I've installed wordpress on my computer so I can learn how to make custom themes and test them locally. Currently I'm playing around with some pre-made code from a tutorial so I can get more familiar with wordpress codex.
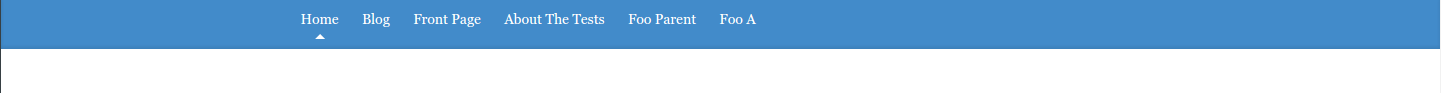
However I'm having some trouble customizing my navigation/menu. I'm using wp_nav_menu to add my links but for some reason when I update my page there is additional space added to the bottom of the bar (it's a horizontal menu) as well as directly to the left of the set of links. When I inspected the element on google chrome it references a ul tag with an additional ID and class that wordpress seems to have added.
I've done a bit of googling to try and figure out the problem and the consensus seems to be that all of the additional classes and IDs that wordpress adds to the menu shouldn't affect the styling and is just there in case you do want to customize them.
Here is the code for the menu in my header.php file:
<div class="blog-masthead">
<div class="container">
<nav class="blog-nav">
<?php wp_nav_menu( array( 'menu' => 'empty menu', 'container_class' => '', 'walker' => new CSS_Menu_Walker() ) ); ?>
</nav>
</div>
</div>
Here is the css code:
.blog-masthead {
background-color: #428bca;
-webkit-box-shadow: inset 0 -2px 5px rgba(0,0,0,.1);
box-shadow: inset 0 -2px 5px rgba(0,0,0,.1);
}
/* Nav links */
.blog-nav li {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
}
.blog-nav li a {
color: #fff;
}
/* Active state gets a caret at the bottom */
.blog-nav .active {
color: #fff;
}
.blog-nav .active:after {
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
margin-left: -5px;
vertical-align: middle;
content: " ";
border-right: 5px solid transparent;
border-bottom: 5px solid;
border-left: 5px solid transparent;
}
Here is what the code looks like when I inspect it on chrome:
<div class="blog-masthead">
<div class="container">
<nav class="blog-nav">
<div class="menu-empty-menu-container"><ul id="menu-empty-menu" class="menu"><li id="menu-item-1798" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home active"><a href="http://localhost/wordpress"><span>Home</span></a></li>
<li id="menu-item-1799" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://localhost/wordpress/blog/"><span>Blog</span></a></li>
<li id="menu-item-1800" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://localhost/wordpress/front-page/"><span>Front Page</span></a></li>
<li id="menu-item-1801" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://localhost/wordpress/about/"><span>About The Tests</span></a></li>
<li id="menu-item-1802" class="menu-item menu-item-type-taxonomy menu-item-object-category"><a href="http://localhost/wordpress/category/foo-parent/"><span>Foo Parent</span></a></li>
<li id="menu-item-1803" class="menu-item menu-item-type-taxonomy menu-item-object-category"><a href="http://localhost/wordpress/category/foo-a/"><span>Foo A</span></a></li>
</ul></div> </nav>
</div>
</div>
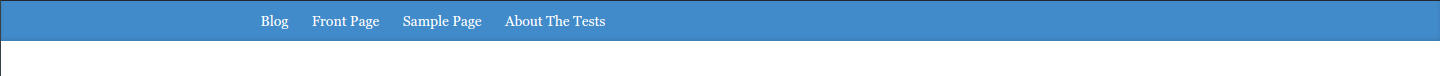
Another thing i noticed is that if i replace the php for the menu with
<?php wp_list_pages( '&title_li='); ?>
everything looks the way it should, except the caret that should appear under active links is missing (another problem i'll get to after this is resolved)
Any ideas?