i am trying to use the jQuery-ui function: slider(): here's my code that i wrote inside the jQuery(document).ready...:
jQuery("#slider-wp").slider()
and in my functions.php file i wrote this code to call the jQuery library specific to slider():
function jquery_scripts(){
wp_enqueue_script('jquery');
wp_enqueue_script('jquery-ui-slider');
}
add_action( 'admin_enqueue_scripts', 'jquery_scripts');
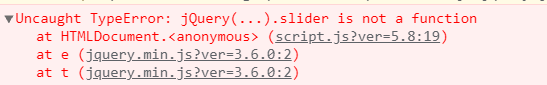
when i loaded my page i recevied this error:
i tried to look into many ressources on the internet but without success.
here's the shortcode in my functions.php file where i want to add the slider:
function rangeSlider(){
ob_start();
include 'rangeSliderfct.php';
return ob_get_clean();
}
add_shortcode('tarifs_slider', 'rangeSlider');
and here's the included php file:
<input type="text" name="value">
<div id="slider-wp"></div>
thanks for the ideas...


jQuery("#slider-wp").slider()? does it have jQuery and the slider as dependencies? developer.wordpress.org/reference/functions/wp_enqueue_script