Now that you have a Page set up as your "posts page," there are a few things you may want to do. Each theme is built a little differently, so pick the ones that apply in your case.
Display the Posts
First, create a child theme (which basically just means you create one "style.css" file with a few comments that tell WP this is a theme). Next, go into your parent theme and copy the code from "index.php". This will give you the basic HTML structure your particular theme uses. Paste that code into your own "page-page-name.php" (as in, if the Page you are using to show Posts is called Page Name, this template will apply to the Page called "Page Name." So, edit the file's name to apply to your particular Page).
Then, edit that file. You basically need to replace the Loop, which usually looks approximately like
<?php if ( have_posts() ) :
while ( have_posts() ) : the_post();
the_content();
endwhile;
endif; ?>
with your own custom Loop, something like:
<?php
$args = array(
'post_type' => 'post', // get Posts, not Media, Pages, or CPTs
'posts_per_page' => 10, // number of Posts to get
);
$posts = new WP_Query($args);
if($posts->have_posts()) : // if Posts were found
while($posts->have_posts()) : $posts->the_post(); // show each Post ?>
<div class="onePost">
<a href="<?php the_permalink(); ?>"><h2><?php the_title(); ?></h2></a>
<?php the_excerpt(); ?>
</div>
<?php endwhile;
endif;
wp_reset_postdata(); // Reset to the original query
?>
Add/customize a "more" button
WP Core will show a "read more" link when you call the_excerpt() in your template, but it looks like you just want the link to say "More." Create a "functions.php" file in your child theme folder.
add_filter('excerpt_more', 'wpse_excerpt_link');
function wpse_excerpt_link($more) {
global $post;
return '<a class="morebutton" aria-label="More about ' . get_the_title($post->ID) . '" href="'. get_permalink($post->ID) . '">More</a>';
}
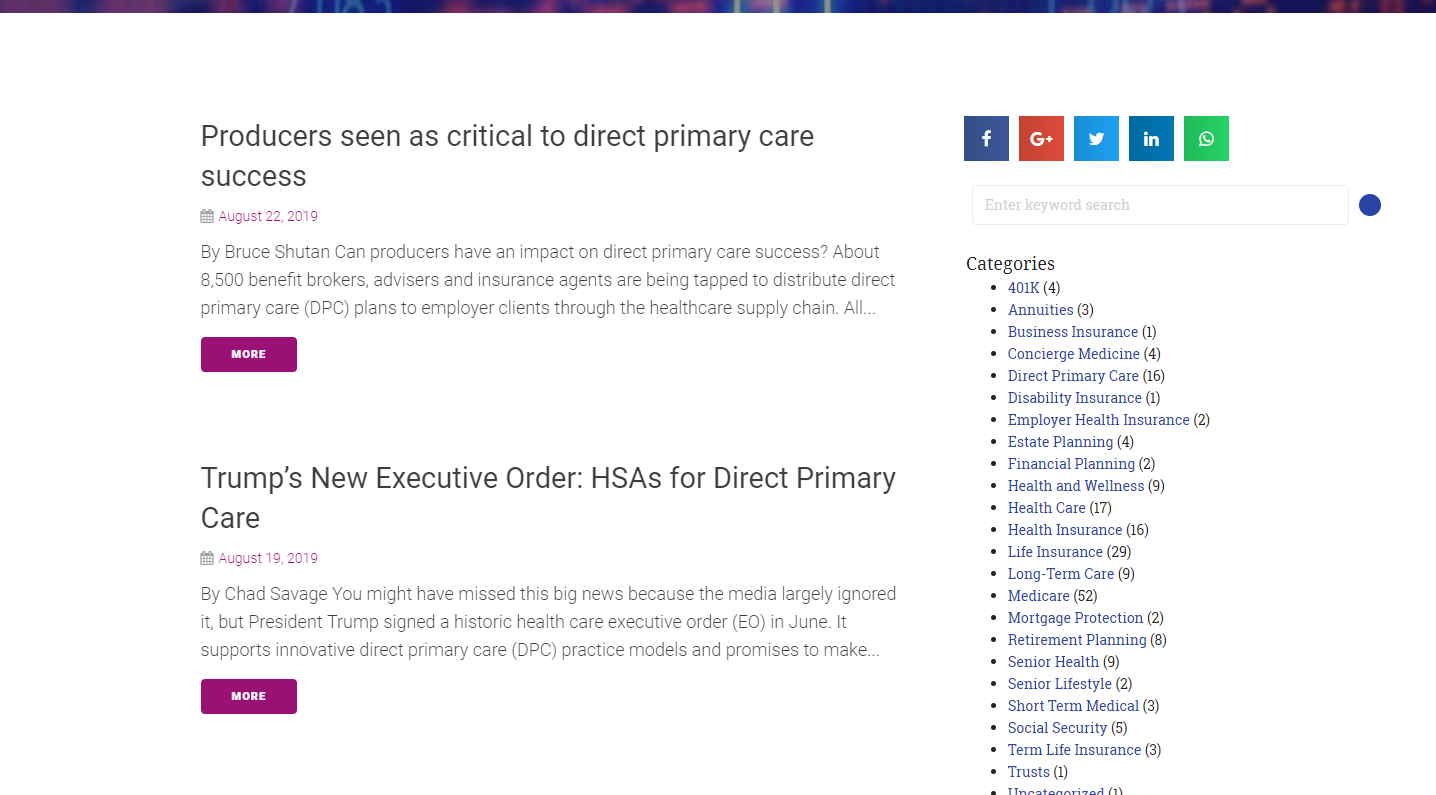
Now you will see links that visually say "More" (and screen readers will say "More about (this post's title)" so they know what they're getting more of). Next you'll want to style it.
Style the "more" button
There are a few ways to do this, but since you've already built a child theme, it's most logical to style the buttons there. Open that "style.css" file that currently only has your comments in it and try something like
a.morebutton {
display:inline-block;
margin:1em .5em;
padding:.5em 2em;
border-radius:5px;
text-transform:uppercase;
text-align:center;
text-decoration:none;
background:purple;
color:white;
}
a.morebutton:hover, a.morebutton:focus {
background:blue;
}
You'll probably want to customize the specific CSS, but this should give you rounded-corner purple buttons with white text that turn blue when you hover or keyboard-focus them.
You may want to customize the HTML and/or the CSS provided here, but this should get you started.
Alternatively, if all this is too much code, this type of layout is very common in many themes. Instead of looking for plugins, it would be wiser to look into the theme hierarchy and use something that's built-in. For example, many themes support date-based archives - meaning a URL that will show excerpts like this for Posts from any Category. So, you may want to see if your theme already supports this and just use that archive. Or, seek out a different theme that supports it.