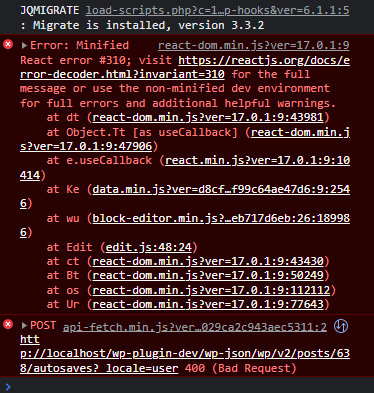
I'm working on a Gutenberg block that will be a dropdown menu of all posts on the site. I used @wordpress/create-block (version 4.4.0) for the scaffolding. When I try to use the useSelect function, it get "This block has encountered an error and cannot be previewed." in addition to an error:
I'm trying to use code that was previously successful, although that code did not use the @wordpress/create-block scaffolding (I built everything from scratch and the @wordpress/scripts npm).
Here's my code:
import {useSelect} from "@wordpress/data"
export default function Edit() {
const allCPTposts = useSelect(select => {
return select("core").getEntityRecords("postType", "post", {per_page: -1})
})
if(allCPTposts == undefined){
return <p>Loading Posts...</p>
}
return (
<p { ...useBlockProps() }>
{ __( 'Dropdown Menu – hello from the editor!', 'dropdown' ) }
</p>
);
}
I'm not able to even work on the JSX for the actual dropdown menu because of this error.
Any ideas? Thank you in advance!