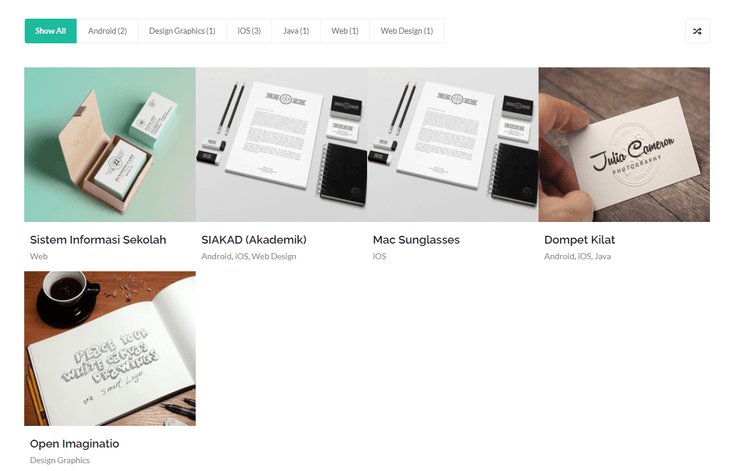
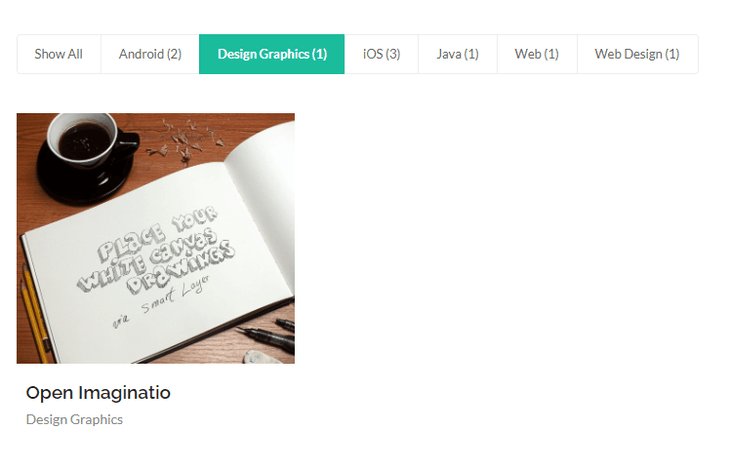
I currently have a Portfolio custom page in Wordpress, so far work as i want, but i have one problem. The problem is when i click one of the button slug then the body/output is not work like i want, for example in slug IOS there is 3 item, should when i click appear 3 item from IOS slug, but in this only appear 1 item.
I have read many tutorial similiar to this problem but can't solved, please someone help me, I've been trying to solve this but still not working.
the following an article i have read: https://danny.care/a-responsive-filterable-portfolio-tutorial-for-wordpress/ , How to create filterable portfolio in WordPress? and How to display the rest of categories on Portfolio filterable.
This is what I have so far:
<!-- Content
============================================= -->
<section id="content">
<div class="content-wrap">
<div class="container clearfix">
<!-- Portfolio Filter
============================================= -->
<ul id="portfolio-filter" class="portfolio-filter clearfix" data-container="#portfolio">
<li class="activeFilter"><a href="#" data-filter="*">Show All</a></li>
<?php
$terms = get_terms("workcategory");
$count = count($terms);
if ( $count > 0 ){
foreach ( $terms as $term ){
?>
<li><a href="#" data-filter=".pf-<?php echo $term->slug ?>">
<?php echo $term->name." (".$term->count.")";?>
</a></li>
<?php } } ?>
</ul><!-- #portfolio-filter end -->
<div id="portfolio-shuffle" class="portfolio-shuffle" data-container="#portfolio">
<i class="icon-random"></i>
</div>
<div class="clear"></div>
<!-- Portfolio Items
============================================= -->
<div id="portfolio" class="portfolio grid-container portfolio-nomargin clearfix">
<?php
$args = array('post_type' => 'ourworks',
'posts_per_page'=> -1,
'orderby' => 'DESC');
$query = new WP_Query($args);
if( $query->have_posts() ) :
while ( $query->have_posts() ) : $query->the_post();
/* grab the url for the full size featured image */
$featured_img_url = get_the_post_thumbnail_url(get_the_ID(),'full');
$terms_ourworks = get_the_terms( $post->ID, 'workcategory');
?>
<article class="portfolio-item pf-<?php echo $terms_ourworks[0]->slug; ?>">
<div class="portfolio-image">
<?php
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
the_post_thumbnail();
?>
<div class="portfolio-overlay">
<a href="<?php echo $featured_img_url; ?>" class="left-icon" data-lightbox="image"><i class="icon-line-plus"></i></a>
<a href="<?php the_permalink(); ?>" class="right-icon"><i class="icon-line-ellipsis"></i></a>
</div>
</div>
<div class="portfolio-desc">
<?php
the_title( sprintf( '<h3 class="entry-title"><a href="%s" rel="bookmark">',
esc_url( get_permalink() ) ), '</a></h3>' );
?>
<span>
<?php
$categories_list = get_the_term_list( $post->ID, 'workcategory', '', ', ' );
if ( $categories_list ) {
/* translators: 1: list of categories. */
printf(esc_html__( '%1$s', 'afterclass' ), $categories_list );
}
?>
</span>
</div>
</article>
<?php endwhile; endif; wp_reset_postdata(); ?>
</div><!-- #portfolio end -->
</div>
</div>
</section><!-- #content end -->
Can somebody check my code?
The output of this in the source code is the following:
<article class="portfolio-item pf-<?php echo $terms_ourworks[0]->slug; ?>">