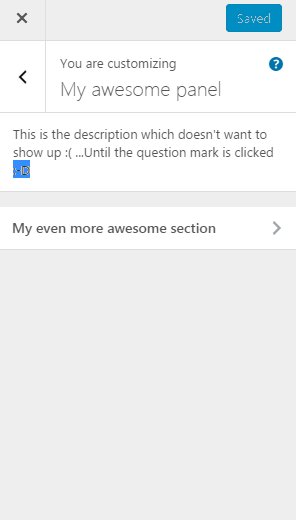
Like above, when I add Panel to Customizer, its description does not show up. Moreover, section description shows correctly. Even more, the element in DOM exists but it has display:none; property inherited from some default styles. This is what I'm doing:
$wp_customize->add_panel('mypanel', array(
'title' => __('My awesome panel', 'domain'),
'description' => __("This is the description which doesn't want to show up :(", 'domain'),
'capability' => 'edit_theme_options',
'priority' => 2
));
$wp_customize->add_section('mysection', array(
'title' => __('My even more awesome section', 'domain'),
'panel' => 'mypanel',
'description' => __('Section description which does show up', 'domain')
));
$wp_customize->add_setting('mysetting', array(
'settings' => 'mysection',
'capability' => 'edit_theme_options',
'sanitize_callback' => 'sanitize_text_field'
));
$wp_customize->add_control('mycontrol', array(
'label' => __('The most awesome control', 'domain'),
'section' => 'mysection',
'type' => 'text'
));
Like I said, the description <div> actually exists in DOM structure but it has CSS style which blocks its displaying:
QUESTION: Why is it happening and how can I make the description visible?