so i'm trying about 2 3 with this and i can't managed to make it work.
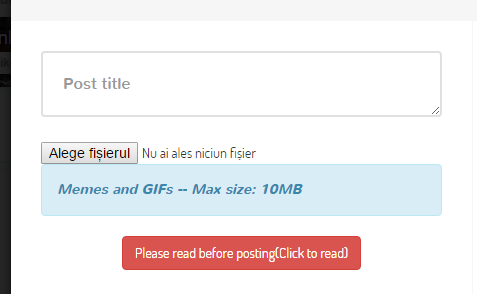
I have this theme : Aruna and he has front end post and when i'm posting a image
i need to write title and upload a image from my computer , you can see on images:

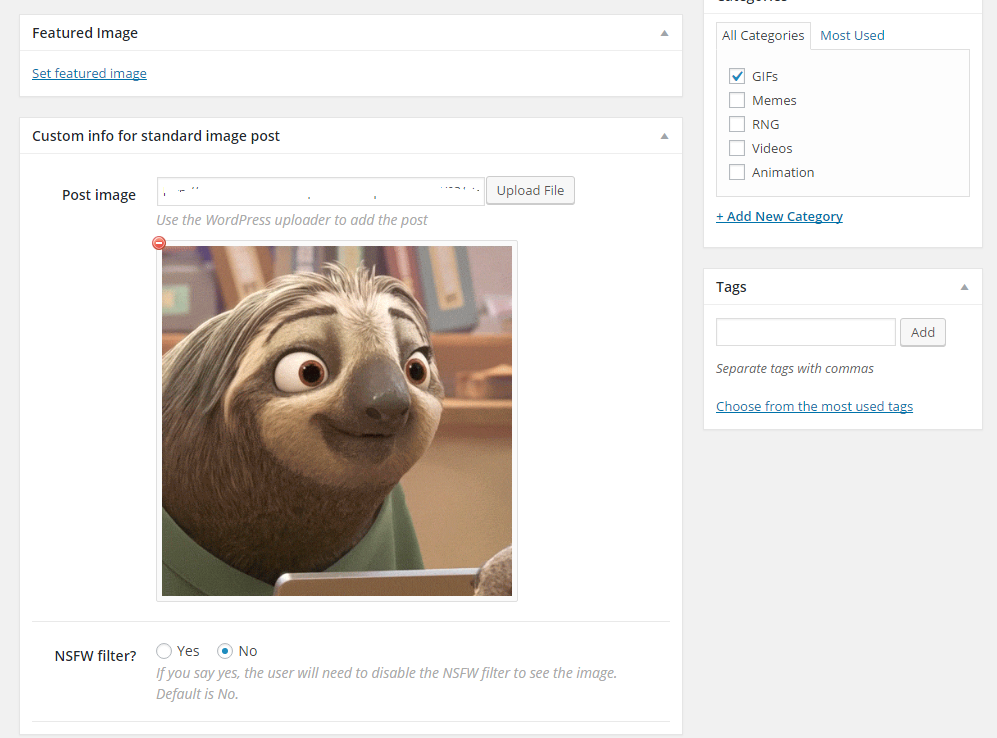
ok after i done this , he put the image that i upload into one custom field by theme:

The trick is when i want to upload a image from front end i wanna put it automatically on Featured image. If i use User submited post plugin and i post from him it works .. but i wanna modifiy on my own front end. It's important for me to make this work because i share a lot on facebook and other social media and feature image do the thing :) I don't know what code to put here but i try to show you : Functions.php
case "window-image":
$format = 'image';
$title = esc_html($_POST['title_image']);
$image = esc_url($_POST['postimage']);
$tags = $_POST['tags_image'];
$comments = isset($_POST['comments_image']) ? 1 : 0;
$anonymous = isset($_POST['anonymous_image']) ? 1 : 0;
$comment_status = $comments == 1 ? 'open' : 'closed';
$user_id = $id;
if(($_FILES['image_imagepost']['error'] != 0 && $image == '') || $title == '') {
wp_redirect(home_url('/') . '?posterror=1');
exit;
}
$post = array(
'comment_status' => $comment_status,
'ping_status' => 'open',
'post_author' => $user_id,
'post_content' => '',
'post_status' => $status,
'post_title' => $title,
'post_type' => 'post',
);
$post_id = wp_insert_post($post);
if($image != '') {
$pattern = '~' . get_bloginfo('url') . '~';
if(preg_match($pattern, $image) ) {
add_post_meta($post_id, '_standard_image', $image);
}
else {
//we have an external image :) we save it with the cURL library
$filedetails = pathinfo($image);
$mime = '';
if($filedetails['extension'] == 'jpe' || $filedetails['extension'] == 'jpg' || $filedetails['extension'] == 'jpeg') {
$mime = 'image/jpeg';
}
elseif($filedetails['extension'] == 'png') {
$mime = 'image/png';
}
elseif($filedetails['extension'] == 'gif') {
$mime = 'image/gif';
}
if($mime != '') {
require_once( ABSPATH . "wp-admin" . '/includes/image.php' );
$ch = curl_init($image);
$uploaddir = wp_upload_dir();
$filename = $filedetails['filename'] . rand(1, 9999) . '.' . $filedetails['extension'];
//we add some random digits to make sure it's unique
$fp = fopen(trailingslashit($uploaddir['path']) . $filename, 'wb');
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
$guid = trailingslashit($uploaddir['url']) . $filename;
$attachment = array(
'post_mime_type' => $mime,
'guid' => $guid,
'post_title' => '[External image] : ' . $filedetails['filename'] ,
'post_content' => '',
'post_author' => $user_id,
'post_status' => 'inherit',
'post_date' => date( 'Y-m-d H:i:s' ),
'post_date_gmt' => date( 'Y-m-d H:i:s' )
);
// Add the file to the media library and generate thumbnail.
$attach_id = wp_insert_attachment( $attachment, trailingslashit($uploaddir['url']) . $filename, $post_id );
$attach_data = wp_generate_attachment_metadata( $attach_id, trailingslashit($uploaddir['path']) . $filename );
wp_update_attachment_metadata( $attach_id, $attach_data );
add_post_meta($post_id, '_standard_image', trailingslashit($uploaddir['url']) . $filename);
}
}
}
else {
if($_FILES['image_imagepost']['error'] == 0) {
$image = $tmp->saveUpload( 'image_imagepost' );
add_post_meta($post_id, '_standard_image', wp_get_attachment_url($image['attachment_id']) );
}
}
HTML code on front end
<textarea name="title_image" class="form-control" rows="1" placeholder="<?php _e('Post title', 'Aruna');?>"></textarea>
<input type="file" name="image_imagepost" />
<input type="file" name="image_imagepost" /> this do the trick for upload on custom field ...
I can't understand , when i'm posting videos(yt) he take the thumbnail automatically and put it on featured image, I try to take a look at video and image and unsuccessful: Here is the video code :
<?php
case "window-video":
$format = 'video';
$title = esc_html($_POST['title_video']);
$tags = $_POST['tags_video'];
if($title == '') {
wp_redirect(home_url('/') . '?posterror=1');
exit;
}
$comments = isset($_POST['comments_video']) ? 1 : 0;
$anonymous = isset($_POST['anonymous_video']) ? 1 : 0;
$comment_status = $comments == 1 ? 'open' : 'closed';
$user_id = $id;
$post = array(
'comment_status' => $comment_status,
'ping_status' => 'open',
'post_author' => $user_id,
'post_content' => '',
'post_status' => $status,
'post_title' => $title,
'post_type' => 'post',
);
$post_id = wp_insert_post($post);
if(isset($_FILES['video_file']) && $_FILES['video_file']['error'] == 0) {
$video_file = $tmp->saveUpload( 'video_file' );
add_post_meta($post_id, '_video_localvideo', wp_get_attachment_url($video_file['attachment_id']) );
}
else {
$video = esc_url($_POST['video']);
if (strpos($video,'youtube') !== false) {
//it's youtube, we need toget the thumbnail! :)
//we get the id of the video first
$videotemp = explode('/watch?v=', $video);
if(isset($videotemp[1]) && $videotemp[1] != '') {
$idvideo = $videotemp[1];
//we have the id, now we put the thumbnail
$url_video = 'http://i1.ytimg.com/vi/' . $idvideo . '/hqdefault.jpg';
}
}
elseif (strpos($video,'vimeo') !== false) {
//it's youtube, we need toget the thumbnail! :)
//we get the id of the video first
$videotemp = explode('vimeo.com/', $video);
if(isset($videotemp[1]) && $videotemp[1] != '') {
$idvideo = $videotemp[1];
//we have the id, now we put the thumbnail
$json_vimeo = 'http://vimeo.com/api/v2/video/' . $idvideo . '.json';
$ch = curl_init();
$timeout = 5;
curl_setopt($ch, CURLOPT_URL, $json_vimeo);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$json_vimeo = curl_exec($ch);
curl_close($ch);
$jsontemp = json_decode($json_vimeo, true);
if(isset($jsontemp[0]) && isset($jsontemp[0]['thumbnail_large']) && $jsontemp[0]['thumbnail_large'] != '') {
$url_video = $jsontemp[0]['thumbnail_large'];
}
}
}
if(isset($url_video) && $url_video != '') {
//we have an external youtube image :) we save it with the cURL library
$filedetails = pathinfo($url_video);
$mime = '';
if($filedetails['extension'] == 'jpe' || $filedetails['extension'] == 'jpg' || $filedetails['extension'] == 'jpeg') {
$mime = 'image/jpeg';
}
elseif($filedetails['extension'] == 'png') {
$mime = 'image/png';
}
elseif($filedetails['extension'] == 'gif') {
$mime = 'image/gif';
}
if($mime != '') {
require_once( ABSPATH . "wp-admin" . '/includes/image.php' );
$ch = curl_init($url_video);
$uploaddir = wp_upload_dir();
$filename = $filedetails['filename'] . rand(1, 9999) . '.' . $filedetails['extension'];
//we add some random digits to make sure it's unique
$fp = fopen(trailingslashit($uploaddir['path']) . $filename, 'wb');
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
$guid = trailingslashit($uploaddir['url']) . $filename;
$attachment = array(
'post_mime_type' => $mime,
'guid' => $guid,
'post_title' => '[External image] : ' . $filedetails['filename'] ,
'post_content' => '',
'post_author' => $user_id,
'post_status' => 'inherit',
'post_date' => date( 'Y-m-d H:i:s' ),
'post_date_gmt' => date( 'Y-m-d H:i:s' )
);
// Add the file to the media library and generate thumbnail.
$attach_id = wp_insert_attachment( $attachment, trailingslashit($uploaddir['url']) . $filename, $post_id );
$attach_data = wp_generate_attachment_metadata( $attach_id, trailingslashit($uploaddir['path']) . $filename );
wp_update_attachment_metadata( $attach_id, $attach_data );
update_post_meta($post_id, '_thumbnail_id', $attach_id);
}
}
add_post_meta($post_id, '_video_externalvideo', $video);
}
$nsfw = isset($_POST['nsfw_video']) ? 1 : 2;
add_post_meta($post_id, '_video_nsfw', $nsfw);
add_post_meta($post_id, '_anonymous', $anonymous);
?>
and here is the image code :
case "window-image":
$format = 'image';
$title = esc_html($_POST['title_image']);
$image = esc_url($_POST['postimage']);
$tags = $_POST['tags_image'];
$comments = isset($_POST['comments_image']) ? 1 : 0;
$anonymous = isset($_POST['anonymous_image']) ? 1 : 0;
$comment_status = $comments == 1 ? 'open' : 'closed';
$user_id = $id;
if(($_FILES['image_imagepost']['error'] != 0 && $image == '') || $title == '') {
wp_redirect(home_url('/') . '?posterror=1');
exit;
}
$post = array(
'comment_status' => $comment_status,
'ping_status' => 'open',
'post_author' => $user_id,
'post_content' => '',
'post_status' => $status,
'post_title' => $title,
'post_type' => 'post',
);
$post_id = wp_insert_post($post);
if($image != '') {
$pattern = '~' . get_bloginfo('url') . '~';
if(preg_match($pattern, $image) ) {
add_post_meta($post_id, '_standard_image', $image);
}
else {
//we have an external image :) we save it with the cURL library
$filedetails = pathinfo($image);
$mime = '';
if($filedetails['extension'] == 'jpe' || $filedetails['extension'] == 'jpg' || $filedetails['extension'] == 'jpeg') {
$mime = 'image/jpeg';
}
elseif($filedetails['extension'] == 'png') {
$mime = 'image/png';
}
elseif($filedetails['extension'] == 'gif') {
$mime = 'image/gif';
}
if($mime != '') {
require_once( ABSPATH . "wp-admin" . '/includes/image.php' );
$ch = curl_init($image);
$uploaddir = wp_upload_dir();
$filename = $filedetails['filename'] . rand(1, 9999) . '.' . $filedetails['extension'];
//we add some random digits to make sure it's unique
$fp = fopen(trailingslashit($uploaddir['path']) . $filename, 'wb');
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
$guid = trailingslashit($uploaddir['url']) . $filename;
$attachment = array(
'post_mime_type' => $mime,
'guid' => $guid,
'post_title' => '[External image] : ' . $filedetails['filename'] ,
'post_content' => '',
'post_author' => $user_id,
'post_status' => 'inherit',
'post_date' => date( 'Y-m-d H:i:s' ),
'post_date_gmt' => date( 'Y-m-d H:i:s' )
);
// Add the file to the media library and generate thumbnail.
$attach_id = wp_insert_attachment( $attachment, trailingslashit($uploaddir['url']) . $filename, $post_id );
$attach_data = wp_generate_attachment_metadata( $attach_id, trailingslashit($uploaddir['path']) . $filename );
wp_update_attachment_metadata( $attach_id, $attach_data );
add_post_meta($post_id, '_standard_image', trailingslashit($uploaddir['url']) . $filename);
}
}
}
else {
if($_FILES['image_imagepost']['error'] == 0) {
$image = $tmp->saveUpload( 'image_imagepost' );
add_post_meta($post_id, '_standard_image', wp_get_attachment_url($image['attachment_id']) );
}
}
$nsfw = isset($_POST['nsfw_image']) ? 1 : 2;
add_post_meta($post_id, '_standard_nsfw', $nsfw);
add_post_meta($post_id, '_anonymous', $anonymous);
break;
Thanks
