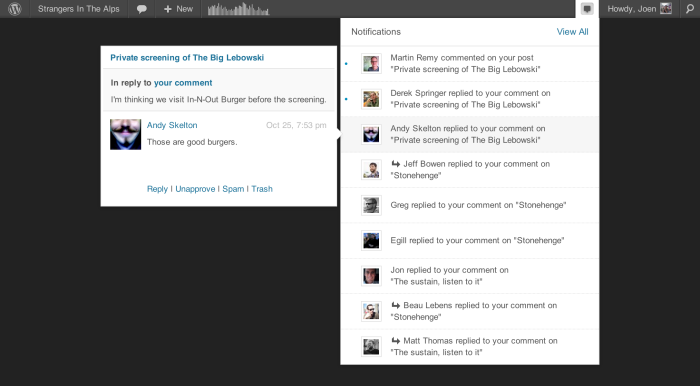
The following is extracted from Jetpack and enables an identical menu item in the admin bar.
Note that:
- the icon in the title is being pulled from Jetpack's stylesheet
- the scripts are being printed directly instead of using
wp_enqueue_style and wp_enqueue_script.
- Jetpack uses
add_menu instead of add_node (the preferred method according to the Codex)
- Jetpack fills the content of the
meta->html attribute with an iframe
add_action( 'init', 'wpse_72564_action_init' );
function wpse_72564_action_init()
{
if ( !has_filter( 'show_admin_bar', '__return_true' ) && !is_user_logged_in() )
return;
add_action( 'admin_bar_menu', 'wpse_72564_admin_bar_menu', 120 );
add_action( 'wp_head', 'wpse_72564_styles_and_scripts' );
add_action( 'admin_head', 'wpse_72564_styles_and_scripts' );
}
function wpse_72564_admin_bar_menu()
{
global $wp_admin_bar, $current_blog;
if ( !is_object( $wp_admin_bar ) )
return;
$classes = 'wpse-loading wpse-read';
$wp_admin_bar->add_menu( array(
'id' => 'wpse_menu',
'title' => '<span id="wpse-admin-bar-menu" class="' . esc_attr( $classes ) . '">
<span class="noticon noticon-notification" /></span>
</span>',
'meta' => array(
'html' => '<div id="wpse-notes-panel" style="display:none"><div class="wpse-notes-panel-header"><span class="wpse-notes-header">' . __('Notifications', 'jetpack') . '</span><span class="wpse-notes-panel-link"></span></div></div>',
'class' => 'menupop',
),
'parent' => 'top-secondary',
) );
}
function wpse_72564_styles_and_scripts()
{
?>
<script language="javascript" type="text/javascript">
jQuery(document).ready(function($) {
$('#wpse-admin-bar-menu').click(function()
{
$('#wpse-notes-panel').toggle();
});
});
</script>
<?php
}