I am new at wordpress, so i am very sorry if this is a stupid question, but anyway...
I am trying to create form on frontend to add my custom post types with custom fields which i created using ACF plugin. When im adding this posts with custom fields from wp-admin, everything works fine. I have created a page (page-addwork) with acf_form() to add posts on frontend. But when im trying to use it, my user fields giving me error "The results could not be loaded": It looks like this:

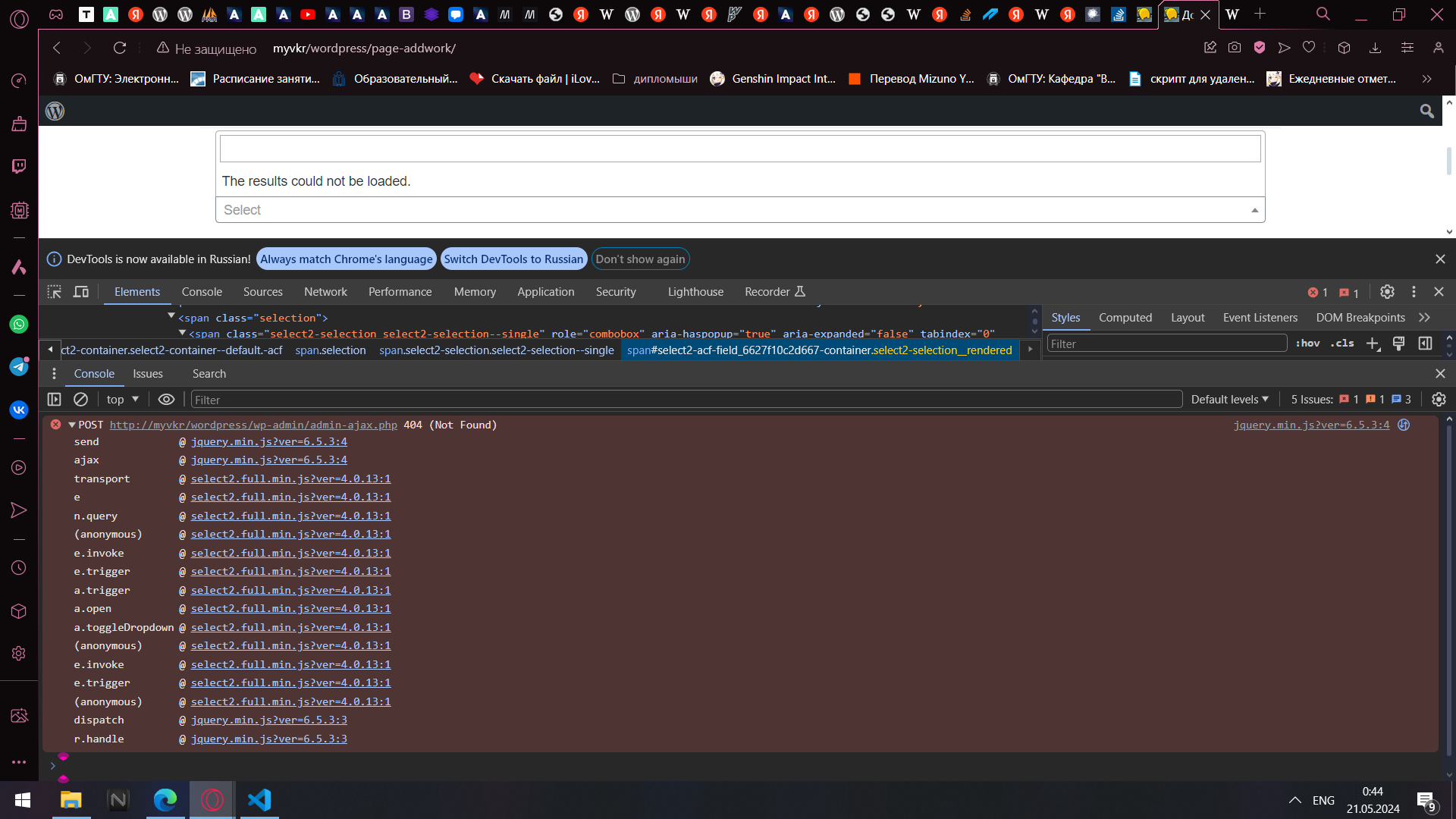
I tried to look at browser console and it gives me this error when i click user field:

POST http://myvkr/wordpress/wp-admin/admin-ajax.php 404 (Not Found) jquery.min.js?ver=6.5.3:4
However, when im trying to use this page as a not authorised user (its not supposed to work this way, this page should be only for authorised users, but lets leave it this way at least for now), my acf_form works perfectly... user fields load as they were supposed to, and i can succesfully add posts this way without any problems... how does this even work?
This is my code for page-addwork
<?php
/**
* Страница с кастомным шаблоном (page-addwork.php)
* @package WordPress
* @subpackage your-clean-template-3
* Template Name: Страница с шаблоном добавления новой записи о деятельности лаборатории
*/
acf_form_head();
get_header(); // подключаем header.php ?>
<section>
<div class="container">
<div class="row">
<div class="<?php content_class_by_sidebar(); // функция подставит класс в зависимости от того есть ли сайдбар, лежит в functions.php ?>">
<?php acf_enqueue_uploader();?>
<h1>Добавить статью</h1>
<?php $args = array(
'post_id' => 'new_post',
'new_post' => array(
'post_type' => 'article',
'post_status' => 'publish',
'field_groups' => array('group_6627ebfb9f8d8'),
'uploader' => 'wp',
'return' => '%post_id%'
),
'updated_message' => "Статья добавлена",
'submit_value' => 'Добавить'
);
$article_form = acf_form($args);
?>
</div>
<?php get_sidebar(); // подключаем sidebar.php ?>
</div>
</div>
</section>
<?php get_footer(); // подключаем footer.php ?>
This is my functions.php (i didnt copy it completely, just the parts i thought would be useful)
<?php
add_action('wp_footer', 'add_scripts'); // приклеем ф-ю на добавление скриптов в футер
if (!function_exists('add_scripts')) { // если ф-я уже есть в дочерней теме - нам не надо её определять
function add_scripts() { // добавление скриптов
if(is_admin()) return false; // если мы в админке - ничего не делаем
wp_enqueue_script('bootstrap', get_template_directory_uri().'/js/bootstrap.min.js','','',true); // бутстрап
wp_enqueue_script('main', get_template_directory_uri().'/js/main.js','','',true); // и скрипты шаблона
}
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
add_action('wp_print_styles', 'add_styles'); // приклеем ф-ю на добавление стилей в хедер
if (!function_exists('add_styles')) { // если ф-я уже есть в дочерней теме - нам не надо её определять
function add_styles() { // добавление стилей
if(is_admin()) return false; // если мы в админке - ничего не делаем
wp_enqueue_style( 'bs', get_template_directory_uri().'/css/bootstrap.min.css' ); // бутстрап
wp_enqueue_style( 'main', get_template_directory_uri().'/style.css' ); // основные стили шаблона
wp_enqueue_style( 'mywonderful', get_template_directory_uri().'/css/mywonderful.css' ); // основные стили шаблона
}
}
add_action('acf/save_post', 'save_post_type_article', 20); // fires after ACF
function save_post_type_article($post_id) {
$post_type = get_post_type($post_id);
if ($post_type != 'article') {
return;
}
$post_title = get_field('your_custom_field', $post_id);
$post_name = sanitize_title($post_title);
$post = array(
'ID' => $post_id,
'post_name' => $post_name,
'post_title' => $post_title
);
wp_update_post($post);
}
function my_acf_save_post( $post_id ) //перенаправлять после сохранения на запись
{
wp_redirect(get_permalink($post_id)); exit;
}
add_action('acf/save_post', 'my_acf_save_post', 20);
?>
Can somebody help me resolve this problem? (to show user fields properly and succesfully submit form as an authorised user?)
