The Problem
I have a complex loop designed for showcasing my portfolio.
Here is the criteria:
- Portfolio is powered by a custom post type called PORTFOLIO
- Each post will be assigned a class of either 'landscape' or 'portrait' so that I can serve two different featured image sizes, and it's handled by dev logic, to add visual interest to the layout on each visit
- Needs to paginate
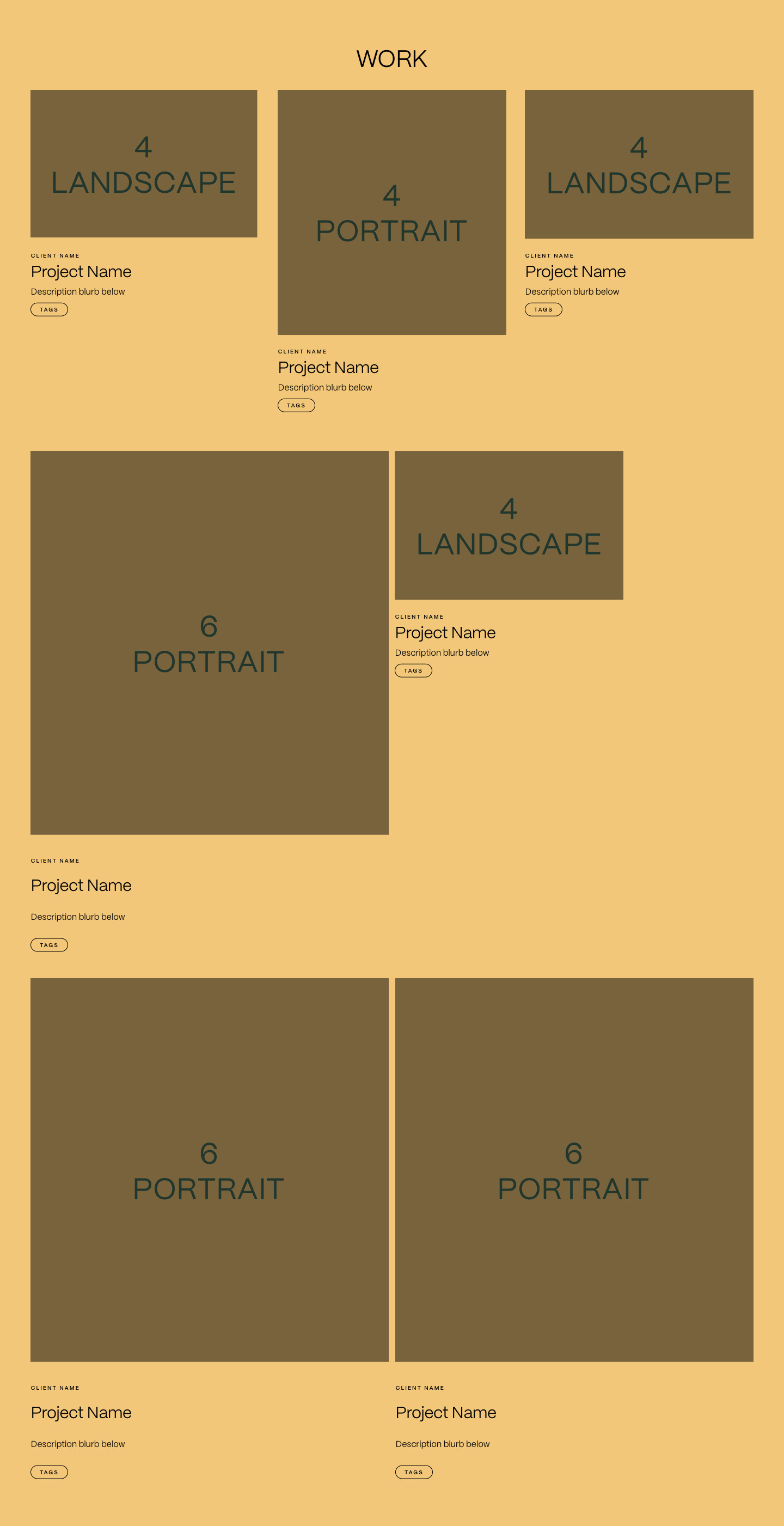
- I have included a graphic to illustrate what I am trying to achieve
- I have variables (
count, classes, customClass), that won't work inside includes unless they are added as global variables, which I know is poor practice
Details & What I Have Tried
The code below is working, but I know it is not optimal. I am seeking input on how to improve this to be more digestible.
- I understand that WP as of 5.5+ allows arguments within template files: https://make.wordpress.org/core/2020/07/17/passing-arguments-to-template-files-in-wordpress-5-5/ – so when I try passing the variables like so:
<?php get_template_part('template-parts/portfolio/portfolio', 'article', $count, $classes, $customClass); ?>it renders everything but the featured image. - I have the
articleelement housed in an include template, as it is repurposed so often. Is this the correct/best approach?
As noted above, I am also leveraging global variables which I would like to resolve, as I understand that is a no-no.
This is my existing working loop.
//----------------------- WORK PAGE LOOP
<div class="portfolio grid__container">
<?php
// IMG ORIENTATION VARIABLE
$classes = array(
'landscape',
'portrait',
);
$count = 0;
$paged = (get_query_var('paged') > 1) ? get_query_var('paged') : 1;
// ARGUMENTS
$args = array(
'post_type' => 'portfolio',
'orderby' => 'rand',
'posts_per_page' => 99,
'paged' => $paged,
'paged' => 1,
);
// LOOP QUERY
$portfolio_loop = new WP_Query($args);
?>
<div class="grid__row">
<?php
// POWER THE LOOP
while ($portfolio_loop->have_posts()):
$portfolio_loop->the_post();
$count++;
$customClass = $classes[$portfolio_loop->current_post%2];
?>
<!-- ROW 1 -->
<?php if (in_array($count, array( 1,2,3 )) && $paged == 1) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--4">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<!-- ROW 2 -->
<?php elseif ($count <= 5 && $paged ==1 ) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--6" id="count-<?php echo $count; ?>">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<!-- ROW 3 -->
<?php elseif ($count <= 7 && $paged ==1 ) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--6">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<!-- ROW 4 -->
<?php elseif($count > 7 && $count < 12 && $paged == 1) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--4">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<!-- ROW 5 -->
<?php elseif($count > 11 && $count < 16 && $paged == 1) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--6" id="count-<?php echo $count; ?>">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<!-- ROW 6 -->
<?php elseif ($count > 15 && $paged == 1) : ?>
<div class="grid__cell grid__cell__small--12 grid__cell__medium--4" id="count-<?php echo $count; ?>">
<?php get_template_part('template-parts/portfolio/portfolio', 'article'); ?>
</div>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php if ($portfolio_loop->max_num_pages > 1) { // check if the max number of pages is greater than 1 ?>
<nav class="prev-next-posts">
<div class="prev-posts-link">
<?php echo get_next_posts_link( 'Older Articles', $portfolio_loop->max_num_pages ); // display older posts link ?>
</div>
<div class="next-posts-link">
<?php echo get_previous_posts_link( 'Newer Articles' ); // display newer posts link ?>
</div>
</nav>
<?php } ?>
<?php wp_reset_postdata(); ?>
</div>
This is my include file:
<?php
// GLOBAL VARIABLES
global $count;
global $classes;
global $customClass;
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $customClass . $count . ' m-b-20--sm m-b-75--lg'); ?>>
<!-- COMING SOON -->
<?php if(has_term('coming-soon', 'portfolio_status')) { ?>
<?php get_template_part('template-parts/portfolio/portfolio', 'soon-badge'); ?>
<?php } else { ?>
<?php } ?>
<!-- COMING SOON --> TEST: <?php echo $customClass; ?>
<figure class="lazyload portfolio__image m-b-30--md m-b-20--sm">
<?php if(!has_term('coming-soon', 'portfolio_status')) { ?>
<a href="<?php echo get_permalink(); ?>">
<?php }
if ($customClass == "landscape") {
echo the_post_thumbnail('portfolio-landscape');
}
elseif ($customClass == "portrait") {
echo the_post_thumbnail('portfolio-portrait');
}
?>
<?php if(!has_term('coming-soon', 'portfolio_status')) { ?>
</a>
<?php } ?>
</figure>
<span class="block meta"><?php echo strip_tags(get_the_term_list( $post->ID, 'portfolio_categories', ' ',', ')); ?></span>
<h2 class="h4 portfolio__title">
<span class="h4">
<?php if(!has_term('coming-soon', 'portfolio_status')) { ?>
<a href="<?php echo get_permalink(); ?>">
<?php } ?>
<?php the_title(); ?>
<?php if(!has_term('coming-soon', 'portfolio_status')) { ?>
</a>
<?php } ?>
</span>
</h2>
<div class="portfolio__excerpt m-t-10"><?php the_excerpt(); ?></div>
<?php get_template_part('template-parts/portfolio/portfolio', 'tags'); ?>
</article>