I've been working to update our custom gateway plugin to make use of the block checkout in WooCommerce.
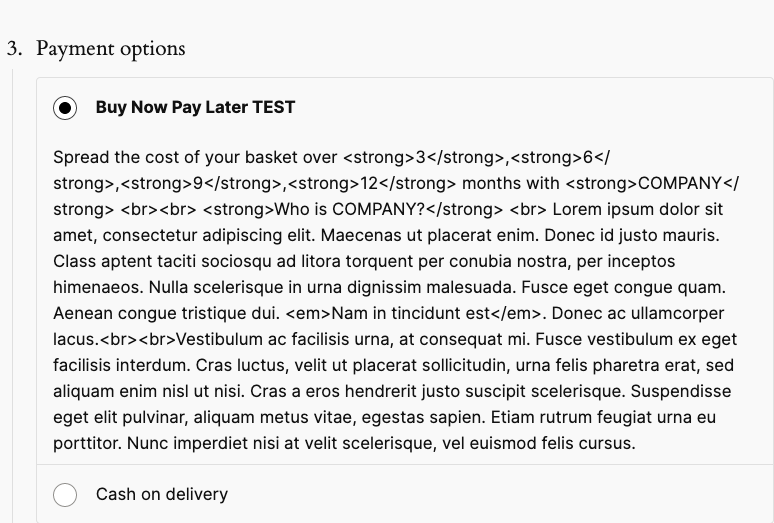
I have managed to get the gateway to output but one of the settings fields we have takes raw html. This is now being rendered on the frontend as plaintext instead of rendering the HTML tags correctly.

I saw a few people mention a RawHTML command but I'm not very familiar with how React works. Everything I have tried has resulted in either nothing being shown or a JS error. I am struggling to figure out how to get this section rendering correctly.
This is the JavaScript that I'm using to output the gateway:
const settings = window.wc.wcSettings.getSetting( 'gateway_data', {} );
const label = window.wp.htmlEntities.decodeEntities( settings.title ) || window.wp.i18n.__( 'Custom Gateway', 'custom_gateway' );
const Content = () => {
return window.wp.htmlEntities.decodeEntities( settings.description || '' );
};
const Block_Gateway = {
name: 'custom_gateway',
label: label,
content: Object( window.wp.element.createElement )( Content, null ),
edit: Object( window.wp.element.createElement )( Content, null ),
canMakePayment: () => true,
ariaLabel: label,
supports: {
features: settings.supports,
},
};
console.log(Block_Gateway);
window.wc.wcBlocksRegistry.registerPaymentMethod( Block_Gateway );
Does anyone have any guidance on this?
