I currently trying to insert a block of custom code inside the WordPress posts loop which is using JetPack's infinite scroll functionality. In theory, this should be quite simple but is proving otherwise.
this is what I have currently written:
<?php
$count = 0;
while( have_posts() ) :
the_post();
get_template_part( 'content-post', get_post_format() );
if ($count === 4) {
get_template_part( 'block-one', get_post_format() );
}
$count ++;
endwhile;
?>
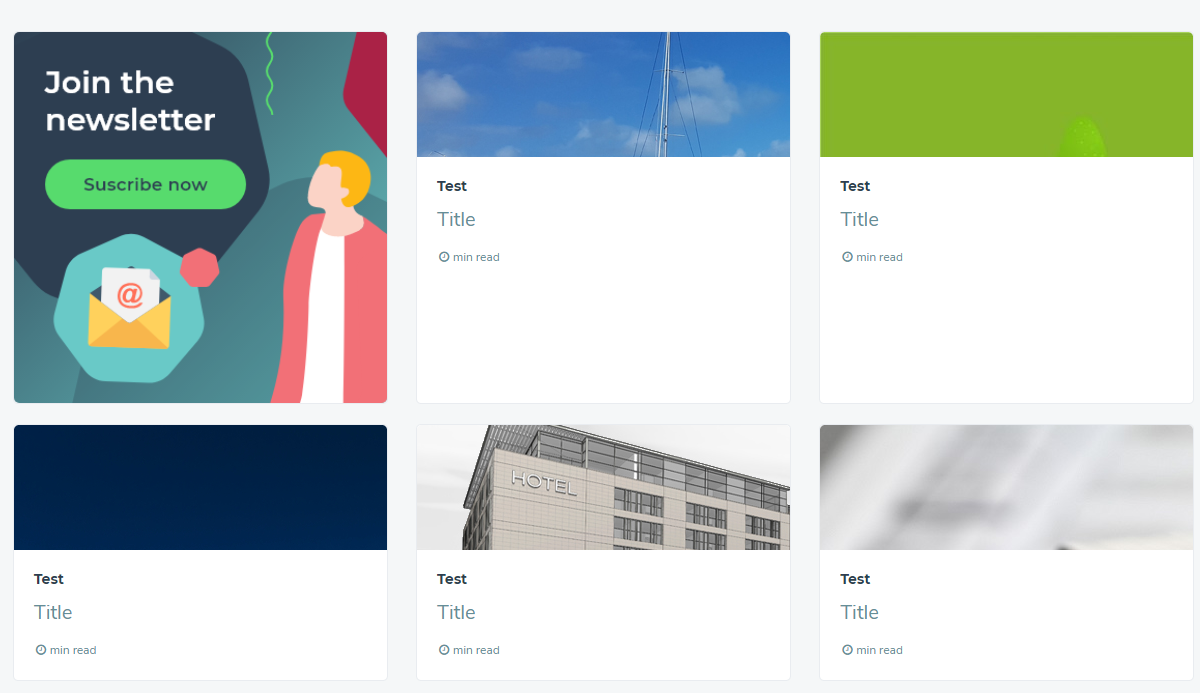
So, if the count is at 4 insert the custom block. However, when I look at my homepage, I get this view:
The custom code block has been added before the posts. I can't quite find out why.
Any suggestions?
EDIT:
Here is the content.php:
<a class="post-container-home" href="<?php the_permalink() ?>">
<div
class="post-image"
style="background: url(<?php the_post_thumbnail_url() ?>)"
>
</div>
<div class="post-info-home">
<h3>Test</h3>
<p>Title</p>
<div class="post-time">
<h3>min read</h3>
</div>
</div>
</a>
Here is block-one.php:
<div id="newsletter" class="post-container-home">
<img src="/theme-new/wp-content/themes/theme-blog-new/img/subscribe.png" alt="subscribe">
</div>
Thanks,


block-onepart isechoing or directly outputing, while thecontent-postisreturning.