I have a custom admin page that includes both the user of wp_editor() and a jQuery dialog.
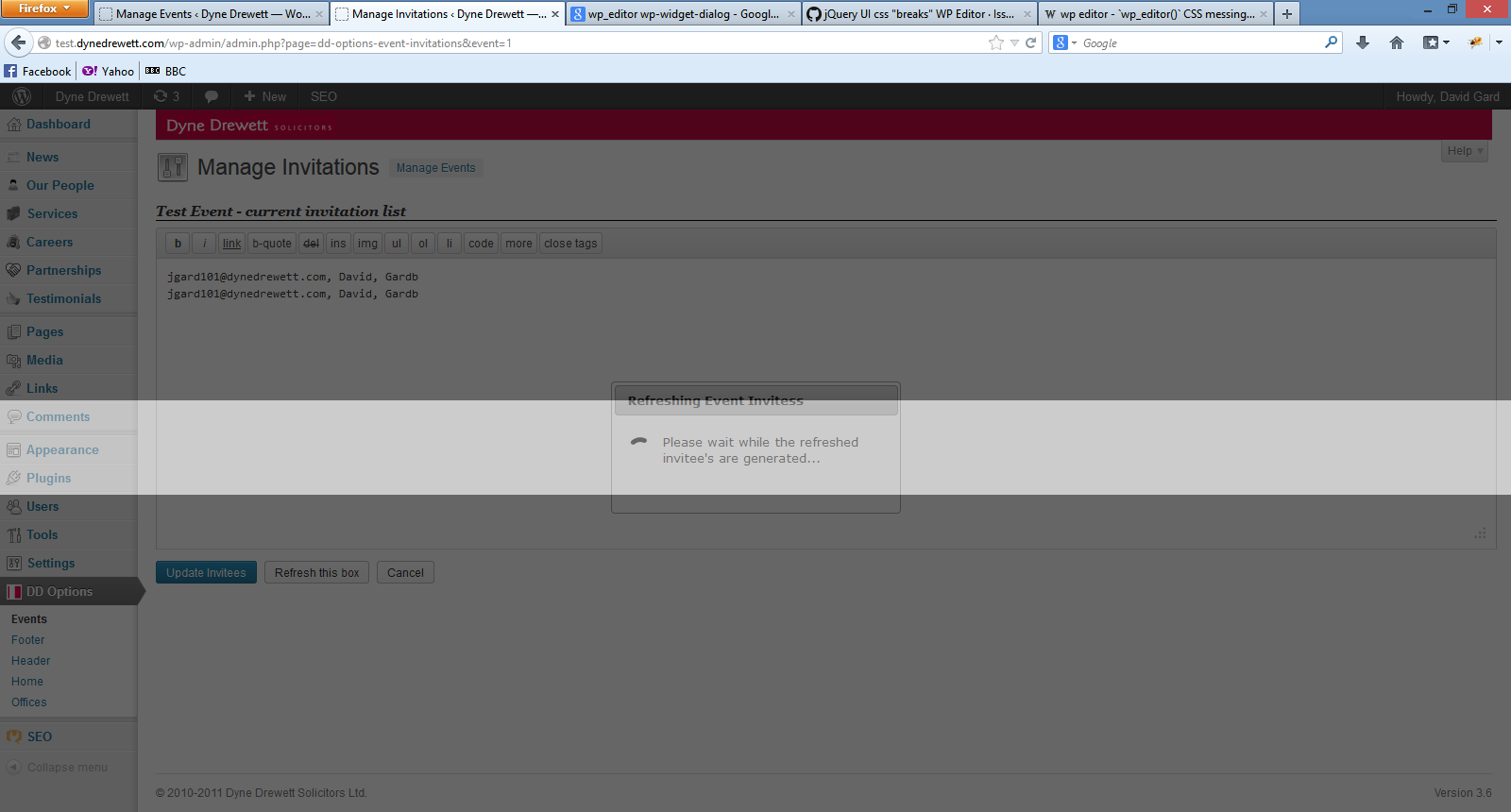
For reasons unknown to me, the instance of wp_editor() uses some of the same css class names as dialog, and one in particular (ui-widget-overlay) is messing up my jQuery dialog. I'm unable to interact with the dialog due to the z-index of the overlay as set by editor.css, and the overlay is darker, with a stripe in the middle.
Has anyone encountered this issue before? If so, how did you work around it?
function do_refreshing_invitees_dialog(){
?>
<script>
$(function(){
/**
* The 'refresh invitees' dialog
*/
$('#refresh-invitees-dialog').dialog({
autoOpen: false,
closeOnEscape: false,
draggable: false,
height: 140,
modal: true,
resizable: false,
open: function(event, ui){
/** Hide the 'x' close button */
$(this).closest('.ui-dialog').children().children('.ui-dialog-titlebar-close').hide();
},
});
});
</script>
<div id="refresh-invitees-dialog" title="Refreshing Event Invitess">
<div id="dialog-spinner" style="float: left; margin: 17px 10px 0 0;">
<img src="<?php echo $this->loader_path; ?>ajax-loader-bulk-dialog-invitees.gif" />
</div>
<div id="dialog-message">
<p>Please wait while the refreshed invitee's are generated...</p>
</div>
</div>
<?php
}