There is no WordPress way to add fields between user's bio and password, but as you said your self you can do it the javascript way. Below is the code that adds single field to give you an example on how you can achieve the same.
NOTE: The code below only display the fields but does not process any information or save the field values, because that part is same as described in the article linked in the question.
Add the fields
Place the code below in your functions.php to display the fields.
function wpse39285_add_custom_user_profile_fields( $user ) {
?>
<table id="custom_user_field_table" class="form-table">
<tr id="custom_user_field_row">
<th>
<label for="custom_field"><?php _e('Field', 'your_textdomain'); ?></label>
</th>
<td>
<input type="text" name="custom_field" id="custom_field" value="<?php echo esc_attr( get_the_author_meta( 'custom_field', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description"><?php _e('Please enter your custom_field value.', 'your_textdomain'); ?></span>
</td>
</tr>
</table>
<?php
}
add_action( 'show_user_profile', 'wpse39285_add_custom_user_profile_fields' );
add_action( 'edit_user_profile', 'wpse39285_add_custom_user_profile_fields' );
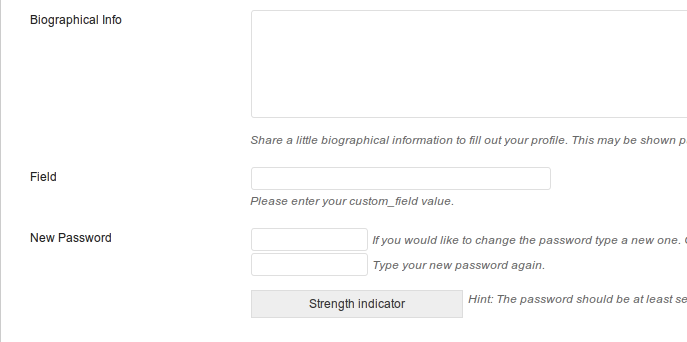
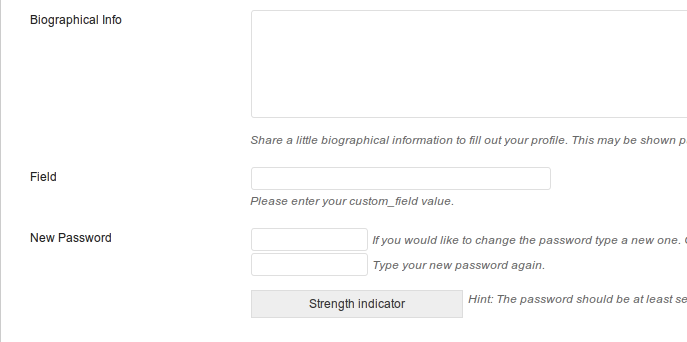
The above code will place your custom fields after the password fields.
Move the fields
The code below inserts a javascript in WordPress Admin head only if the user is view their own profile or an admin is editing someone else's profile.
function wpse39285_field_placement_js() {
$screen = get_current_screen();
if ( $screen->id != "profile" && $screen->id != "user-edit" )
return;
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
field = $('#custom_user_field_row').remove();
field.insertBefore('#password');
});
</script>
<?php
}
add_action( 'admin_head', 'wpse39285_field_placement_js' );
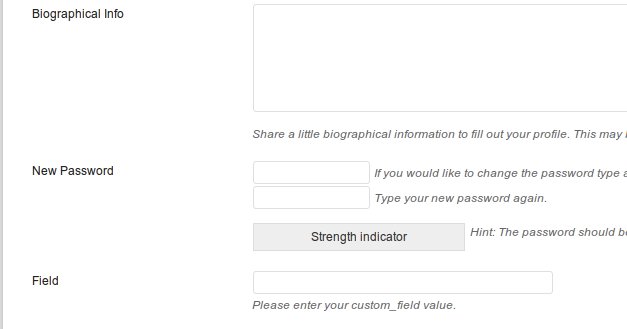
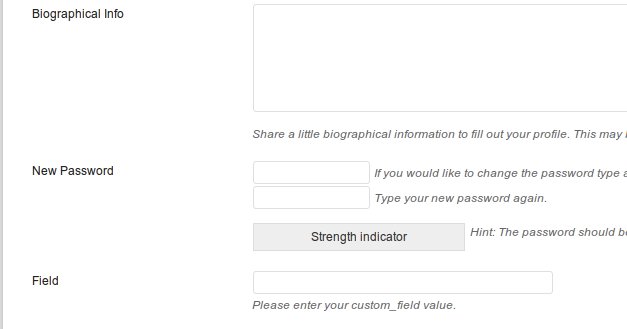
The above javascript will make the field move to between the password and bio fields. In case user is viewing the page from non-javascript browser the fields will not be moved and will show up as they do by default.
Field with JavaScript enabled browser

Field with non JavaScript browser